Explore the Facebook Graph API
1. What is Facebook Graph API?
No ADS
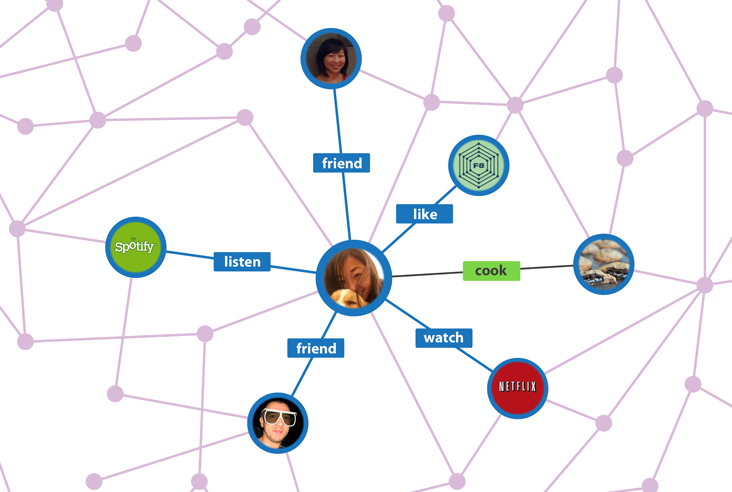
First, Facebook considers the relationships among the entities as a "Social Graph".

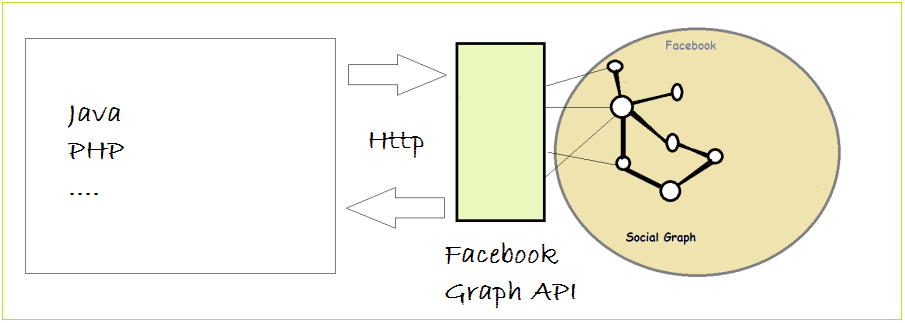
The Facebook Graph API is the primary way to get data in and out of Facebook's social graph. It's a low-level HTTP-based API that you can use to query data, post new stories, upload photos and a variety of other tasks that an app might need to do.

The Graph API is named after the idea of a 'social graph' - a representation of the information on Facebook composed of:
- nodes: basically "things" such as a User, a Photo, a Page, a Comment
- edges: the connections between those "things", such as a Page's Photos, or a Photo's Comments
- fields: info about those "things", such as the birthday of a User, or the name of a Page.
The Graph API is HTTP based, so works with any language that has an HTTP library, such as cURL, urllib. I'll explain a bit more about what you can do with this in the section below, but it means you can also use the Graph API directly in your browser, for example:
Results obtained containing information about icons of facebook graph. Copy value URL included in the result and paste on your browser, you will get this icon.
{
"data": {
"url": "https://fbcdn-profile-a.akamaihd.net/hprofile-ak-xpf1/t1.0-1/p50x50/1377580_10152203108461729_809245696_n.png",
"is_silhouette": false
}
}
2. Facebook Graph API structure
No ADS
Object ID
Each node has a unique ID which is used to access it via the Graph API
Here is how to use the ID for the Node:
Node:
GET
graph.facebook.com /{node-id}
POST
graph.facebook.com /{node-id}Edge:
GET
graph.facebook.com /{node-id}/{edge-name}
POST
graph.facebook.com /{node-id}/{edge-name}Access Token
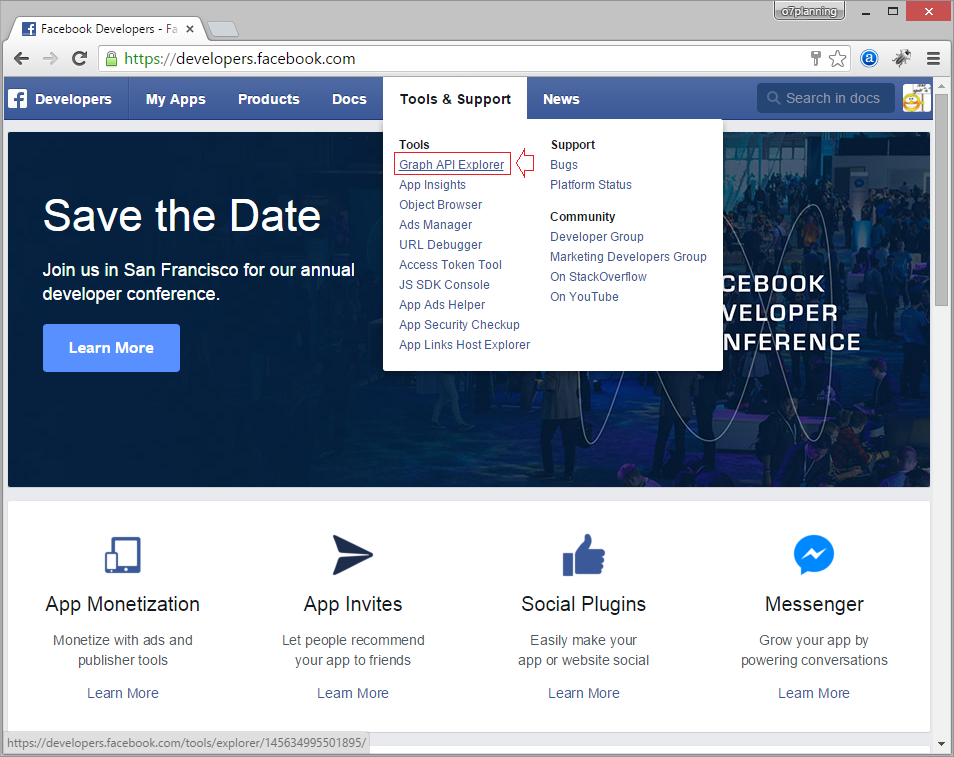
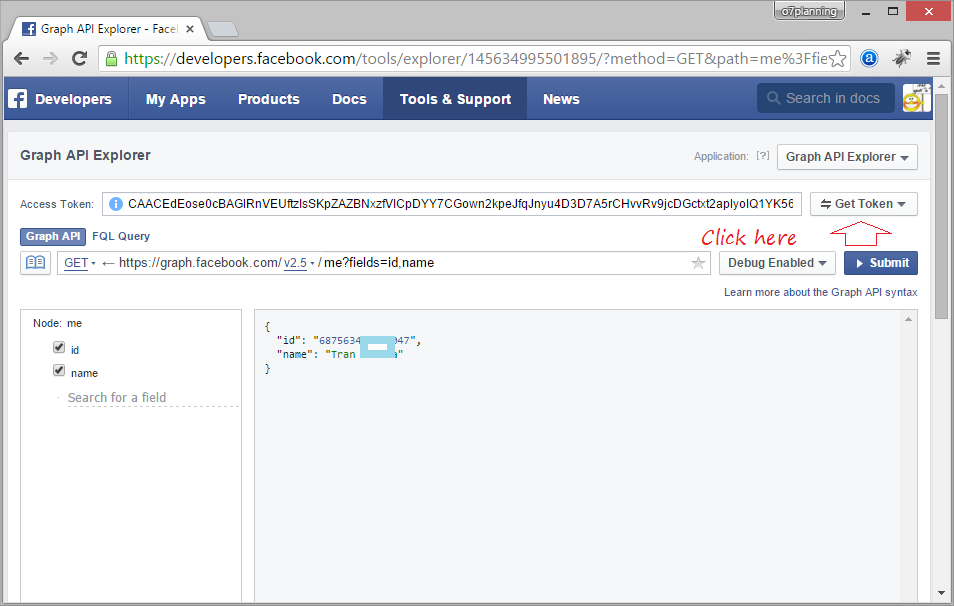
Access the page:
Then go to the "Graph API Explorer", it allows you to explore what the Graph API gives you an intuitive way.

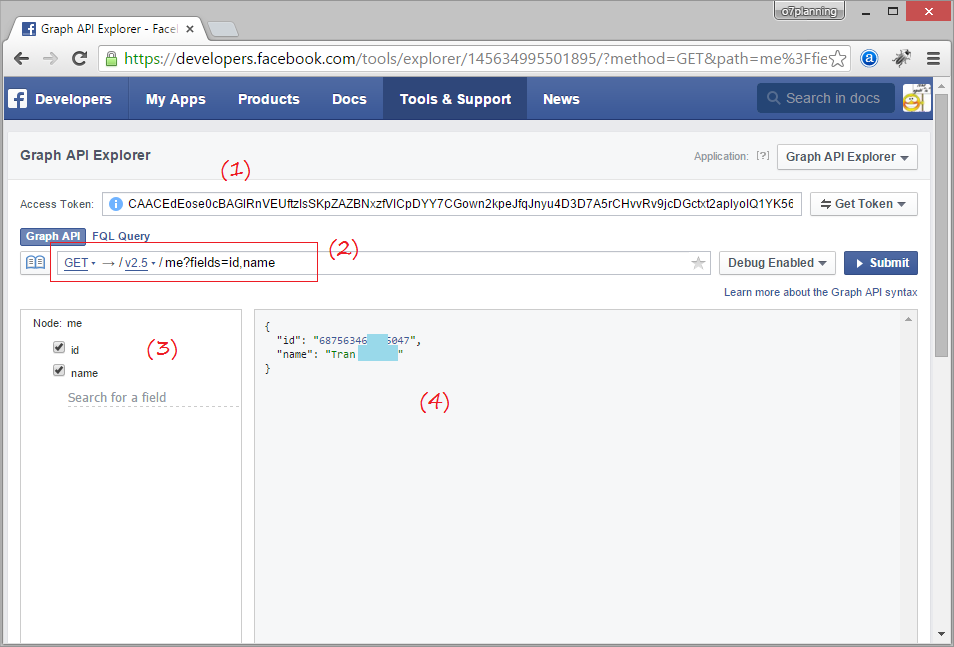
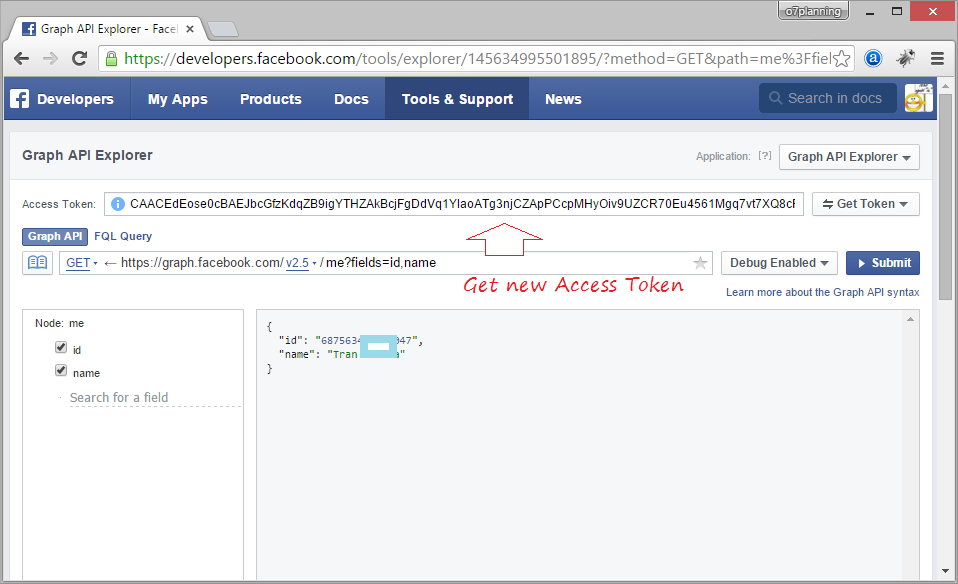
The "Graph API Explorer" screen has 4 important parts:
- Access Token: This is the code that allows to send request to server. If you are logging into a Facebook account, this value will be display for that account by default.
- URL sent to the server to get pricing information.
- Region 3 helps you add the necessary fields to request.
- After clicking Submit, you will get the result

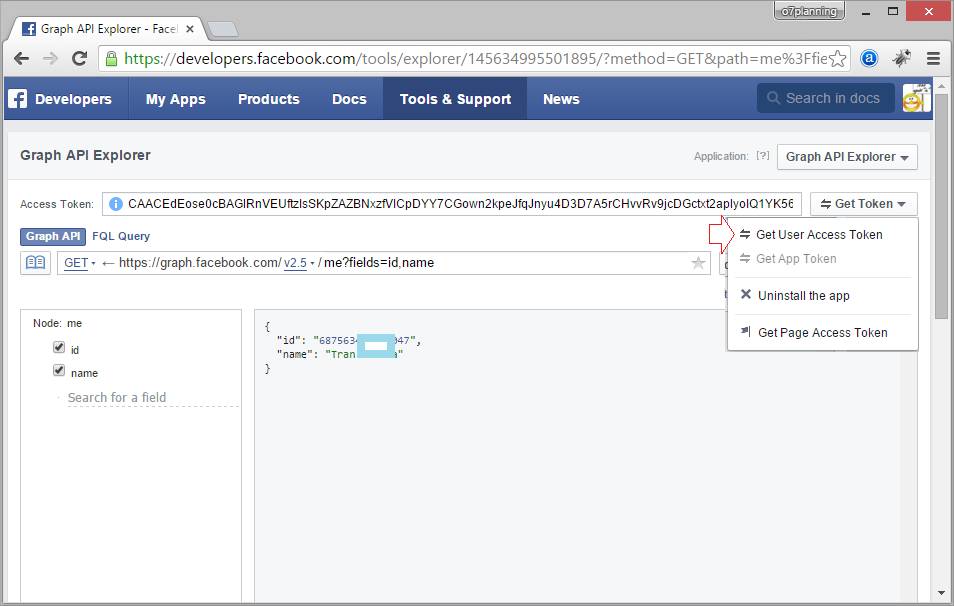
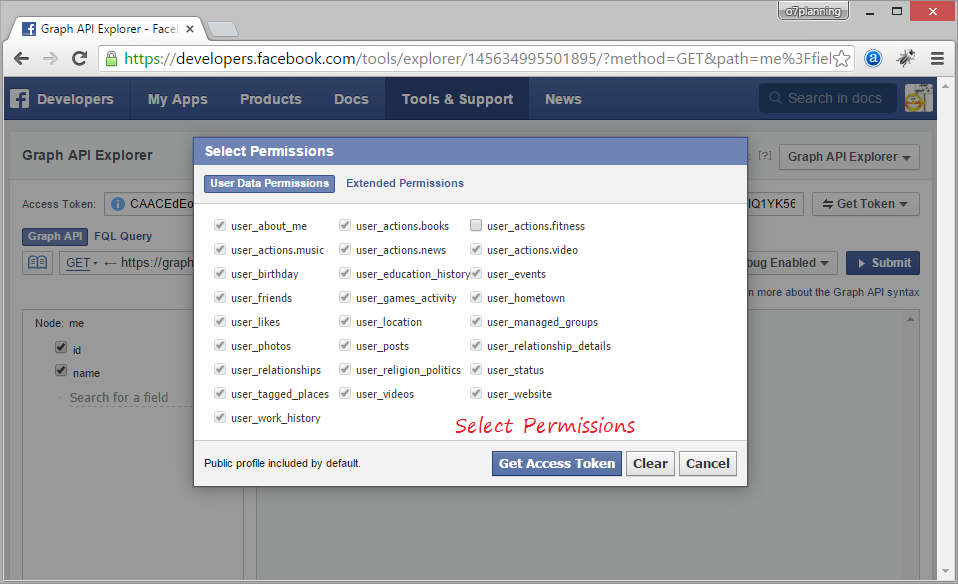
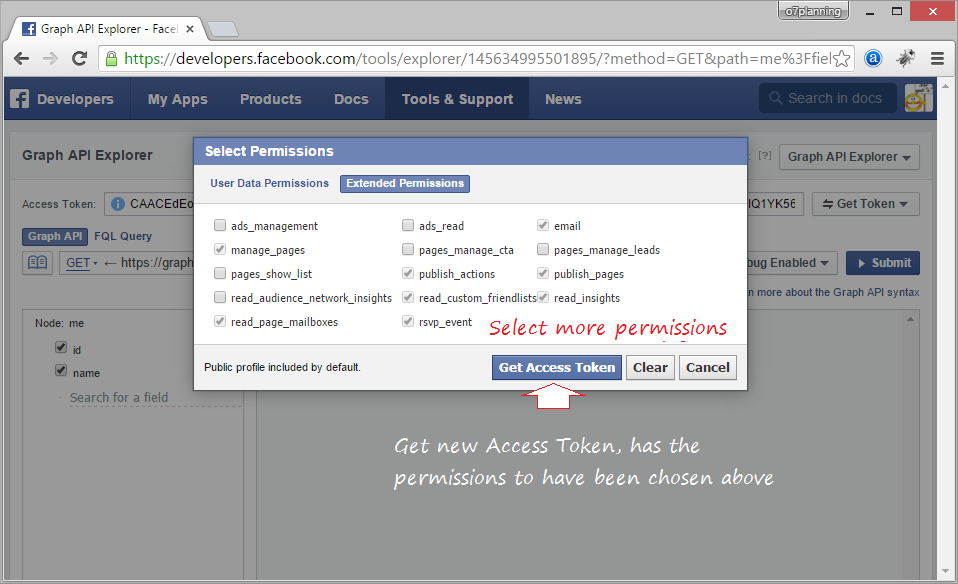
Access Token is a String, which is like a license that allows you to access the Facebook Graph to retrieve certain data. Each Access Token carries information that you have the permissions to do. To maximize your Facebook Graph API discovery experience on your Facebook account, create an Access Token with the largest permissions.




Now, you have got the new Access Token, with more powers to explore data on your Facebook account with Facebook Graph API.

Note that: Access Token that you have received allows you to access and retreive data relating to your Facebook account, such as friendlist, album, comments, like list... It does not have the permissions to collect the datas of another facebook account, other than the public data.
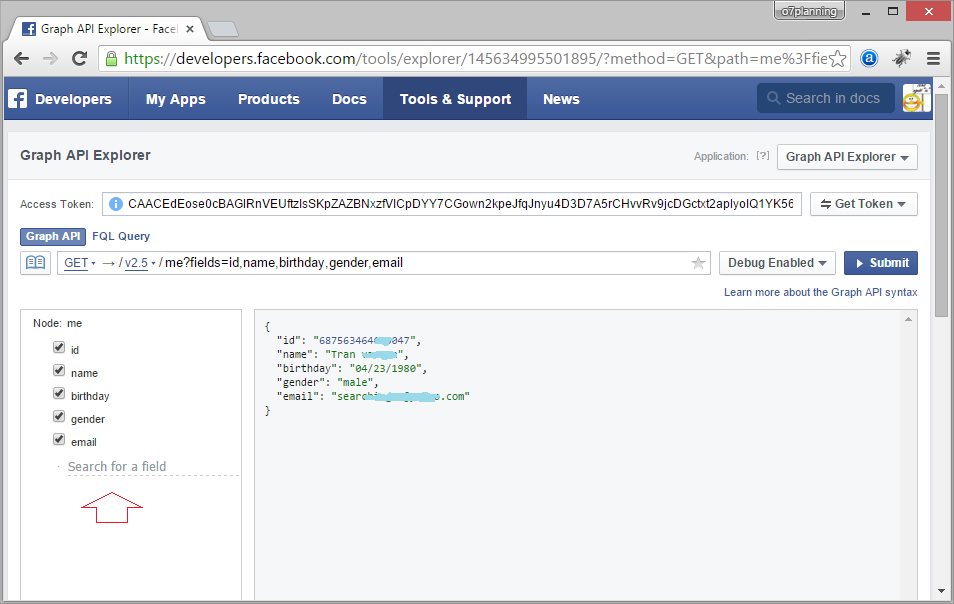
Choose more information fields such as email, date of birth, gender, to see on Facebook Graph Explorer.

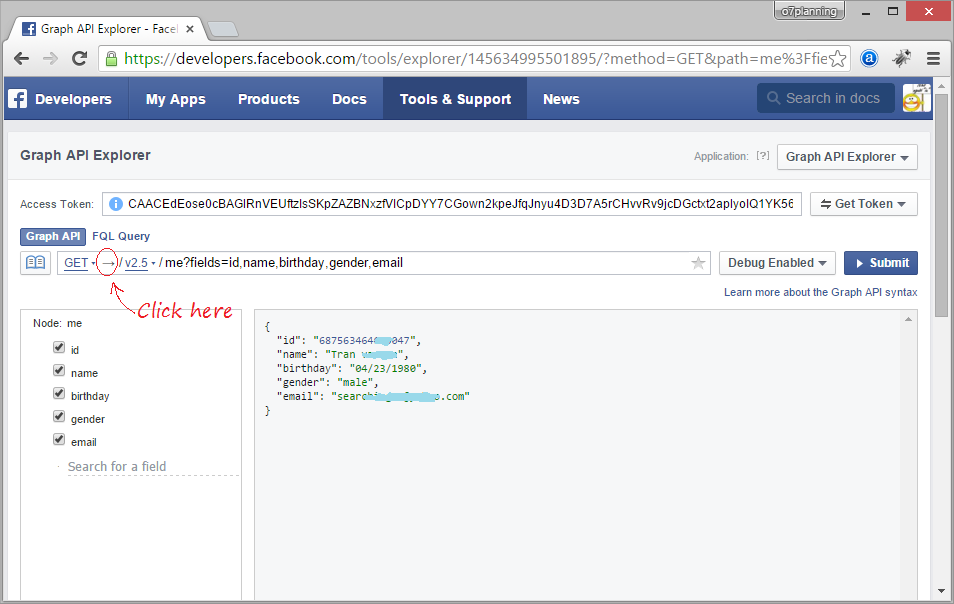
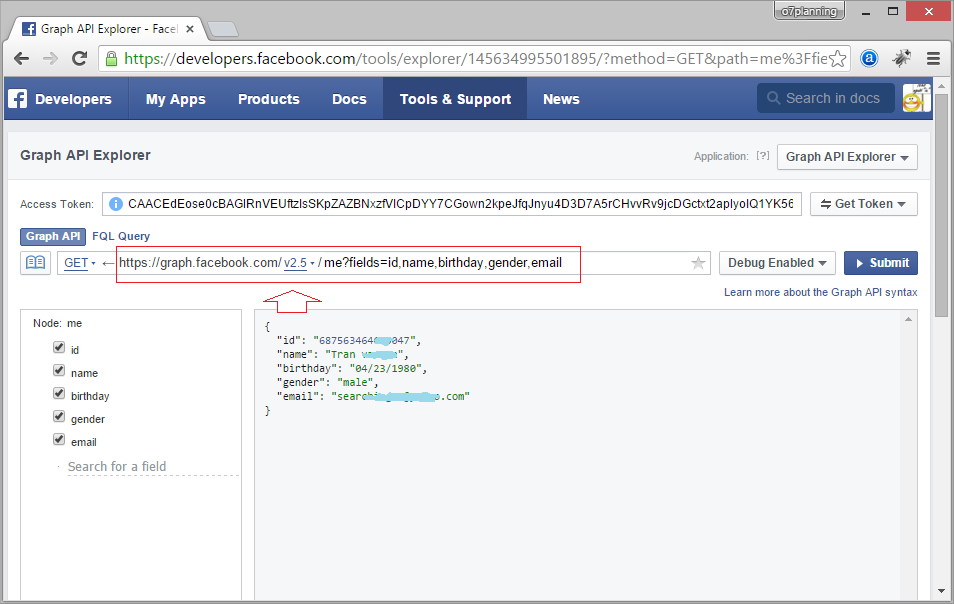
You can click the arrow button as shown below to see the full link:


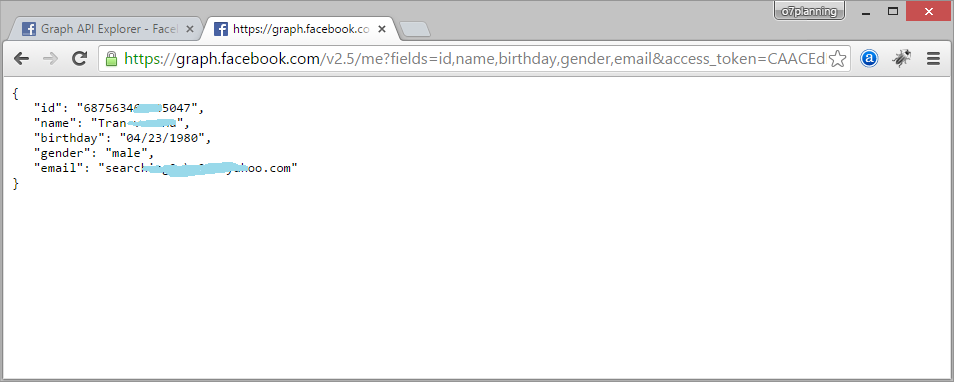
It is equivalent to the request that you send on your browser following URL :
https://graph.facebook.com/v2.5/me?fields=id,name,birthday,gender,email&access_token=<Access Token>
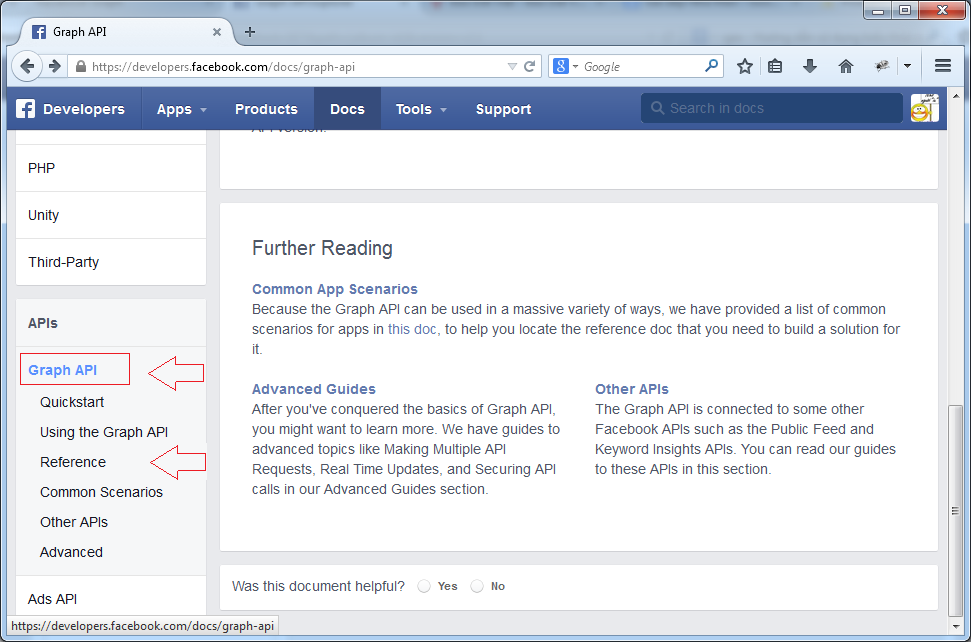
3. Graph API reference guide
No ADS
Facebook Graph API is a relative good reference document , so you can easily lookup.
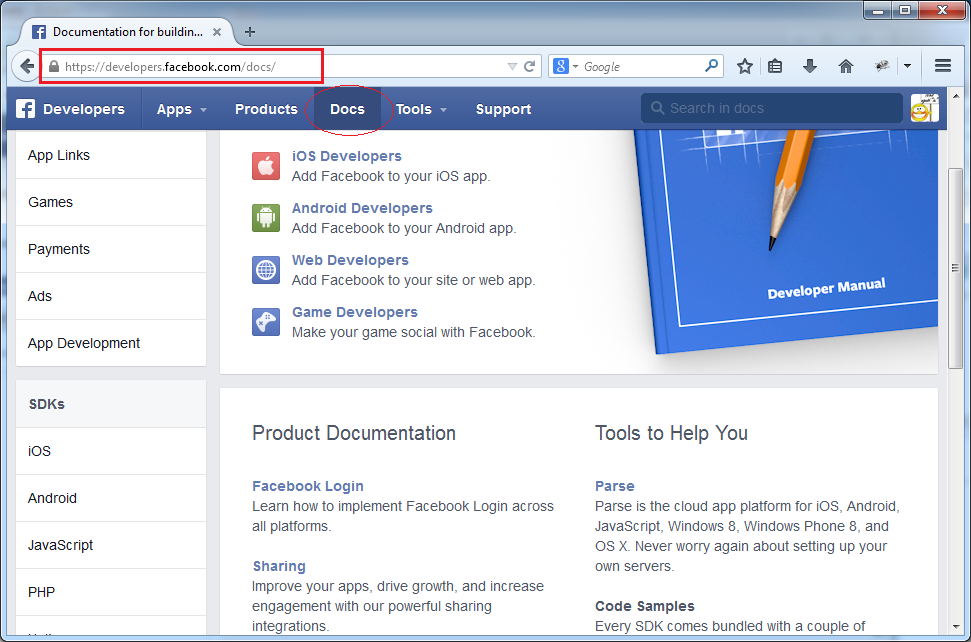
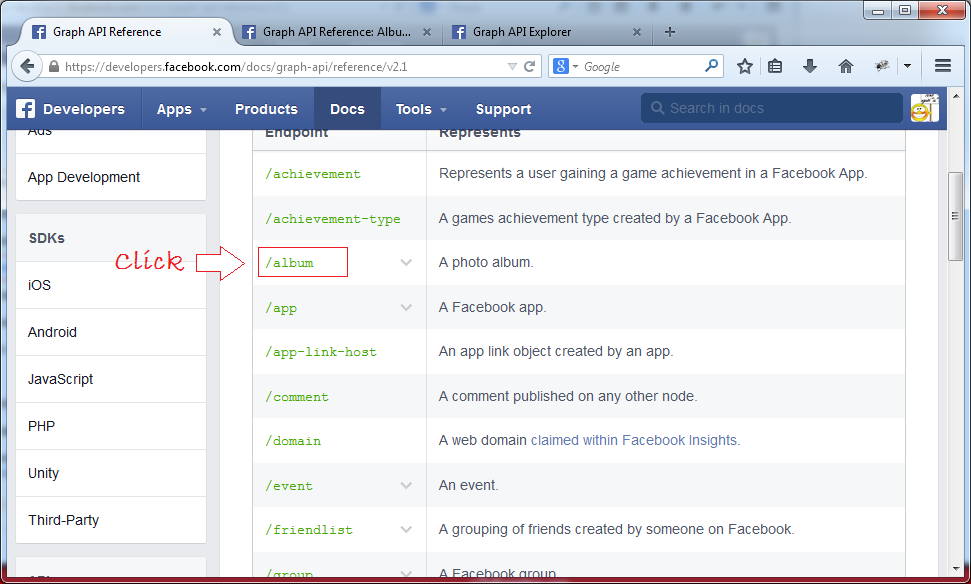
Go to URL:



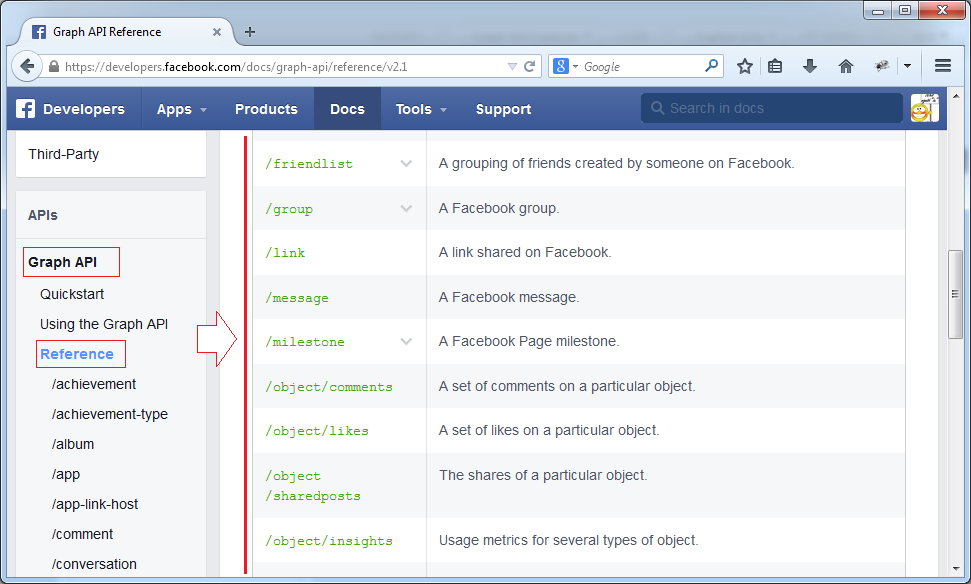
/abum
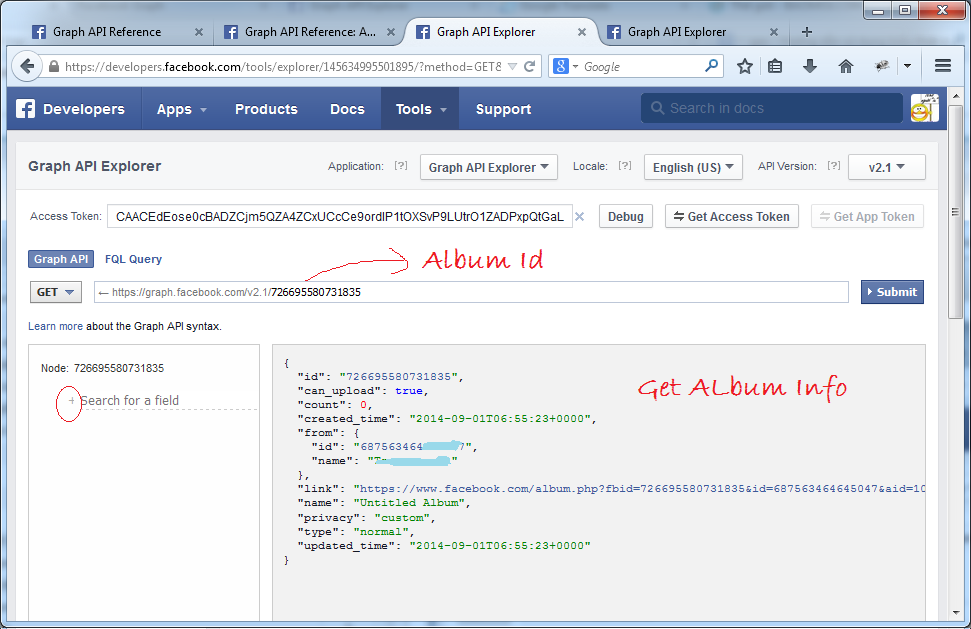
Album is a node in the Graph API.

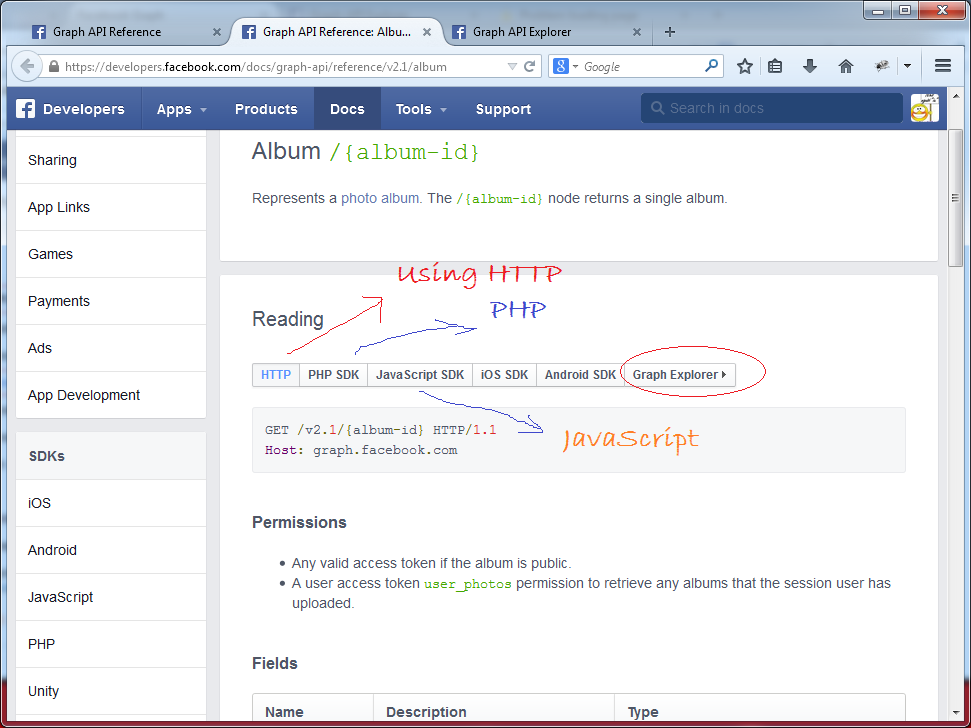
Click "Graph Explorer" to see how to use


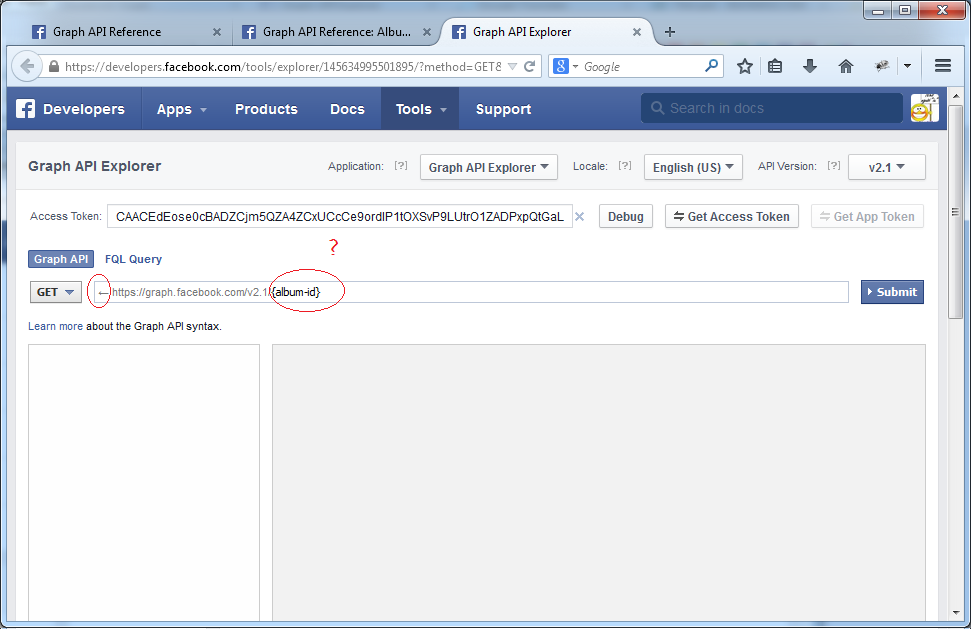
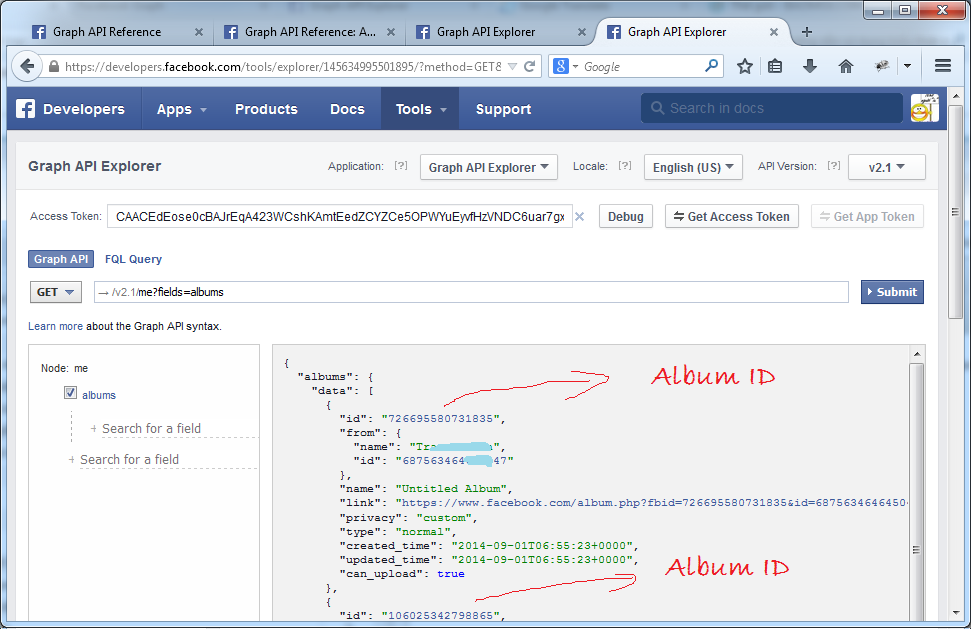
Enter {album-id} and click Submit. You can get {album-id} by querying your album:


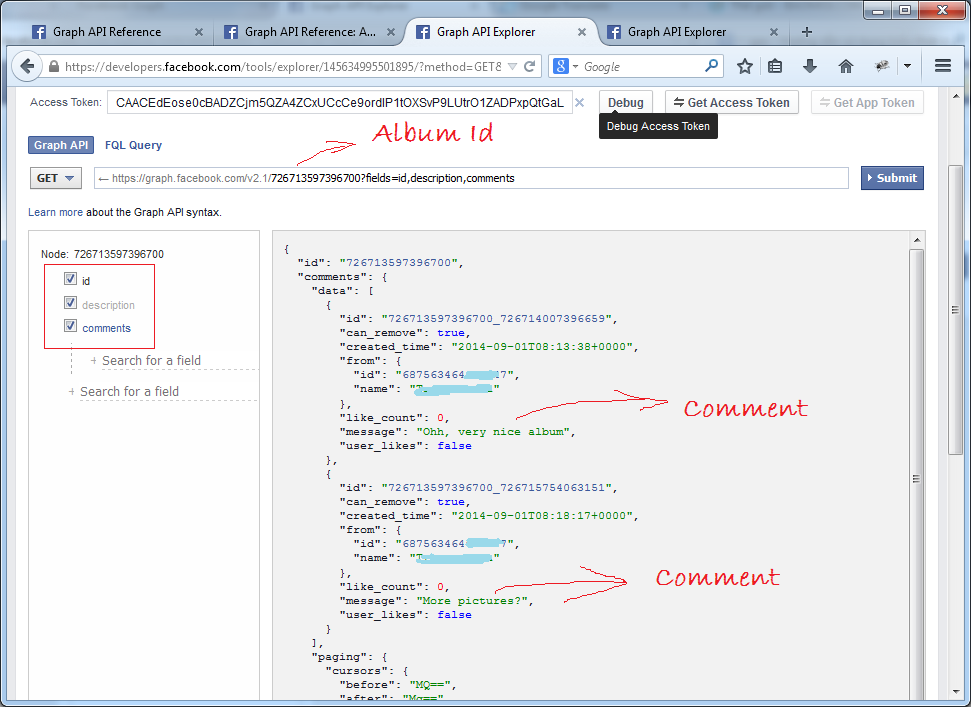
Get the Comment of the Album:

TODO ..
No ADS
Java Open Source Libraries
- Java JSON Processing API Tutorial (JSONP)
- Using Scribe OAuth Java API with Google OAuth2
- Get Hardware information in Java application
- Restfb Java API for Facebook
- Create Credentials for Google Drive API
- Manipulating files and folders on Google Drive using Java
- Java JDOM2 Tutorial with Examples
- Java XStream Tutorial with Examples
- Jsoup Java Html Parser Tutorial with Examples
- Retrieve Geographic information based on IP Address using GeoIP2 Java API
- Read and Write Excel file in Java using Apache POI
- Explore the Facebook Graph API
- Java Sejda WebP ImageIO convert Images to WEBP
- Java JAVE Convert audio and video to mp3
Show More