Highlighting code with SyntaxHighlighter Javascript library
2. What is SyntaxHighlighter?
SyntaxHighlighter is a fully functional self-contained code syntax highlighter developed in JavaScript by Alex Gorbatchev in 2004. since it invention, it has been widely used by both small and large website and applications such as Apache, Aptana, Mozilla, Yahoo, WordPress, Bug Labs, Freshbooks.
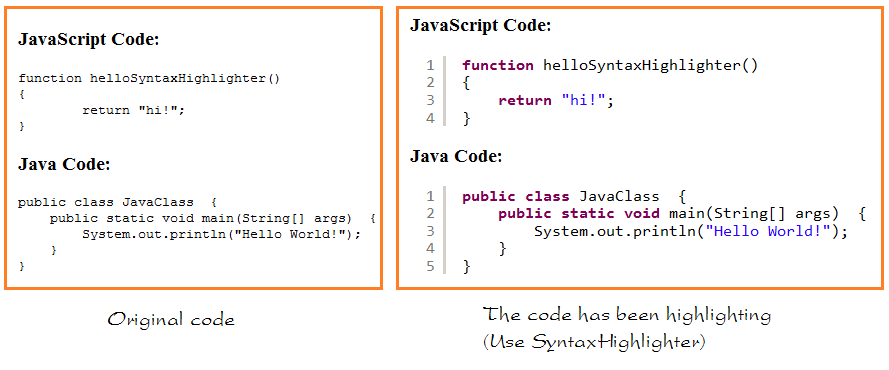
Syntax highlighting is a feature of some text editors that display text—especially source code—in different colors and fonts according to the category of terms. This feature eases writing in a structured language such as a programming language or a markup language as both structures and syntax errors are visually distinct. Highlighting does not affect the meaning of the text itself; it is intended only for human readers and editors.

4. Using SyntaxHighlighter
No ADS
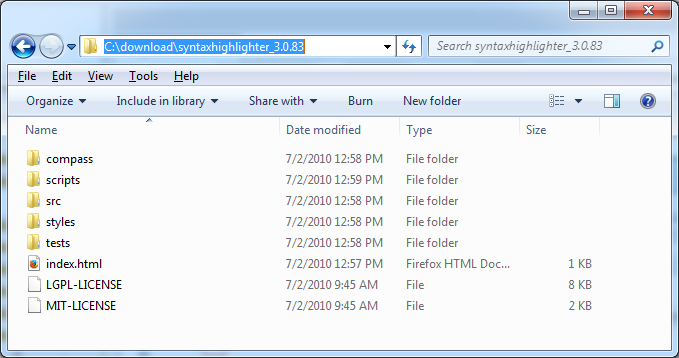
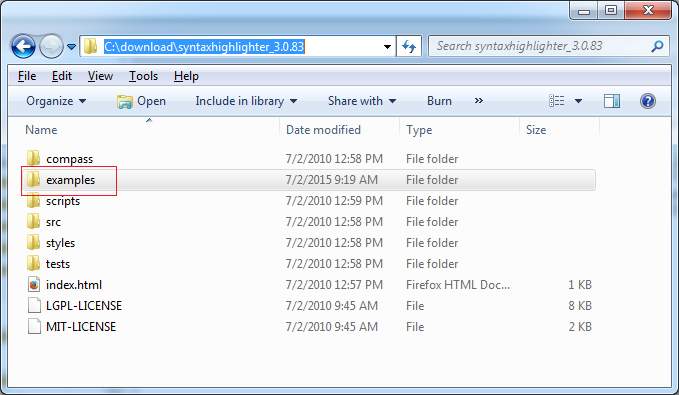
Unzip the file you just downloaded:

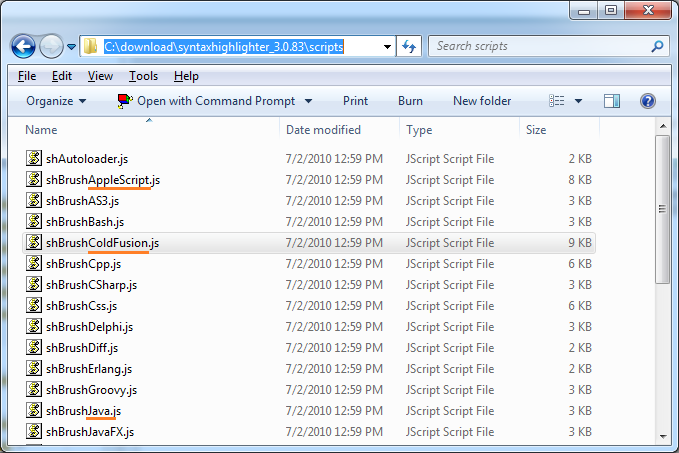
SyntaxHighlighter 3.0.83 support to highlight code syntax for programming languages:
- AppleScript
- AS3
- Bash
- ColdFusion
- .....
- Java
- JScript
- ....
You can see the javascript file to do Highlight code for various programming languages at:
- <SyntaxHightlighter>/scripts

Create examples folder, the examples in this document will be placed in this folder.

Let's look at an example of JavaScript code highlighting.
example_javascript_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight JavaScript Code - Default Style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Running example:
Examples highlighting Java & JavaScript code:
example_sh_default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript code -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java code -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using default Style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreDefault.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Default style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Running example:
5. Change Style
No ADS
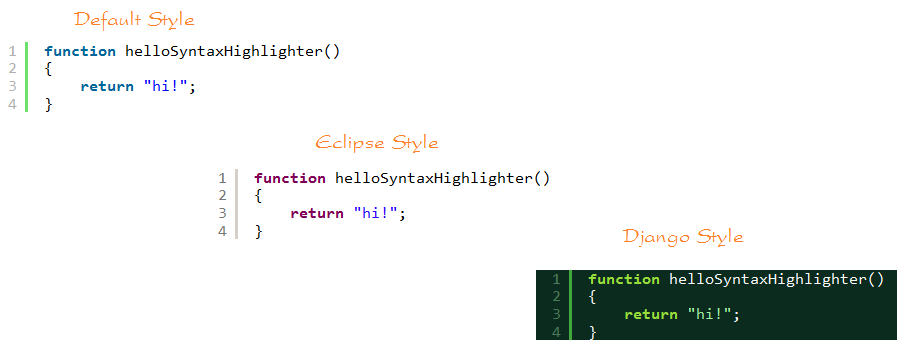
You see and compare "JavaScript Code" display on the default Style, Eclipse Style and Django Style.

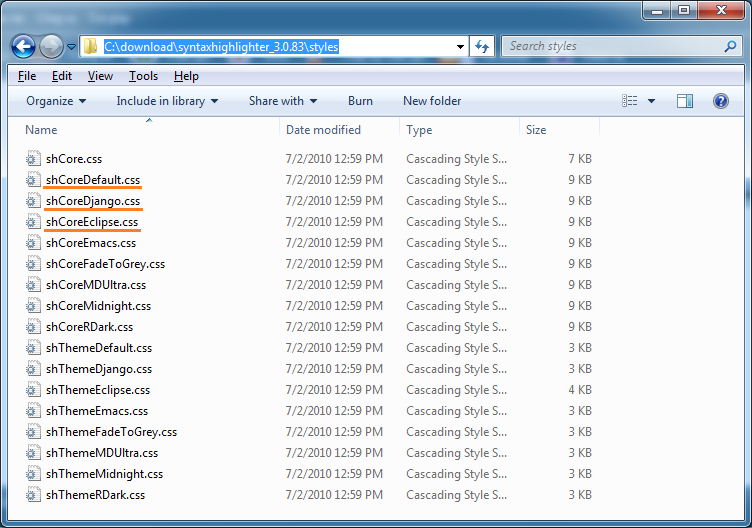
SyntaxHighlighter offer you a lot of Style, you can see in the folder:
- <SyntaxHighlighter>/styles

Eclipse Style example:
example_sh_eclipse.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SyntaxHighlighter - JavaScript + Java example</title>
<!-- SyntaxHighlighter core library -->
<script type="text/javascript" src="../scripts/shCore.js"></script>
<!-- Library highlights the javascript -->
<script type="text/javascript" src="../scripts/shBrushJScript.js"></script>
<!-- Library highlights the Java -->
<script type="text/javascript" src="../scripts/shBrushJava.js"></script>
<!-- Using eclipse style -->
<link type="text/css" rel="stylesheet" href="../styles/shCoreEclipse.css"/>
</head>
<body>
<h2>Highlight Java, JavaScript Code - Eclipse style</h2>
<h3>JavaScript Code:</h3>
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
<h3>Java Code:</h3>
<pre class="brush: java;">
public class JavaClass {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
<!-- Highlight all -->
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
</body>
</html>Running example:
6. CKEditor-SyntaxHighlight Plugin
Ckeditor-SyntaxHighlight is an addon of CKEditor, it can be integrated into the CKEditor and allow you to edit the text that can be Highlighting by SyntaxHighlighter which you are watching in this document.
You can see tutorial, integrate CKEditor-SyntaxHighlight into CKEditor at:
No ADS
ECMAScript, Javascript Tutorials
- Javascript Screen Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- Javascript Location Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript setTimeout and setInterval Function
- Javascript FocusEvent Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- Introduction to Javascript HTML5 Canvas API
- Javascript Navigator Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- JavaScript Variables Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Introduction to Javascript and ECMAScript
- Javascript Window Tutorial with Examples
- Alert, Confirm, Prompt Dialog Box in Javascript
- Javascript WheelEvent Tutorial with Examples
- JavaScript Switch Statement
- Javascript Locationbar Tutorial with Examples
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
- Class and inheritance simulation techniques in JavaScript
- Bitwise Operations
- Javascript Geolocation API Tutorial with Examples
- JavaScript Symbols Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Javascript Console Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- Javascript Form Validation Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- JavaScript Number Tutorial with Examples
- The History of Modules in JavaScript
- Javascript Statusbar Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- Quickstart with Javascript
- JavaScript Event Handling Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- JavaScript Set Collection Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- Inheritance and polymorphism in JavaScript
- Javascript Scrollbars Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Quickstart with JavaScript
- JavaScript Web Cookies Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- JavaScript Error Handling Tutorial with Examples
- Undertanding Duck Typing in JavaScript
- JavaScript Arrays Tutorial with Examples
- JavaScript Regular Expressions Tutorial with Examples
Show More