Eclipse RAP Tutorial for Beginners - Workbench Application (OLD)
1. Instroduction
This document is based on:
- Eclipse 4.4 (LUNA)
- RAP 2.3
- OLD Model of Workbench (Earlier E4)
Document History:
- 30-08-2014: First version
2. Suggest
Some documents you should view before:
Programming Guide SWT using WindowBuilder:
Eclipse RAP for Beginner - Basic Application
3. The settings required before starting
No ADS
You need the latest version of Eclipse. There currently is Eclipse 4.4 (Codes LUNA).
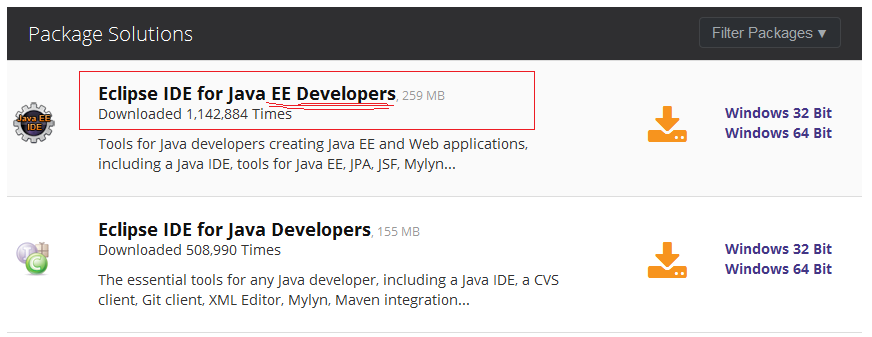
In my opinion you to download package: "Eclipse IDE for Java EE Developers". The only difference is the number of Plugin, for the purpose of different programming. During the programming, you can install additional plugins for other purposes.
In my opinion you to download package: "Eclipse IDE for Java EE Developers". The only difference is the number of Plugin, for the purpose of different programming. During the programming, you can install additional plugins for other purposes.

Install WindowBuilder plugin, there is a plugin that allows you to design SWT GUI applications using drag and drop convenience.
See installation instructions at:
See installation instructions at:
Install RAP Tools:
You need to install RAP Tools in Eclipse, you can see the instructions here:
4. What is RAP Workbench application?
RAP Workbench application has interface like Eclipse IDE. It runs on the Web, and programming is very similar to the RCP workbench.
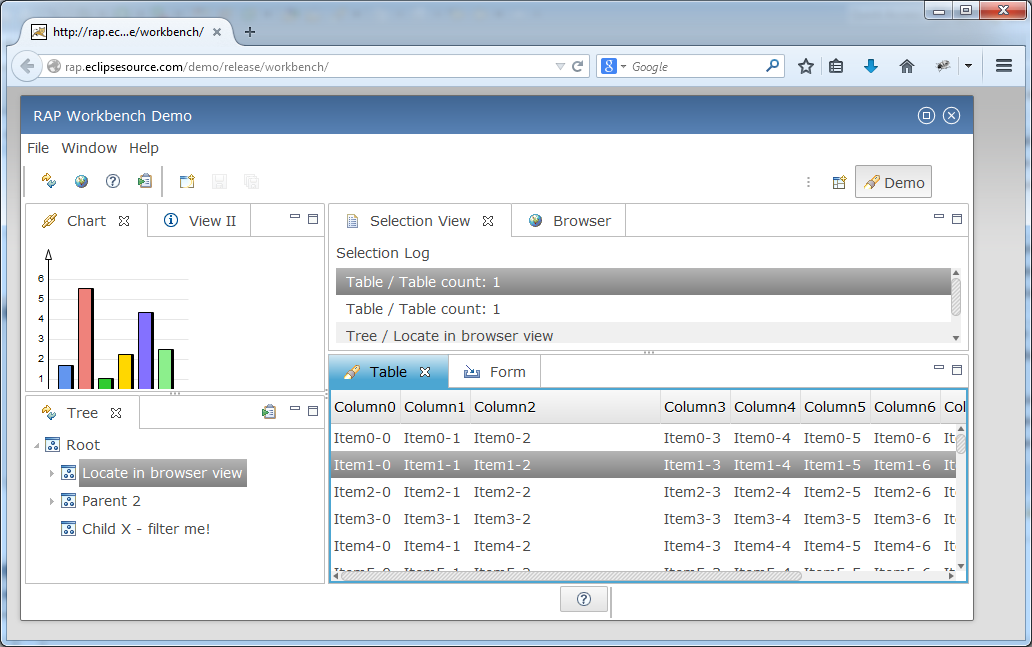
You can see an example online demo at: Or other Online demo related to the RAP at:You can view guide to programing the applications RCP Workbench (Run on the Desktop) at here:

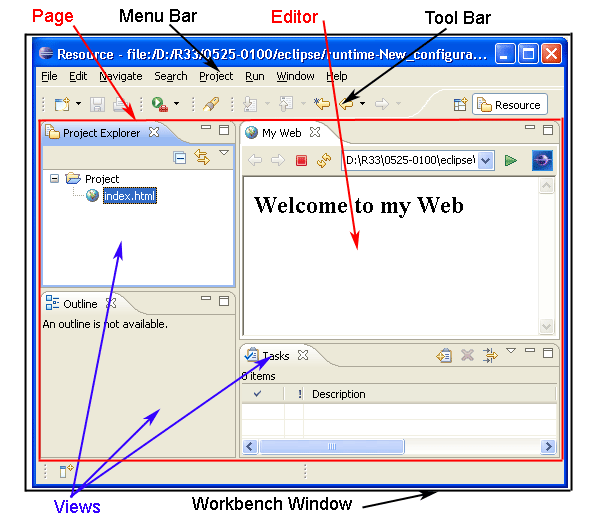
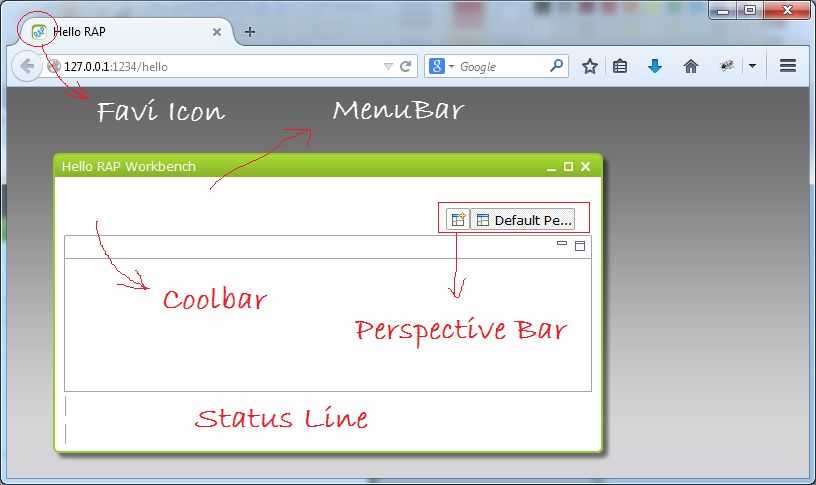
Structure of RAP Workbench:

5. Create Project
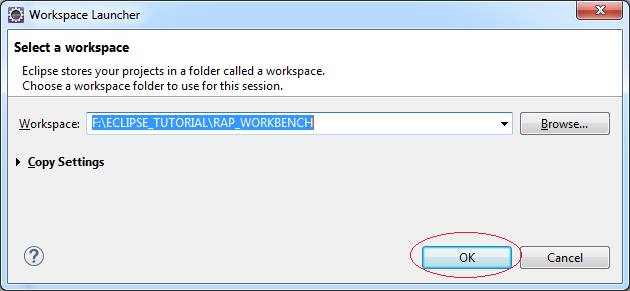
First of all you have to create a new workspace to get started:
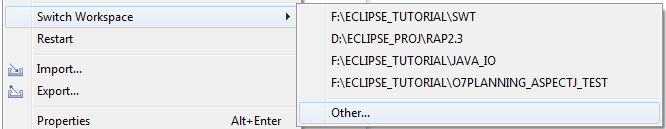
On Eclipse select: File/Switch Workspace/Other ...
On Eclipse select: File/Switch Workspace/Other ...

Enter your workspace directory:

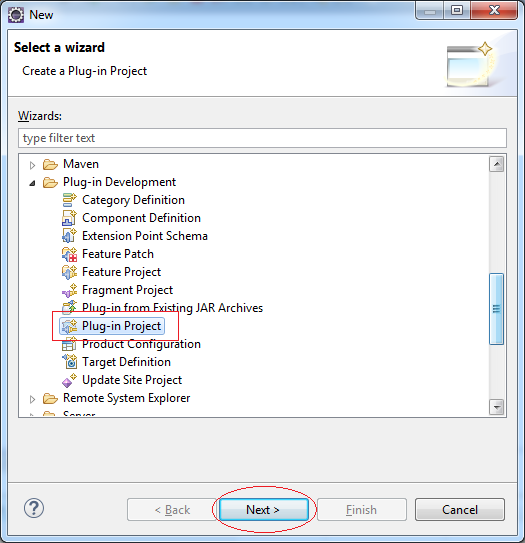
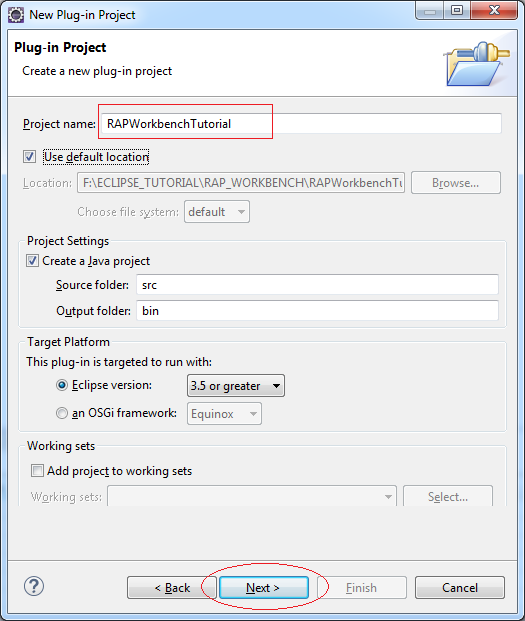
In Eclipse Select: File/New/Other...


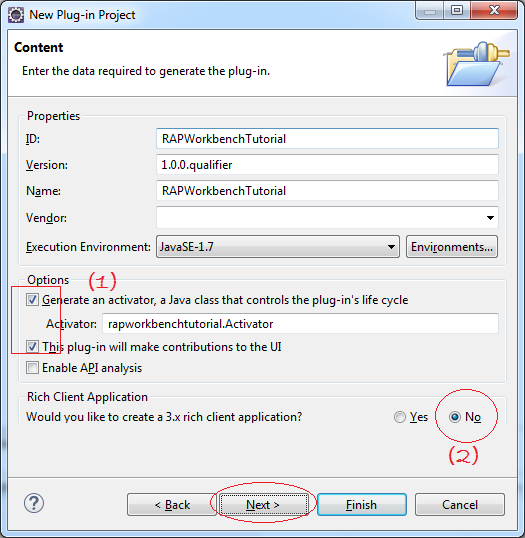
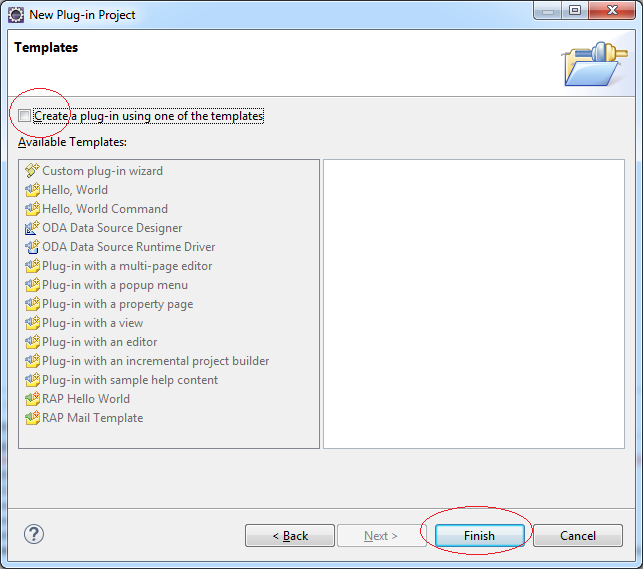
- Check selected on (1)
- On the (2) select "No" to create Eclipse RAP Project (Running on Web), otherwise it will create RCP Project (Running on the Desktop).

There are many templates to choose.
It is best not to choose any template, completely from scratch.
- RAP Hello World: Creating a sample application, but the basic RAP (Basic Application), not Workbench Application.
- RAP Mail Template: Creates a management application RAP Workbench email, but much generated code, not under our purposes.
It is best not to choose any template, completely from scratch.

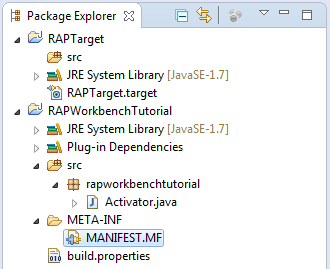
View the newly created project
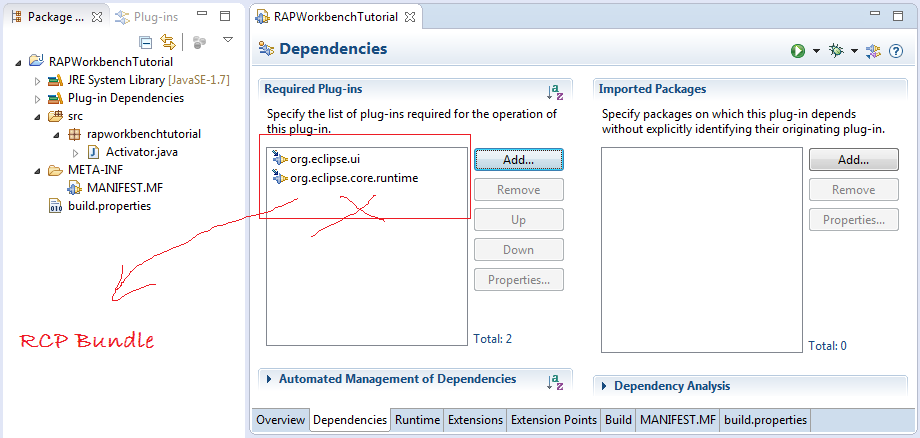
In fact the newly created Project is declared using the Bundle of RCP, not RAP. The illustration below shows that.

6. Declare RAP target Platform
No ADS
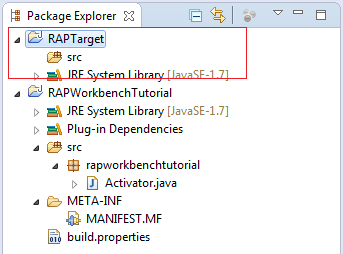
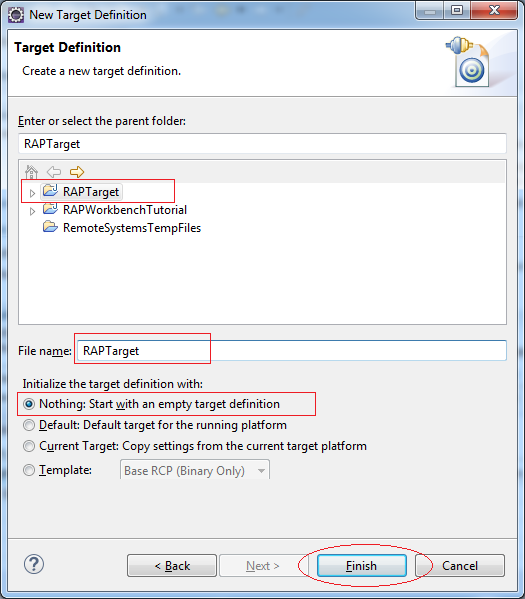
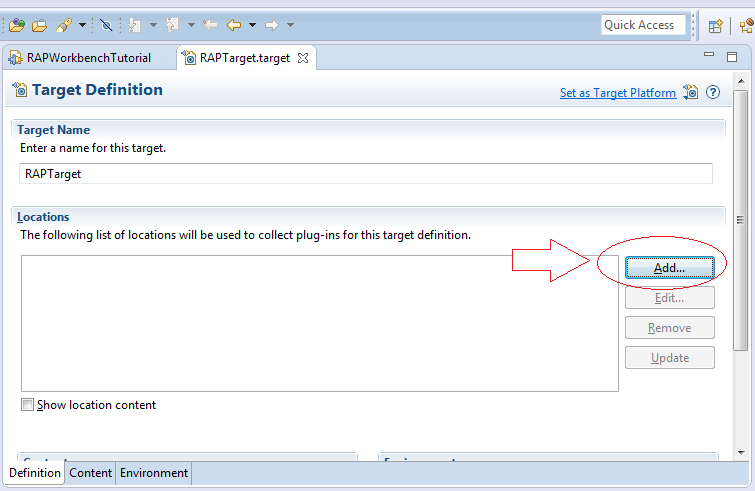
We create a Project "RAPTarget" and create "Target Define" to define libraries RAP.

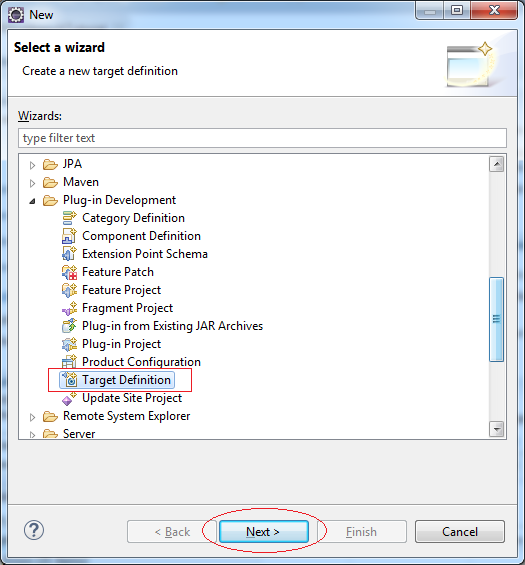
In Eclipse select File/New/Other...



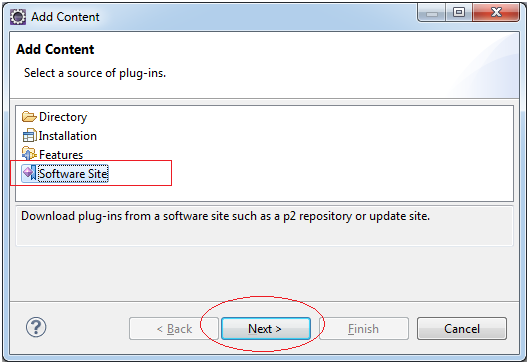
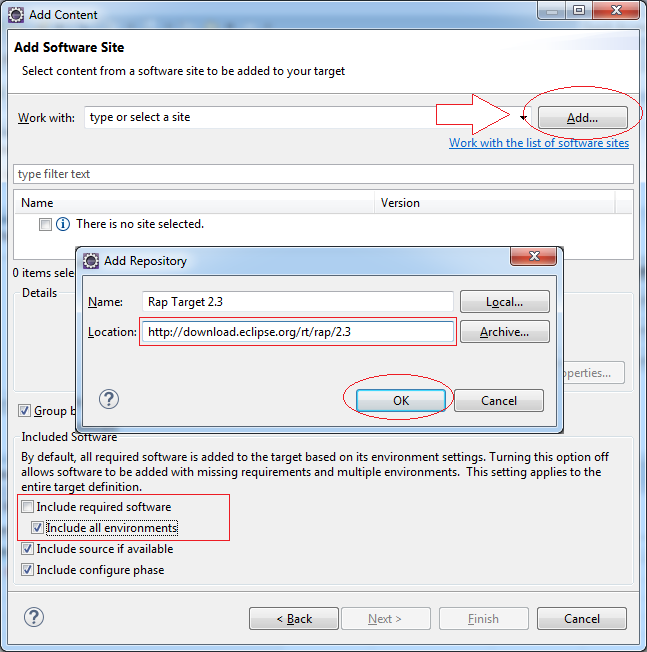
Select "Software site"

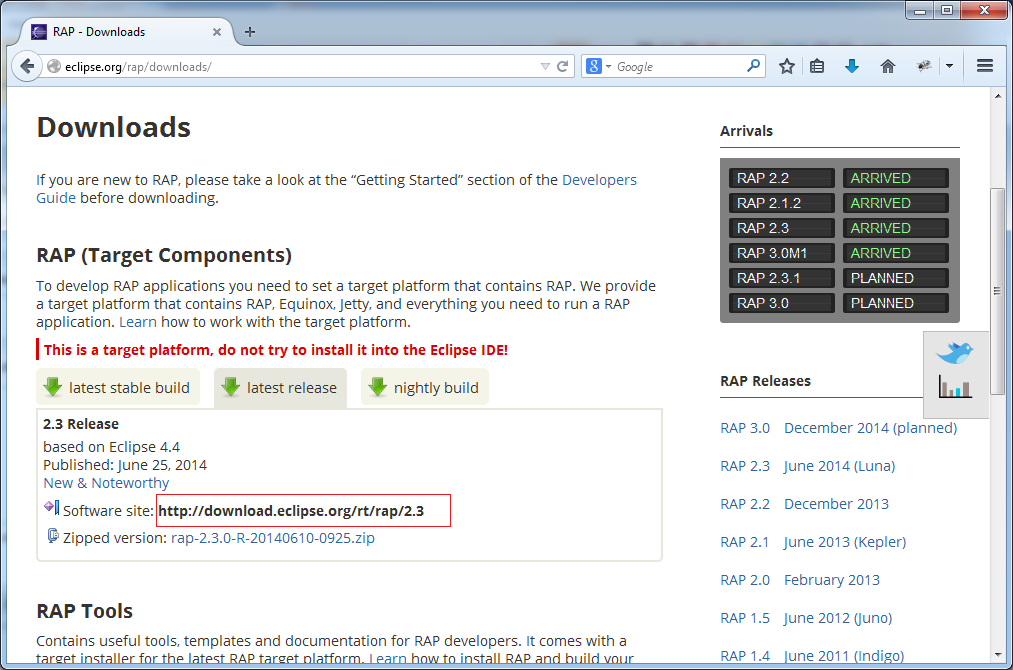
Go to URL:
Copy link (As image below):
- http://download.eclipse.org/rt/rap/2.3



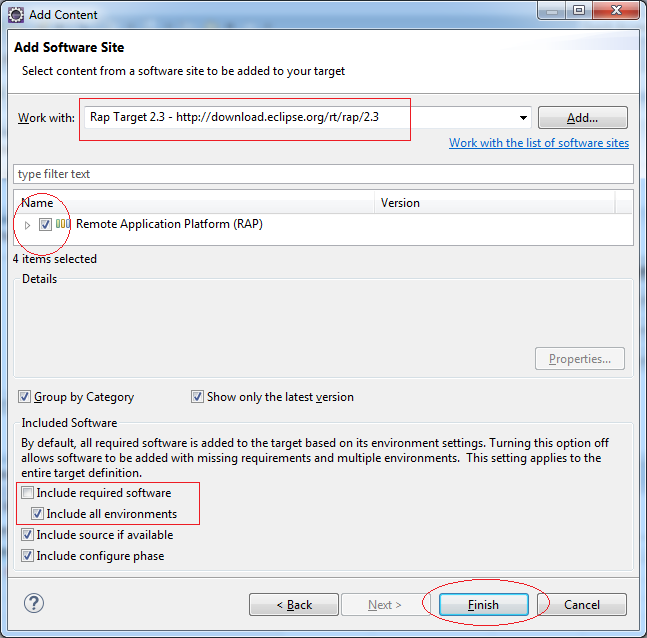
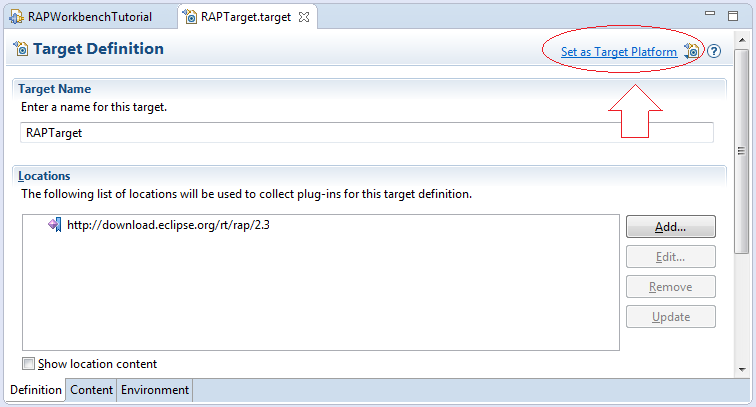
Wait download process is complete, click on "Set as Target Platform".

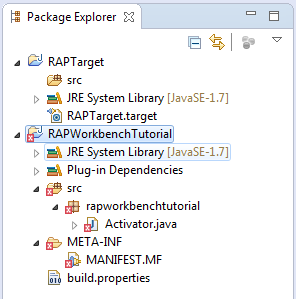
Now Project error message, the reason is environment now is RAP application.

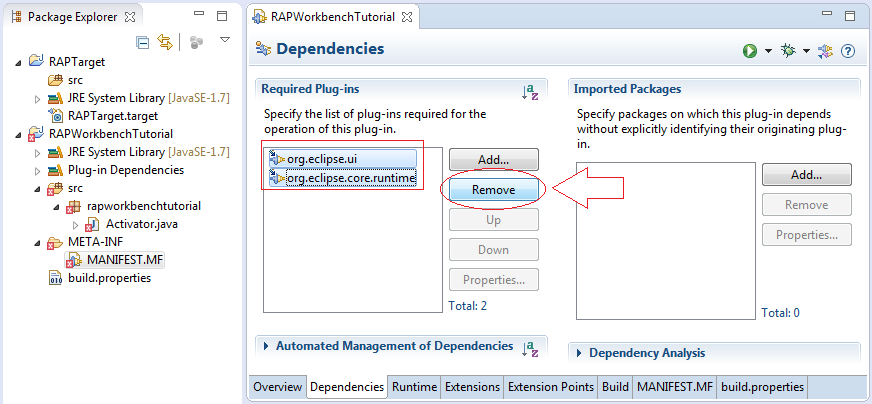
Remove Bundle RCP

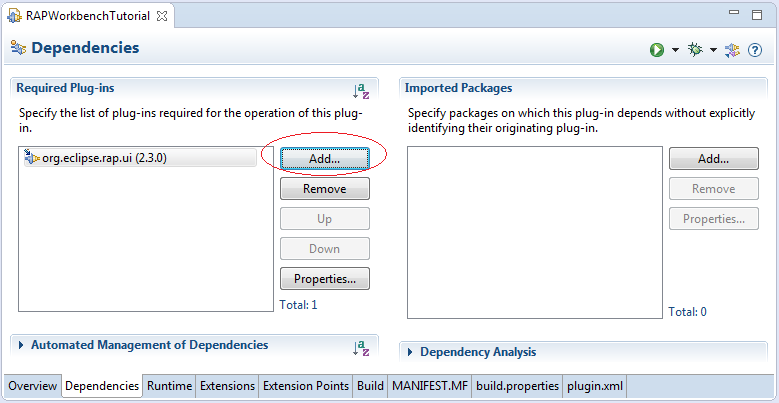
And add org.eclipse.rap.ui - A RAP Bundle
- org.eclipse.rap.ui

And now the Project has no Error.

7. Add some Workbench classes
No ADS
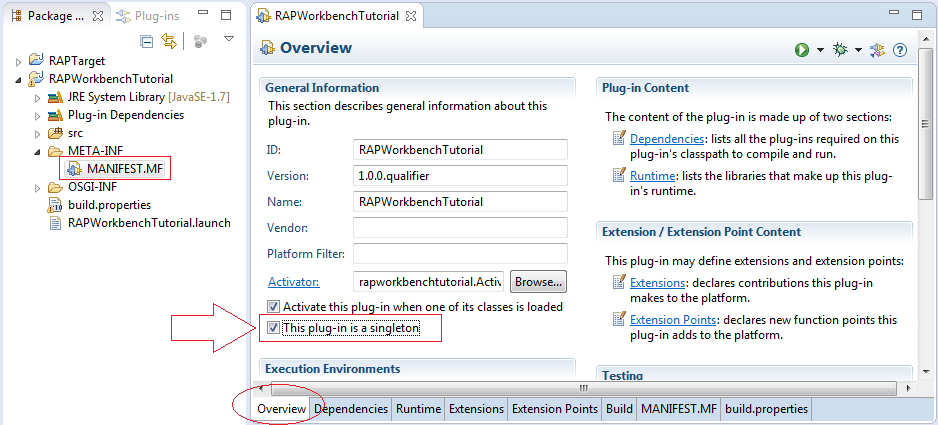
Switch "RAPWorkbenchTutorial" to "Singleton".

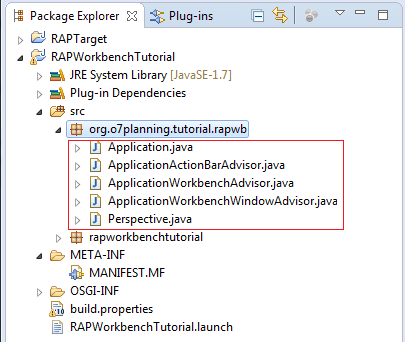
Create 5 classes:
- Application
- ApplicationActionBarAdvisor
- ApplicationWorkbenchAdvisor
- ApplicationWorkbenchWindowAdvisor
- Perspective

Application.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.equinox.app.IApplication;
import org.eclipse.equinox.app.IApplicationContext;
import org.eclipse.swt.widgets.Display;
import org.eclipse.ui.IWorkbench;
import org.eclipse.ui.PlatformUI;
public class Application implements IApplication {
public Object start(IApplicationContext context) throws Exception {
Display display = PlatformUI.createDisplay();
try {
int returnCode = PlatformUI.createAndRunWorkbench(display,
new ApplicationWorkbenchAdvisor());
if (returnCode == PlatformUI.RETURN_RESTART)
return IApplication.EXIT_RESTART;
else
return IApplication.EXIT_OK;
} finally {
display.dispose();
}
}
public void stop() {
if (!PlatformUI.isWorkbenchRunning())
return;
final IWorkbench workbench = PlatformUI.getWorkbench();
final Display display = workbench.getDisplay();
display.syncExec(new Runnable() {
public void run() {
if (!display.isDisposed())
workbench.close();
}
});
}
}ApplicationActionBarAdvisor.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.jface.action.IMenuManager;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
public class ApplicationActionBarAdvisor extends ActionBarAdvisor {
public ApplicationActionBarAdvisor(IActionBarConfigurer configurer) {
super(configurer);
}
protected void makeActions(IWorkbenchWindow window) {
}
protected void fillMenuBar(IMenuManager menuBar) {
}
}ApplicationWorkbenchAdvisor.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.ui.application.IWorkbenchWindowConfigurer;
import org.eclipse.ui.application.WorkbenchAdvisor;
import org.eclipse.ui.application.WorkbenchWindowAdvisor;
public class ApplicationWorkbenchAdvisor extends WorkbenchAdvisor {
private static final String PERSPECTIVE_ID = "RAPWorkbenchTutorial.perspective"; //$NON-NLS-1$
public WorkbenchWindowAdvisor createWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
return new ApplicationWorkbenchWindowAdvisor(configurer);
}
public String getInitialWindowPerspectiveId() {
return PERSPECTIVE_ID;
}
}ApplicationWorkbenchWindowAdvisor.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.swt.graphics.Point;
import org.eclipse.ui.application.ActionBarAdvisor;
import org.eclipse.ui.application.IActionBarConfigurer;
import org.eclipse.ui.application.IWorkbenchWindowConfigurer;
import org.eclipse.ui.application.WorkbenchWindowAdvisor;
public class ApplicationWorkbenchWindowAdvisor extends WorkbenchWindowAdvisor {
public ApplicationWorkbenchWindowAdvisor(IWorkbenchWindowConfigurer configurer) {
super(configurer);
}
public ActionBarAdvisor createActionBarAdvisor(IActionBarConfigurer configurer) {
return new ApplicationActionBarAdvisor(configurer);
}
public void preWindowOpen() {
IWorkbenchWindowConfigurer configurer = getWindowConfigurer();
configurer.setInitialSize(new Point(400, 300));
// Show MenuBar
configurer.setShowMenuBar(true);
// Show CoolBar.
configurer.setShowCoolBar(true);
// Show Status Line.
configurer.setShowStatusLine(true);
// Show PerspectiveBar
configurer.setShowPerspectiveBar(true);
// Show FastViewBars
configurer.setShowFastViewBars(true);
// Show ProgressIndicator
configurer.setShowProgressIndicator(true);
configurer.setTitle("Hello RAP Workbench"); //$NON-NLS-1$
}
}Perspective.java
package org.o7planning.tutorial.rapwb;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory;
public class Perspective implements IPerspectiveFactory {
public void createInitialLayout(IPageLayout layout) {
}
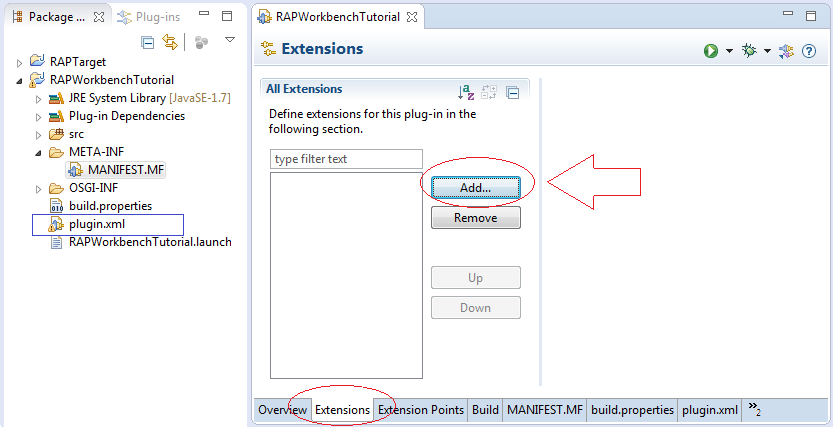
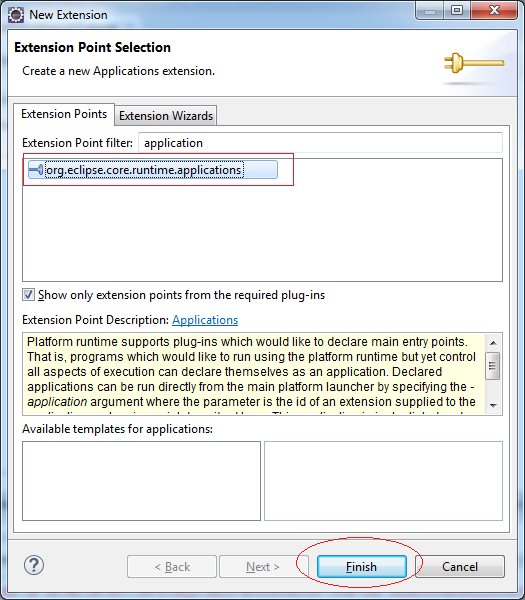
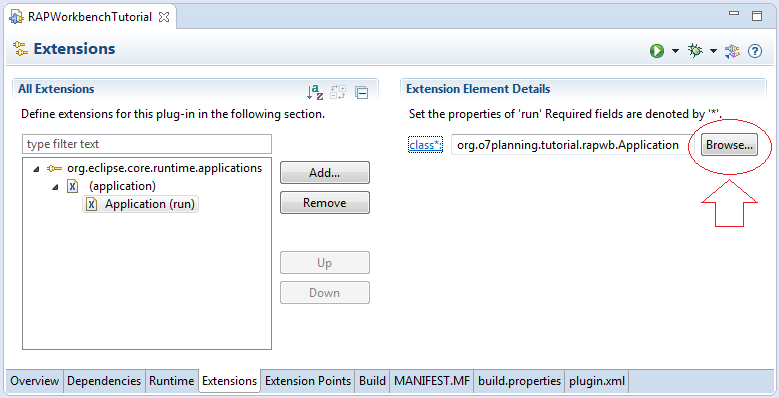
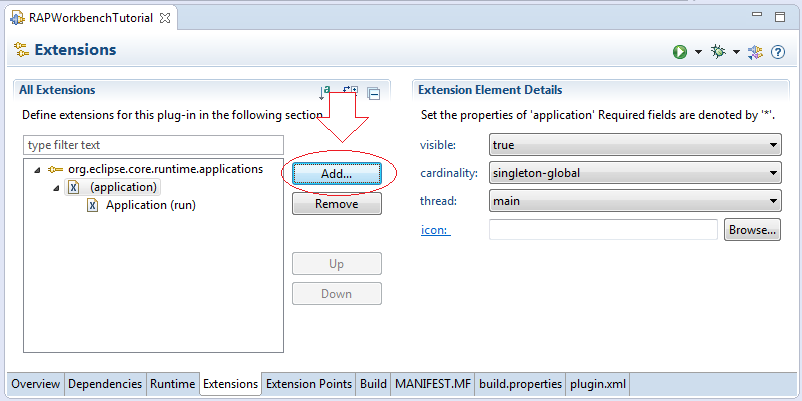
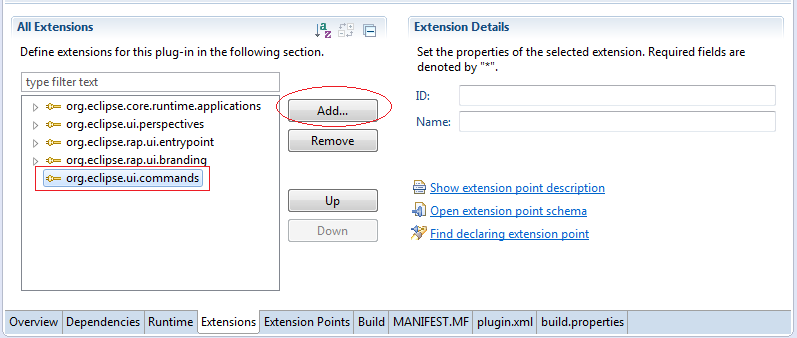
}On the tab "Extensions" Click on "Add", Eclipse will create additional file "plugin.xml".



Select class:
- org.o7planning.tutorial.rapwb.Application

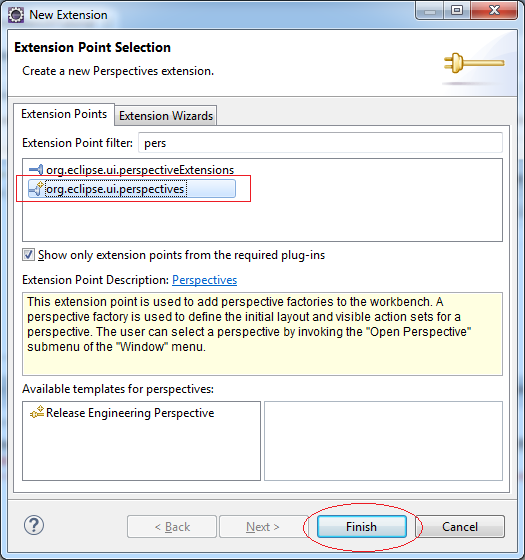
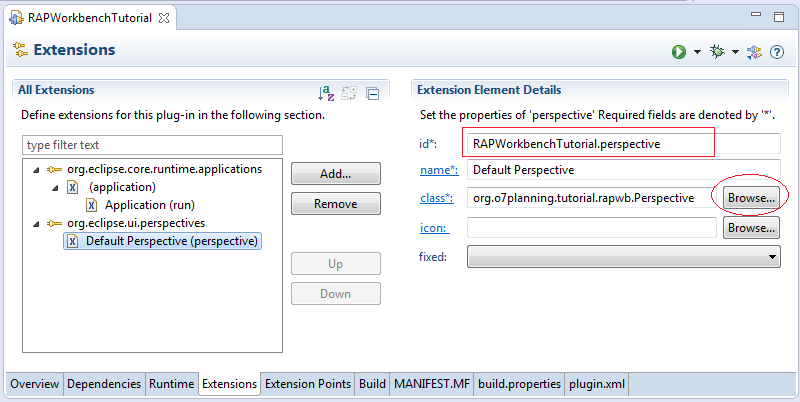
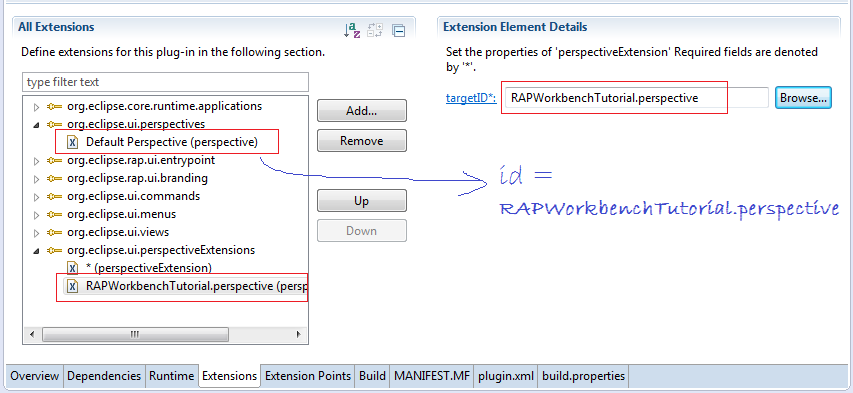
Declare a Perspective


Enter:
- id: RAPWorkbenchTutorial.perspective
- name: Default Perspective
- class: org.o7planning.tutorial.rapwb.Perspective

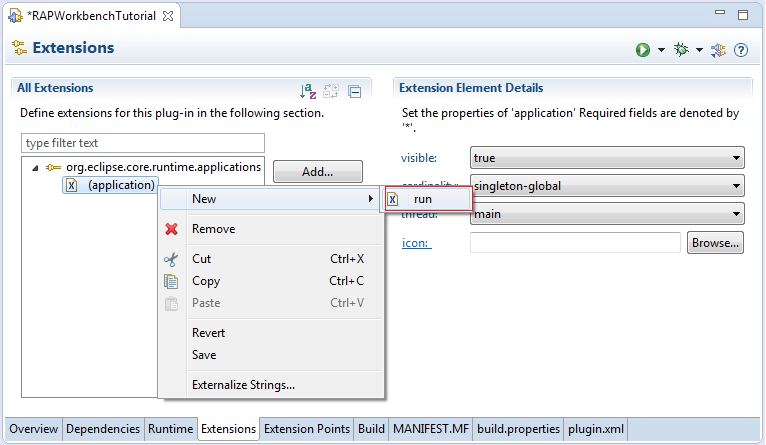
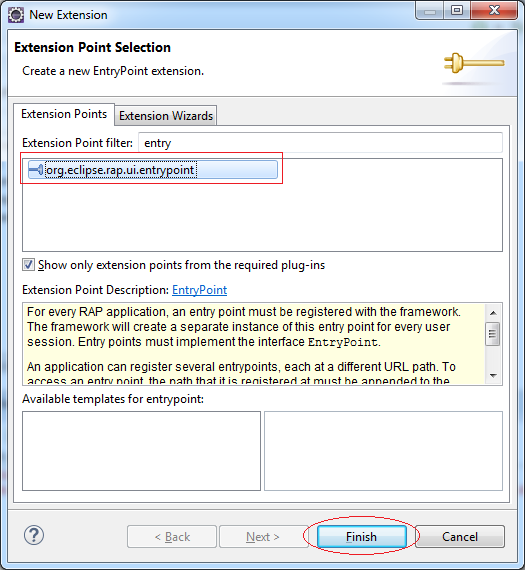
Declaring "Entry Point" to run applications
RAP application will run starting from an "Entry Point". RAP application has one or more EntryPoint.
Here we define an EntryPoint path /hello, and later can access the path:
http://host:port/ContextPath/hello
RAP application will run starting from an "Entry Point". RAP application has one or more EntryPoint.
Here we define an EntryPoint path /hello, and later can access the path:
http://host:port/ContextPath/hello


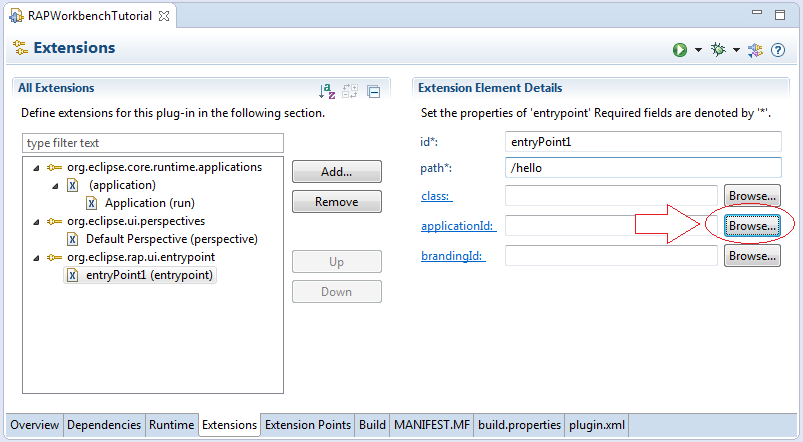
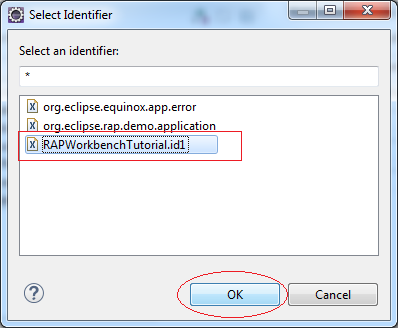
Click Browse to select applicationId

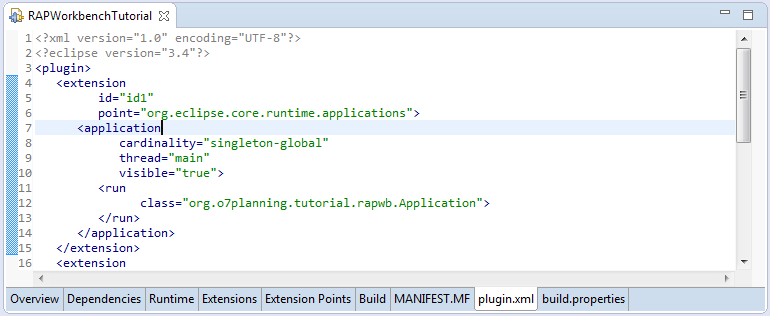
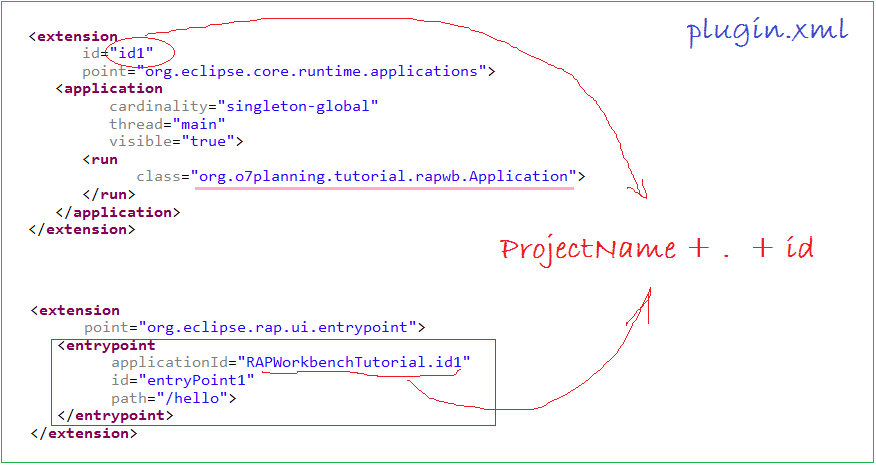
Here is the text file "plugin.xml" was created.

plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
id="id1"
point="org.eclipse.core.runtime.applications">
<application
cardinality="singleton-global"
thread="main"
visible="true">
<run
class="org.o7planning.tutorial.rapwb.Application">
</run>
</application>
</extension>
<extension
point="org.eclipse.ui.perspectives">
<perspective
class="org.o7planning.tutorial.rapwb.Perspective"
id="RAPWorkbenchTutorial.perspective"
name="Default Perspective">
</perspective>
</extension>
<extension
point="org.eclipse.rap.ui.entrypoint">
<entrypoint
applicationId="RAPWorkbenchTutorial.id1"
id="entryPoint1"
path="/hello">
</entrypoint>
</extension>
</plugin>Way EntryPoint call to Application (View in plugin.xml)

8. Configure and run application
No ADS
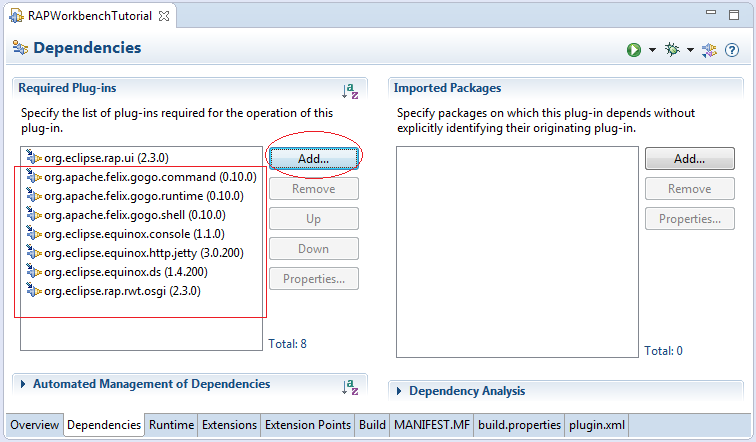
First it is necessary to declare the dependency plugin can help applications run directly from Eclipse.
Add 7 plugin. This is the plugin for RAP applications can be run directly from Eclipse. (RAP 2.3)
- org.apache.felix.gogo.command
- org.apache.felix.gogo.runtime
- org.apache.felix.gogo.shell
- org.eclipse.equinox.console
- org.eclipse.equinox.http.jetty
- org.eclipse.equinox.ds
- org.eclipse.rap.rwt.osgi

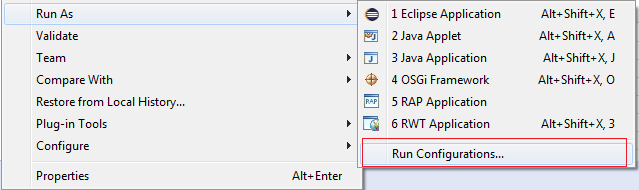
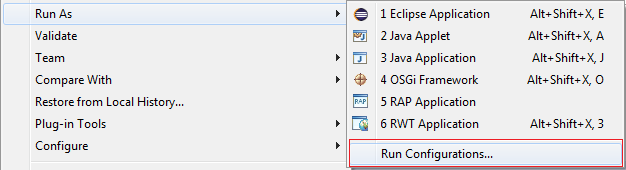
Right-click the project "RAPWorkbenchTutorial" select Run As/Run Configurations ...

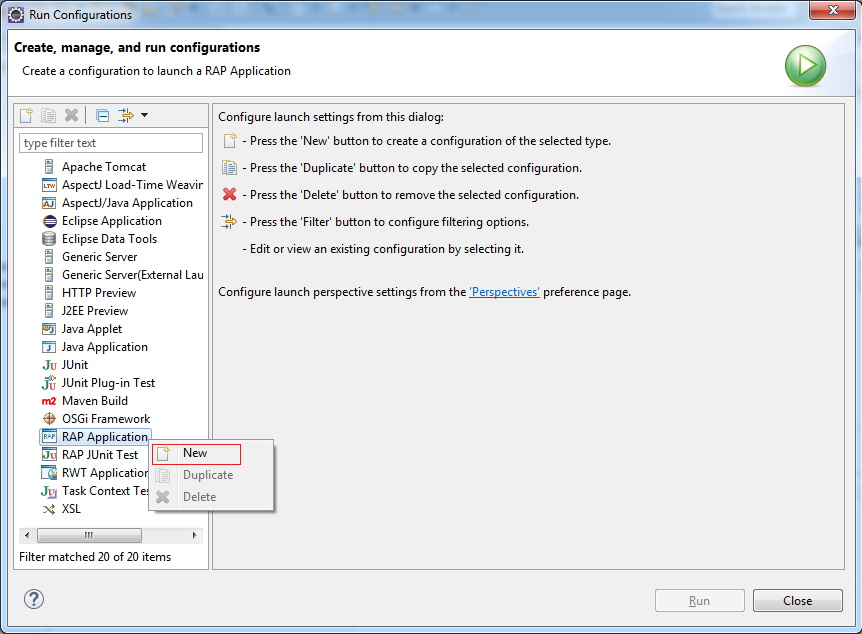
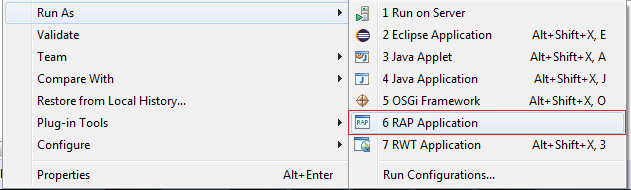
Right-click the node: "RAP Application", select New.

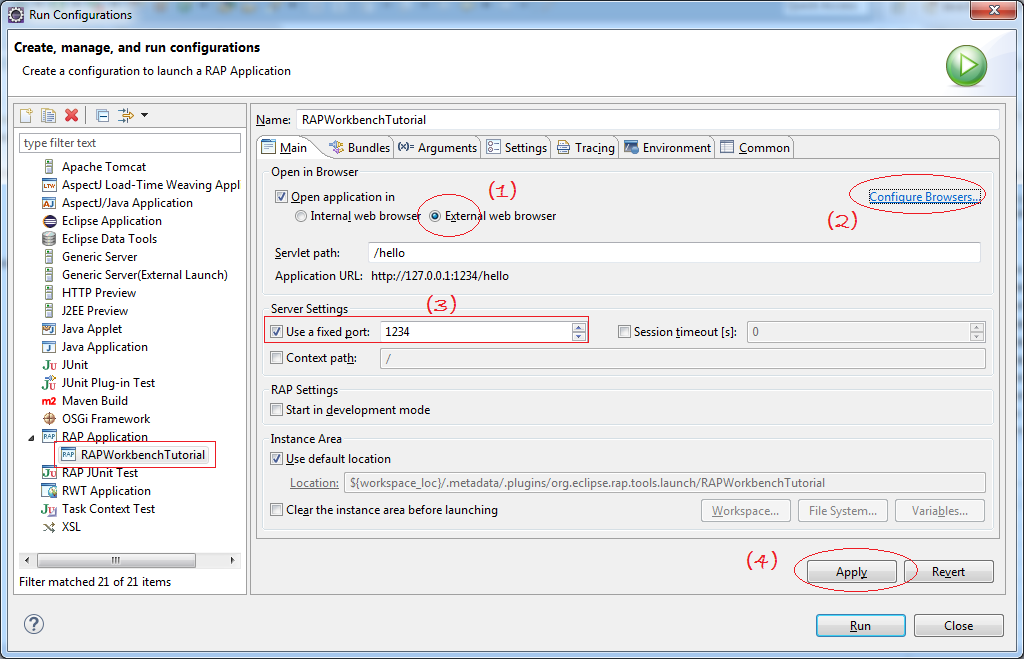
On the Main tab:
- Select "External Web browser" to configure applications to run outside the browser.
- Click the Configure Browser to select the system browser "Firefox" or "Chrome".
- Select the port to run
- Click Apply

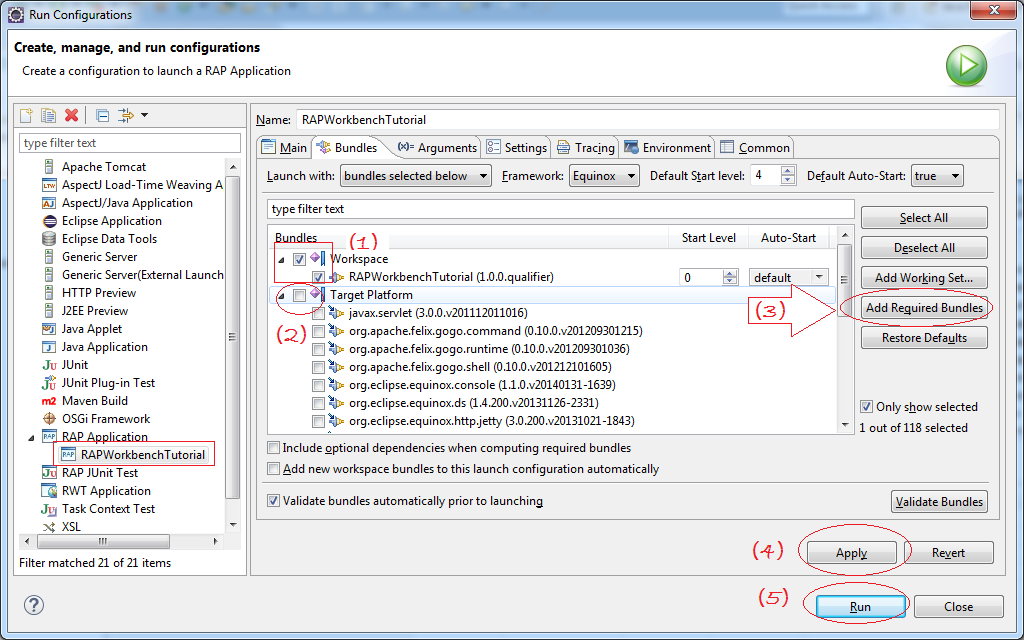
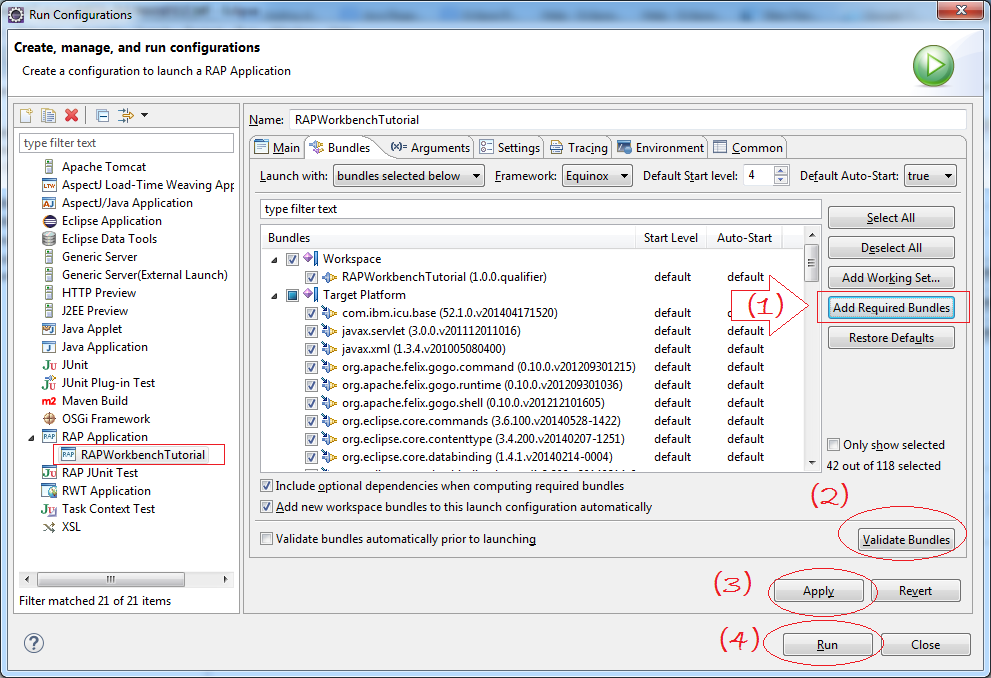
On Tab Bundle:
- Check Select RAPWorkbenchTutorial
- Uncheck select Target Platform.
- Click on "Add Required Bundles" to the system automatically calculates the minimum dependency plugin.
- Click Apply.
- Click Run to run the application.

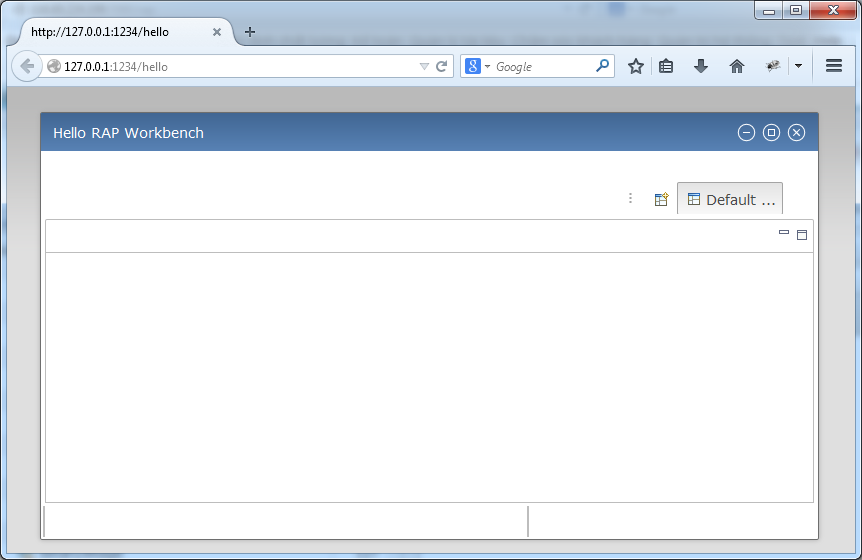
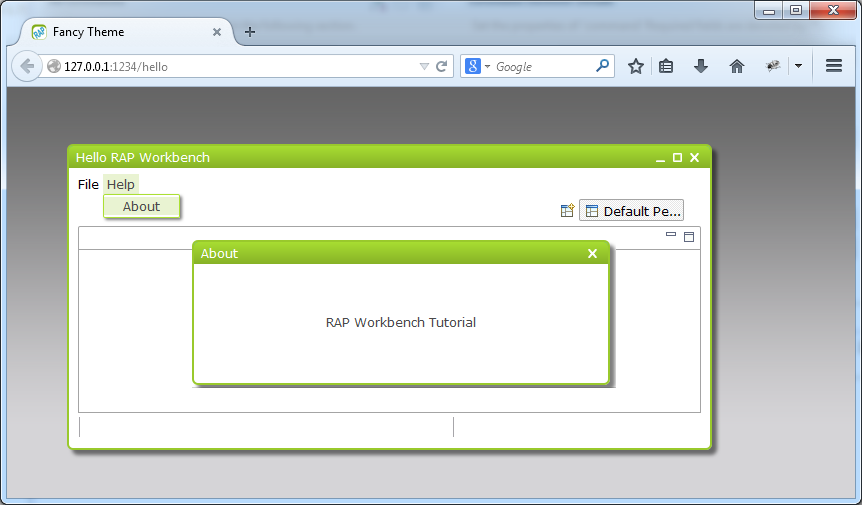
The results run the application.

9. Configuring the Theme
No ADS
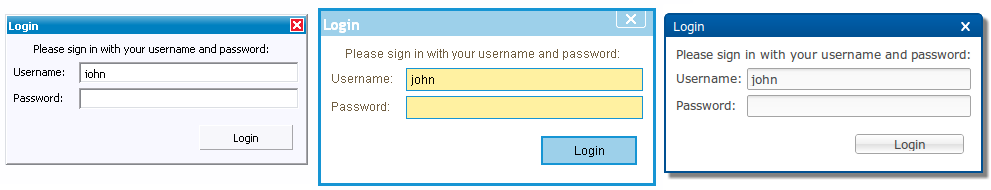
The theming controls various aspects of the widget's appearance such as colors, fonts, and borders. Even advanced effects as gradients and animations are supported. As an example, the following screenshots show the same dialog with the default theme and with a custom theme. As you can see, a custom theme does not only alter some colors, it also affects the size of widgets by changing dimension properties like paddings, borders, and font sizes.

There are a few available Theme provided by RAP and just lightning put to use.
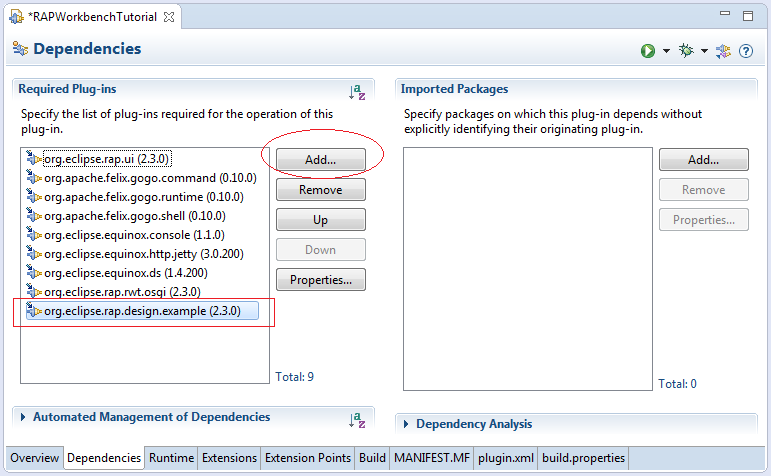
Add Plugin:
- org.eclipse.rap.design.example



Bundle: org.eclipse.rap.design.example support 2 Theme with ID:
- org.eclipse.rap.design.example.business.theme
- org.eclipse.rap.design.example.fancy.theme


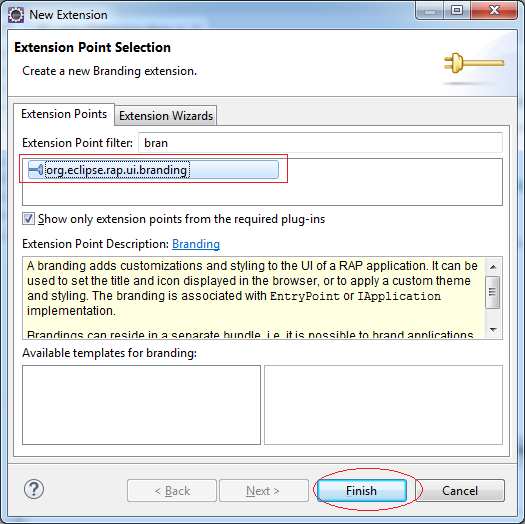
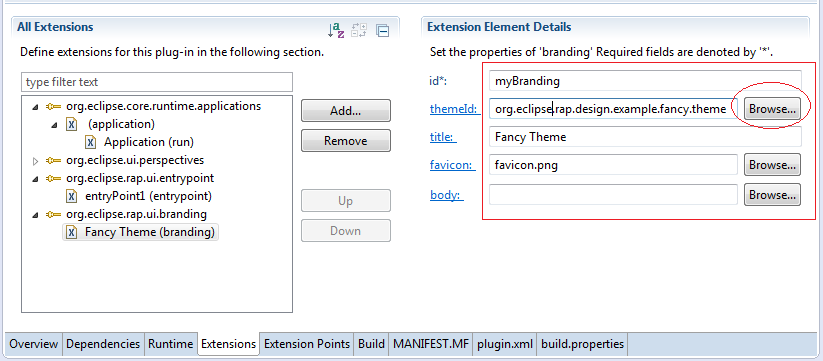
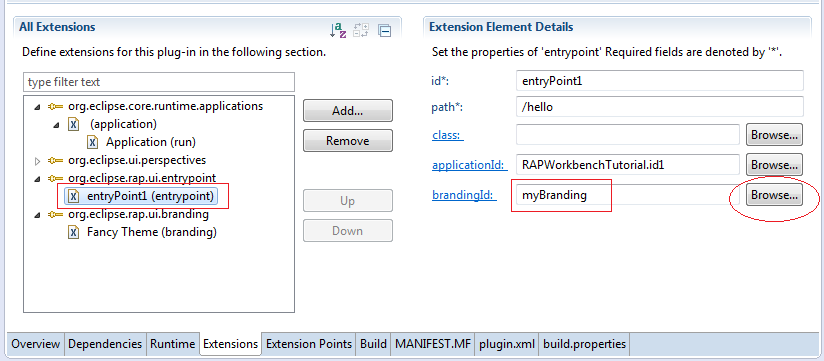
Apply Branding you just declare for EntryPoint

This is the entire contents of "plugin.xml":
plugin.xml
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
id="id1"
point="org.eclipse.core.runtime.applications">
<application
cardinality="singleton-global"
thread="main"
visible="true">
<run
class="org.o7planning.tutorial.rapwb.Application">
</run>
</application>
</extension>
<extension
point="org.eclipse.ui.perspectives">
<perspective
class="org.o7planning.tutorial.rapwb.Perspective"
id="RAPWorkbenchTutorial.perspective"
name="Default Perspective">
</perspective>
</extension>
<extension
point="org.eclipse.rap.ui.entrypoint">
<entrypoint
applicationId="RAPWorkbenchTutorial.id1"
brandingId="myBranding"
id="entryPoint1"
path="/hello">
</entrypoint>
</extension>
<extension
point="org.eclipse.rap.ui.branding">
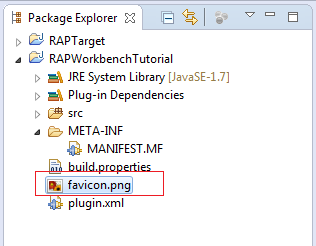
<branding
favicon="favicon.png"
id="myBranding"
themeId="org.eclipse.rap.design.example.fancy.theme"
title="Fancy Theme">
</branding>
</extension>
</plugin>And run the application:
You need to configure it before running, because there has been a change in the dependent Bundles.


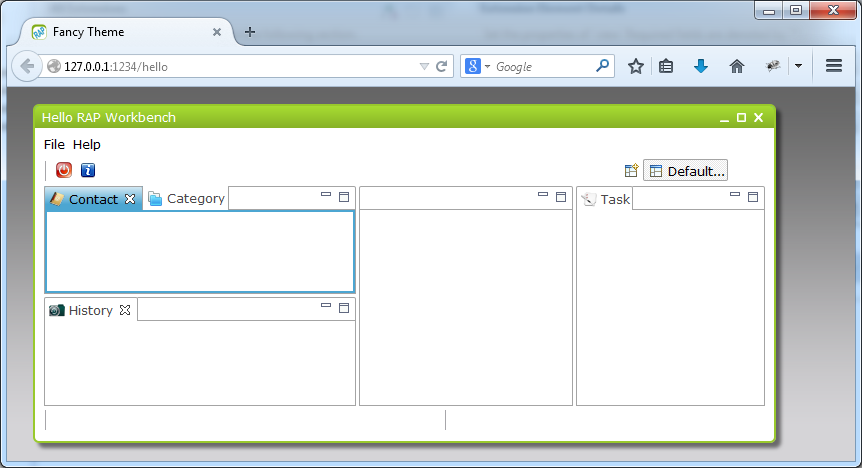
The results run the application:

10. Create a few Command used in applications
You can create the class command to control a certain event, such as:
- Open the file
- Exit the application
- Open AboutDialog
- ....
AboutDialog.java
package org.o7planning.tutorial.rapwb.dialog;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Dialog;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class AboutDialog extends Dialog {
private static final long serialVersionUID = -1969407778775319986L;
protected Object result;
protected Shell shlAbout;
/**
* Create the dialog.
* @param parent
* @param style
*/
public AboutDialog(Shell parent, int style) {
super(parent, style);
setText("SWT Dialog");
}
/**
* Open the dialog.
* @return the result
*/
public Object open() {
createContents();
shlAbout.open();
shlAbout.layout();
Display display = getParent().getDisplay();
while (!shlAbout.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
return result;
}
/**
* Create contents of the dialog.
*/
private void createContents() {
shlAbout = new Shell(getParent(), getStyle());
shlAbout.setSize(418, 145);
shlAbout.setText("About");
shlAbout.setLayout(new GridLayout(1, false));
Label lblNewLabel = new Label(shlAbout, SWT.NONE);
lblNewLabel.setLayoutData(new GridData(SWT.CENTER, SWT.CENTER, true, true, 1, 1));
lblNewLabel.setText("RAP Workbench Tutorial");
}
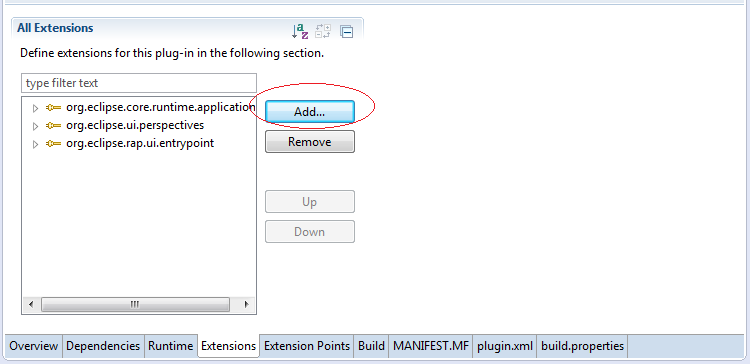
}Add "Extension Point":
- org.eclipse.ui.commands

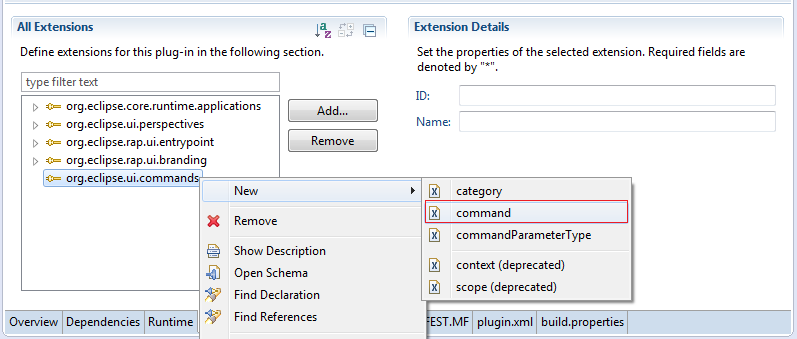
Next we will create a Command class with ID:
- org.o7planning.tutorial.rcp.cmd.about

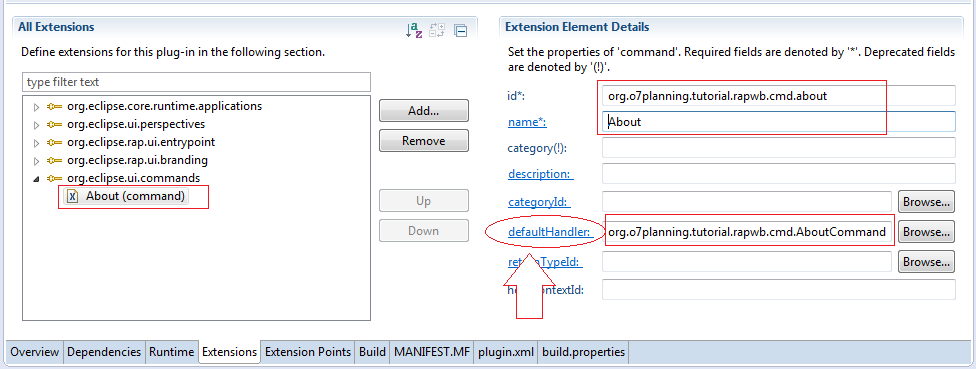
Enter:
- id: org.o7planning.tutorial.rapwb.cmd.about
- defaultHandler: org.o7planning.tutorial.rapwb.cmd.AboutCommand

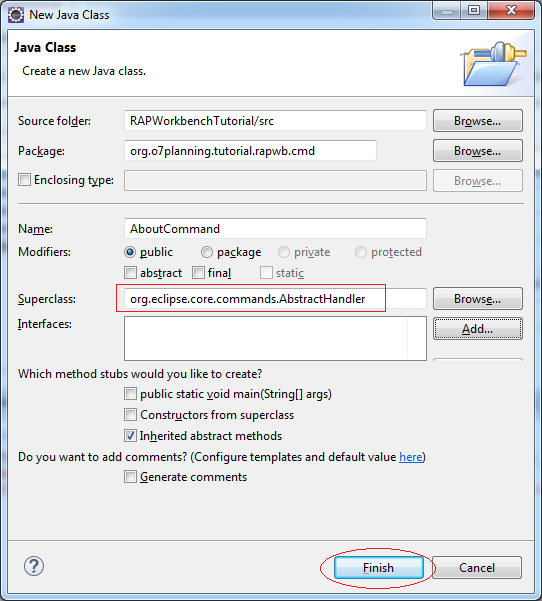
You should write AboutCommand extends from the class:
- org.eclipse.core.commands.AbstractHandler.

AboutCommand.java
package org.o7planning.tutorial.rapwb.cmd;
import org.eclipse.core.commands.AbstractHandler;
import org.eclipse.core.commands.ExecutionEvent;
import org.eclipse.core.commands.ExecutionException;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.ui.handlers.HandlerUtil;
import org.o7planning.tutorial.rapwb.dialog.AboutDialog;
public class AboutCommand extends AbstractHandler {
@Override
public Object execute(ExecutionEvent event) throws ExecutionException {
Shell shell = HandlerUtil.getActiveWorkbenchWindow(event).getShell();
AboutDialog dialog = new AboutDialog(shell, SWT.DIALOG_TRIM
| SWT.APPLICATION_MODAL);
dialog.open();
return null;
}
}11. Design Interface
No ADS
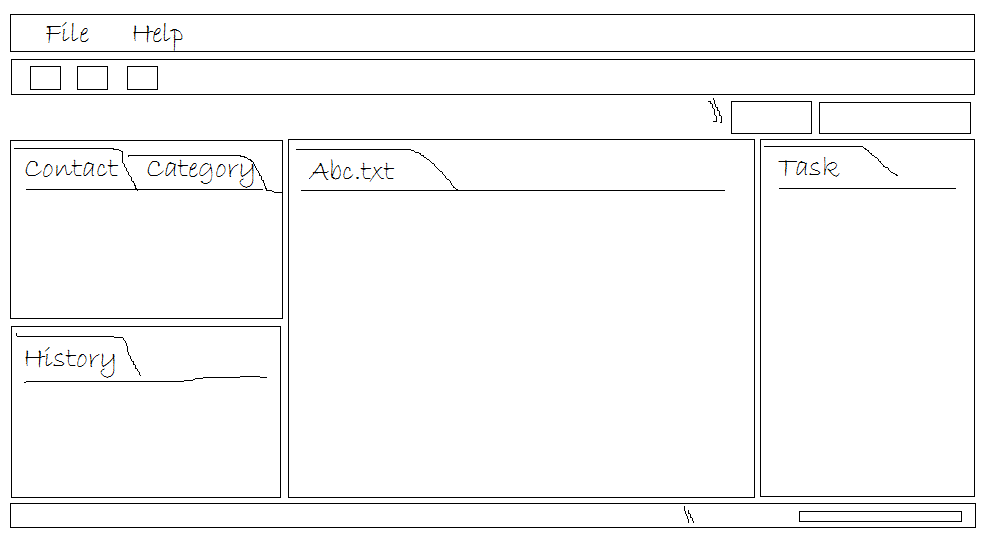
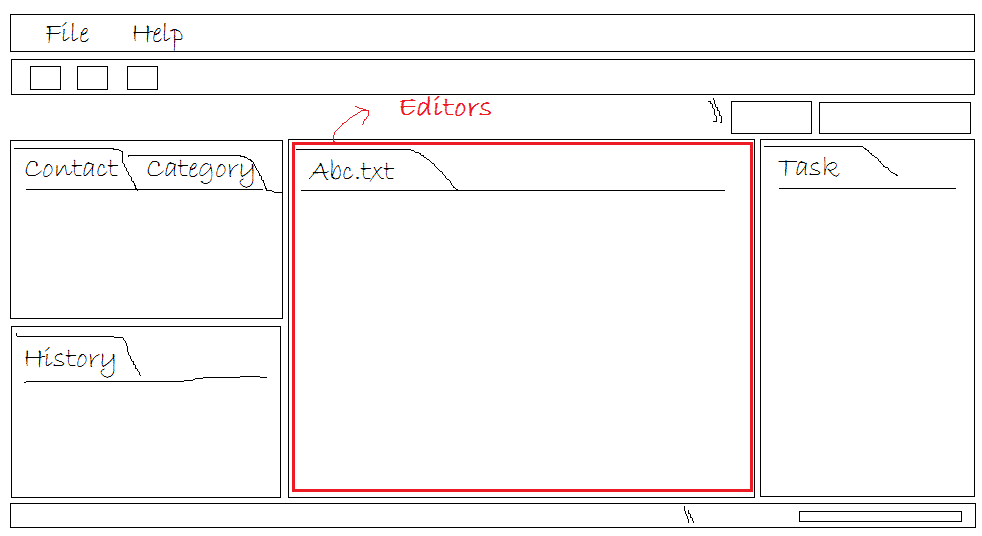
Interface
Below is a Workbench picture that we would design.

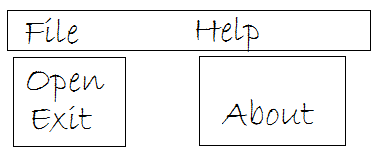
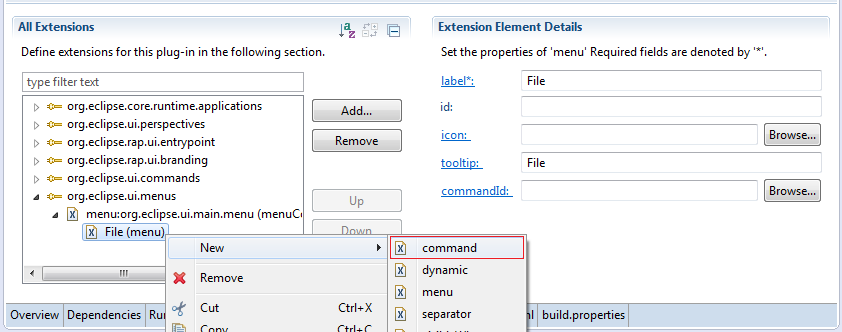
Menu
We will design the menu as shown below:

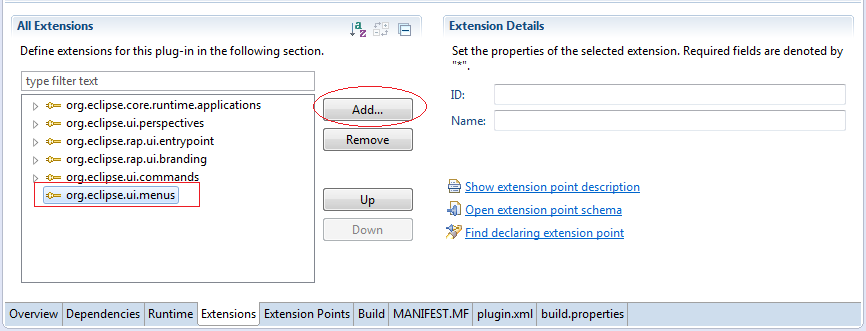
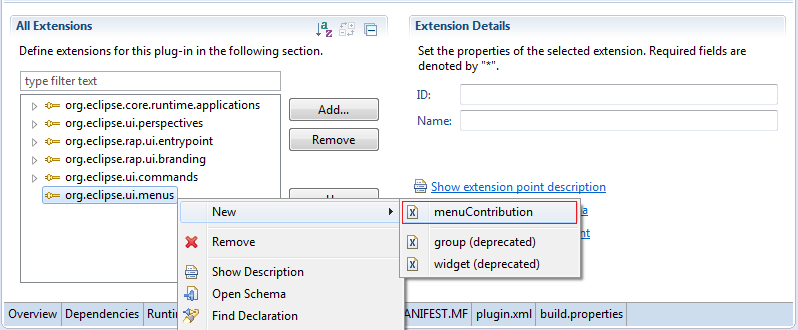
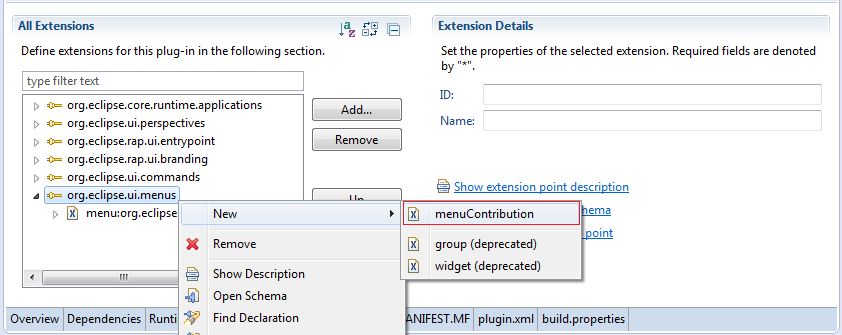
Add Extension Point:
- org.eclipse.ui.menus


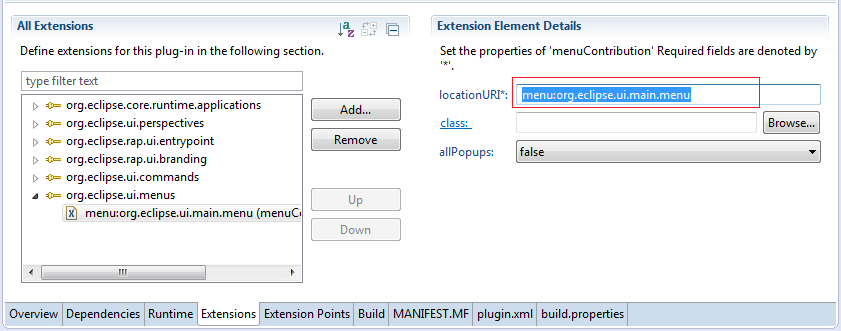
Enter:
- locationURI: menu:org.eclipse.ui.main.menu
menu:org.eclipse.ui.main.menu ==> ID to Locate of the menu, it is a constant of the RCP workbench available. You can also create locationURI to define the position display MENU.

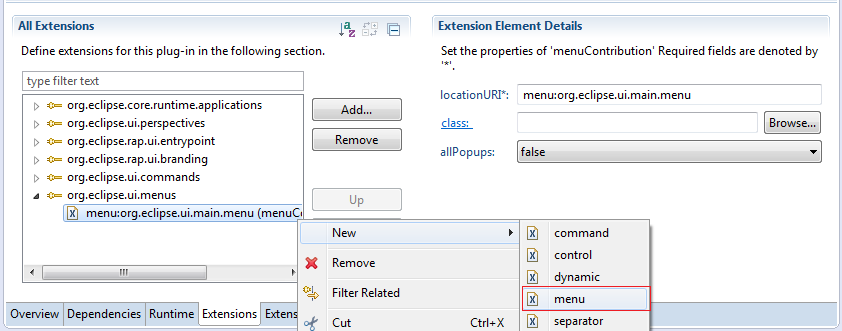
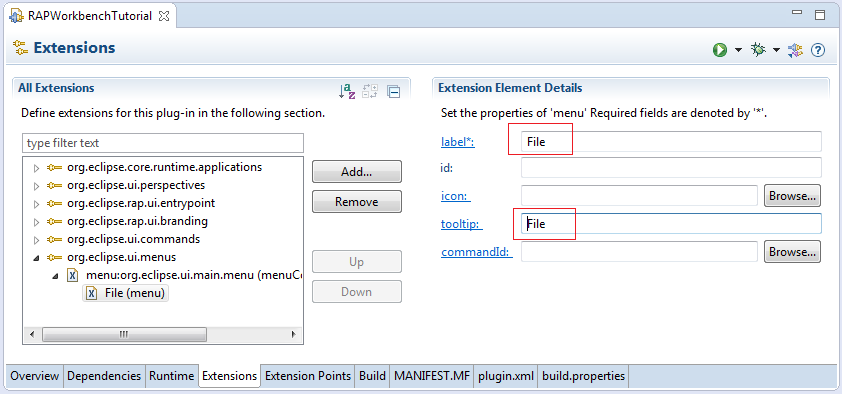
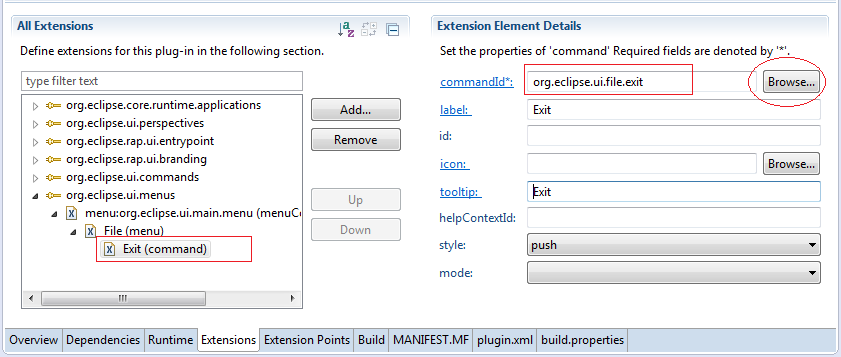
Tiếp theo tạo Menu "File".



Enter Command ID:
- org.eclipse.ui.file.exit

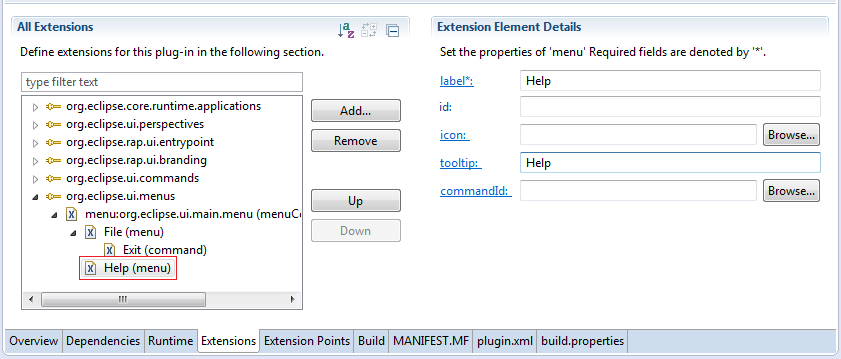
Similarly we created to Menu "Help".

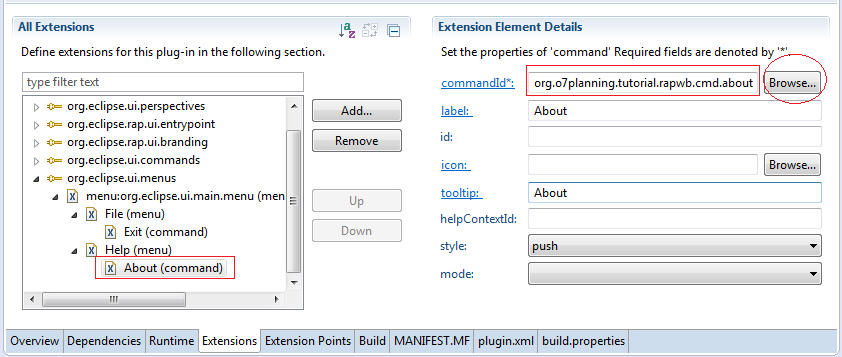
And create Command "About" child of Menu "Help".
Enter ID of command will call to:
- org.o7planning.tutorial.rapwb.cmd.about
Class AboutCommand with ID: org.o7planning.tutorial.rapwb.cmd.about was created above.

Run the application:


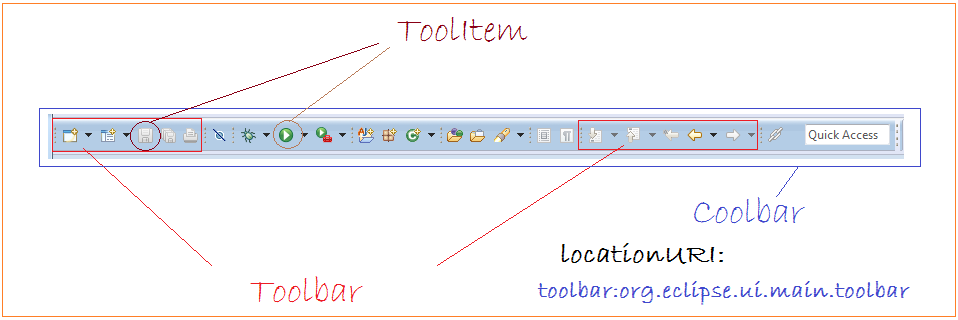
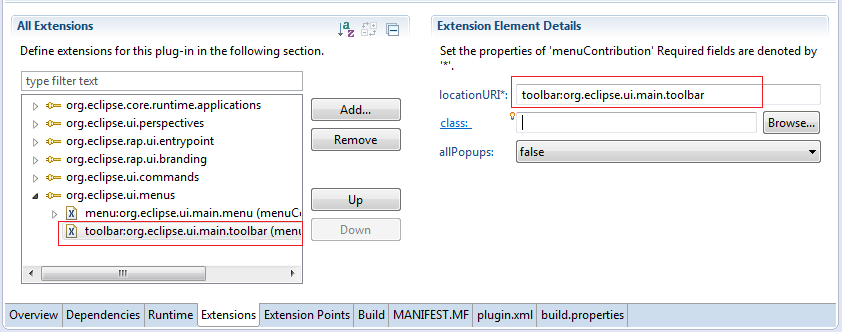
Toolbar
This is the toolbar structure seen on the Eclipse IDE.

Create Coolbar:

Enter:
- locationURI: toolbar:org.eclipse.ui.main.toolbar
locationURI: ID- defines the position of the Toolbar.
toolbar:org.eclipse.ui.main.toolbar: an ID has been declared available by RAP Platform. You can also create locationURI to define certain location.




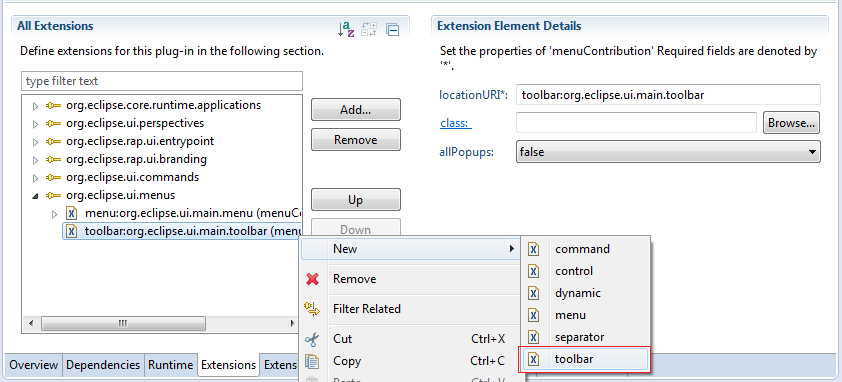
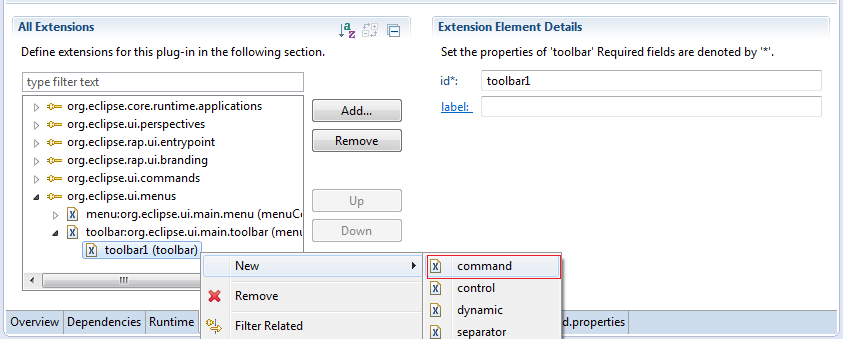
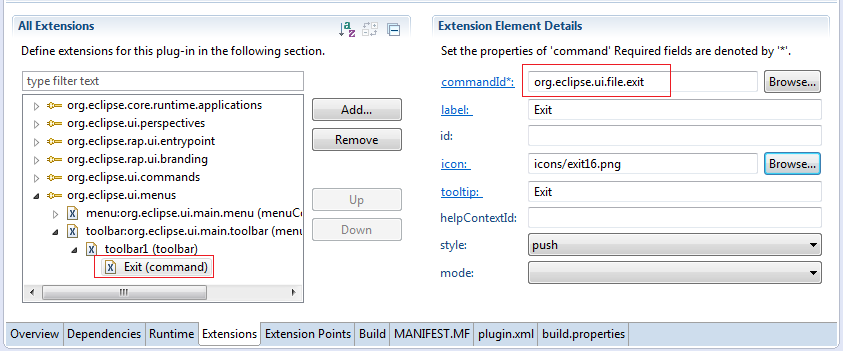
Enter commandID:
- org.eclipse.ui.file.exit

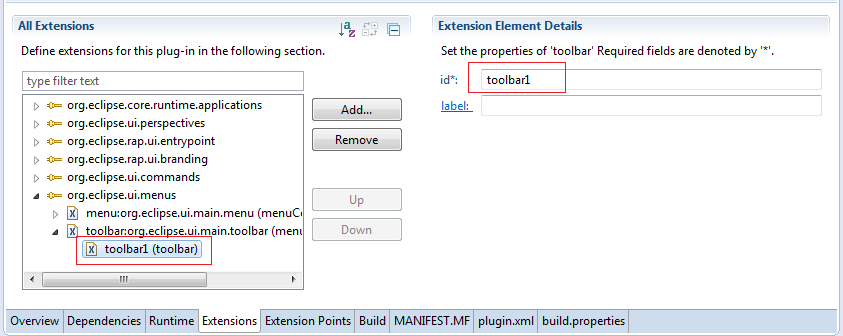
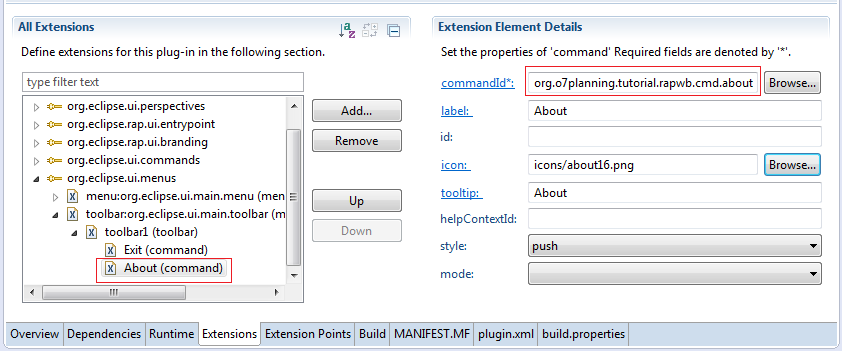
Similarly to create ToolItem (Type Command) to call Command ID:
- org.o7planning.tutorial.rapwb.cmd.about

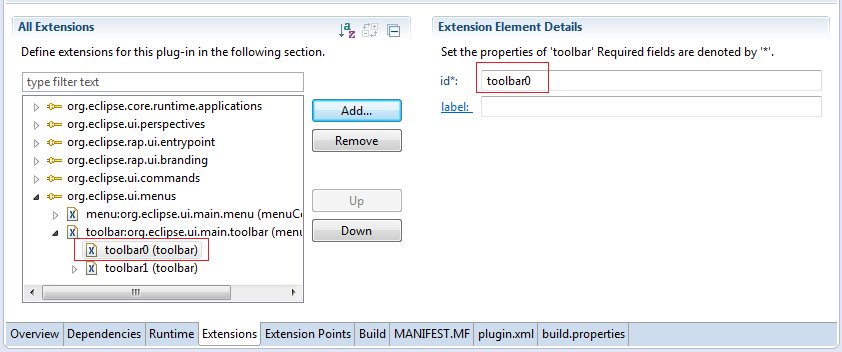
Similar create Toolbar with id: toolbar0

View
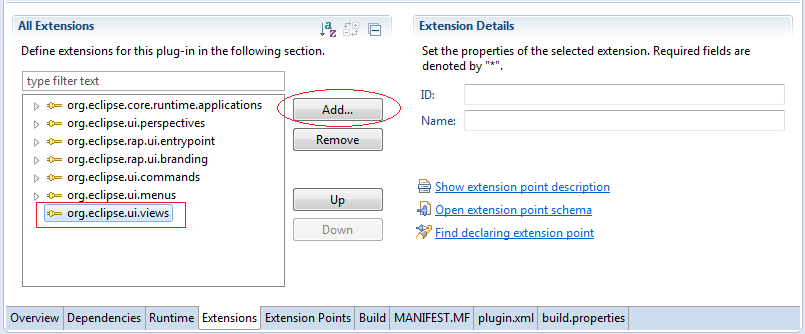
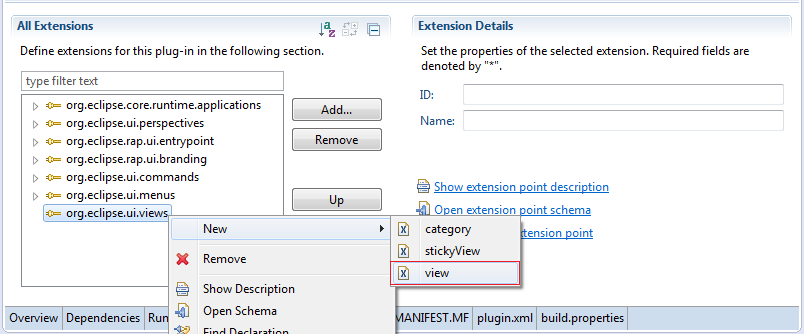
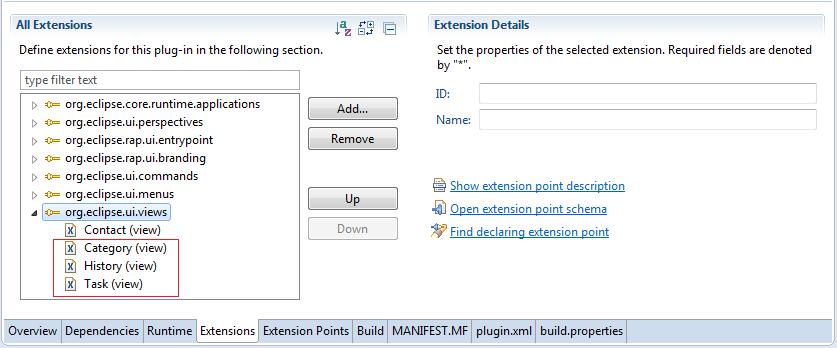
Add "Extension Point"
- org.eclipse.ui.views


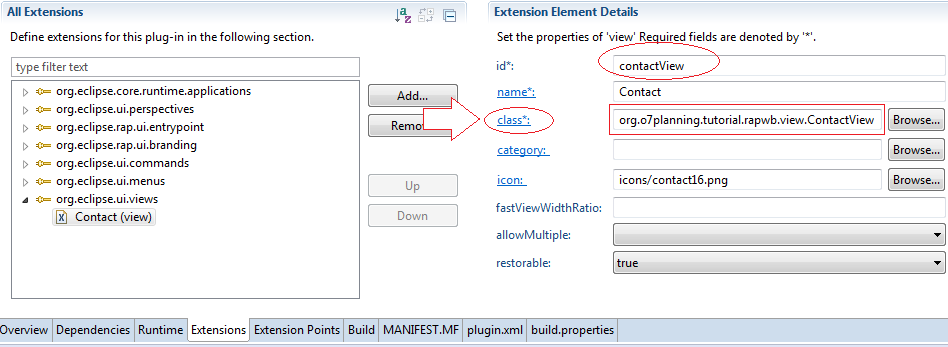
Enter:
- id: org.o7planning.tutorial.rapwb.view.contact
- class: org.o7planning.tutorial.rapwb.view.ContactView


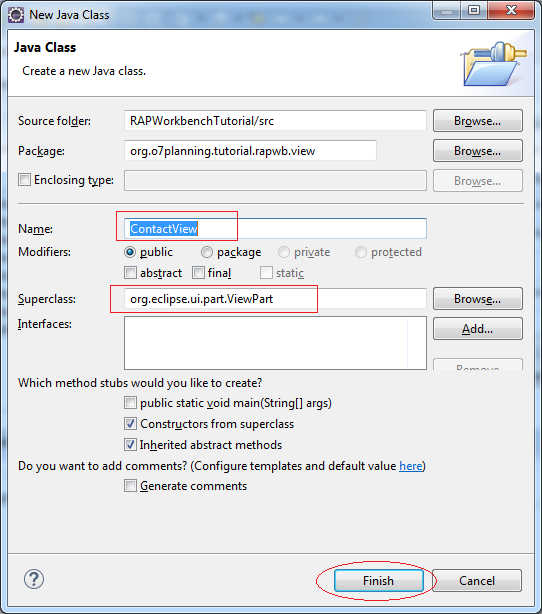
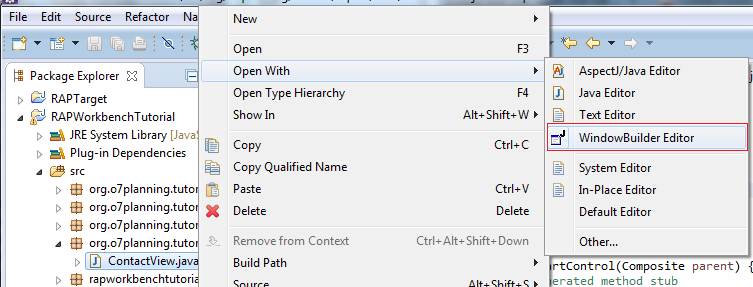
Class ContactView is created you can easily design it with WindowBuilder. Right-click on the class and open to WindowBuilder.

Similarly create another view.
CategoryView
HistoryView
TaskView
- name: Category
- id: org.o7planning.tutorial.rapwb.view.category
- class: org.o7planning.tutorial.rapwb.view.CategoryView
- icon: icons/category16.png
HistoryView
- name: History
- id: org.o7planning.tutorial.rapwb.view.history
- class: org.o7planning.tutorial.rapwb.view.HistoryView
- icon: icons/history16.png
TaskView
- name: Task
- id: org.o7planning.tutorial.rapwb.view.task
- class: org.o7planning.tutorial.rapwb.view.TaskView
- icon: icons/task16.png

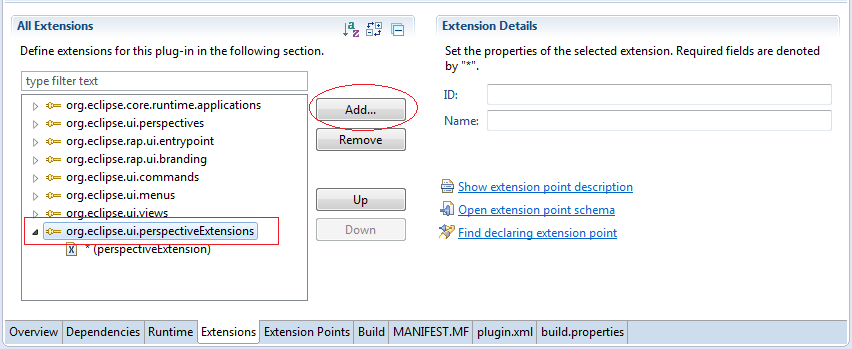
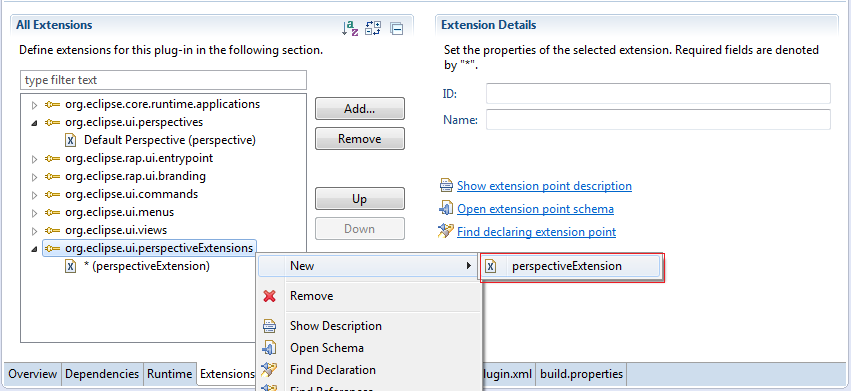
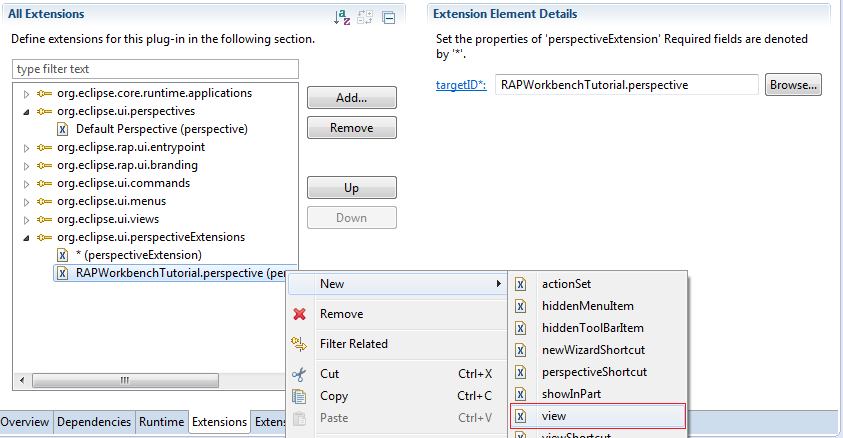
Registry Views to the Perpective

Add "Extension Point":
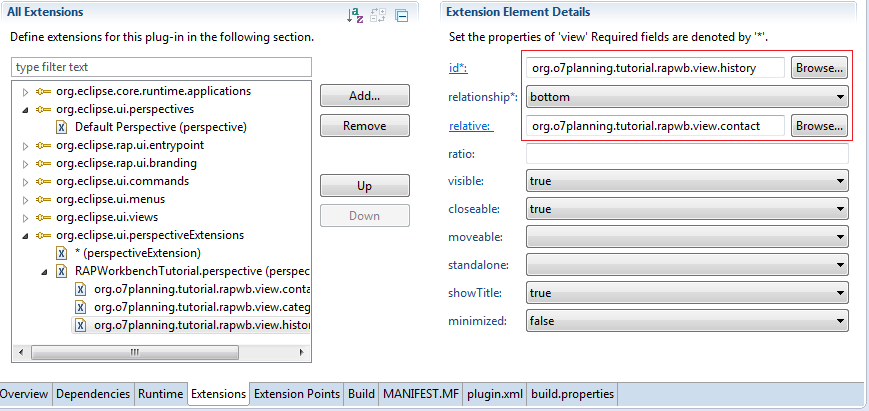
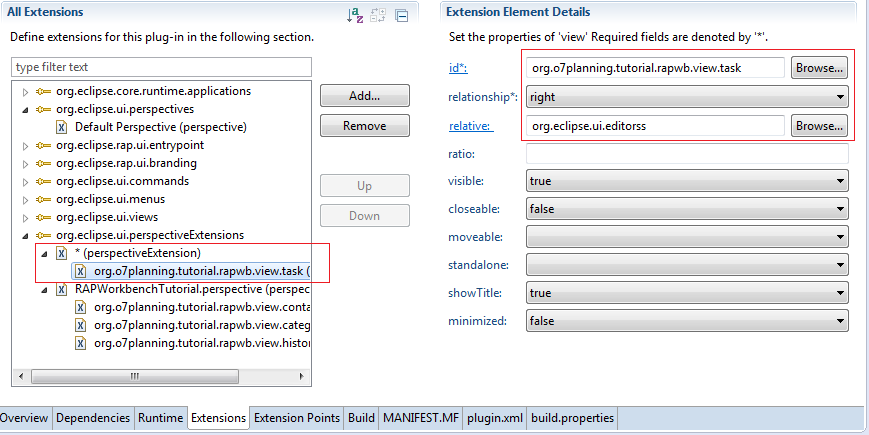
- org.eclipse.ui.perspectiveExtensions




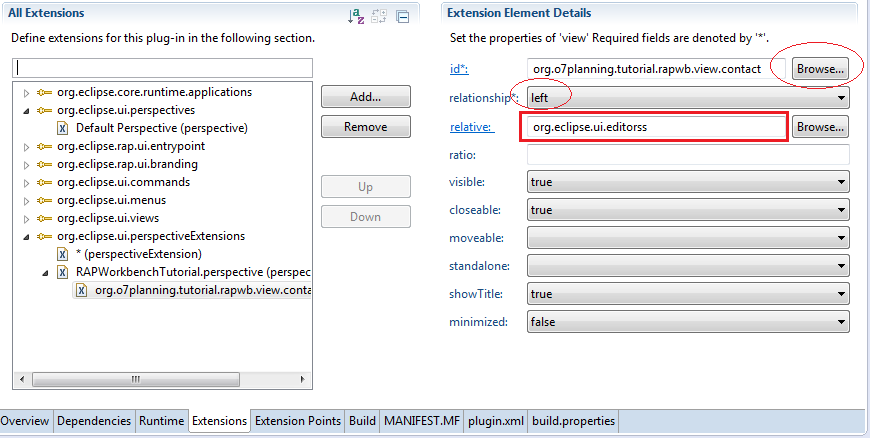
We define View: ContactView on the left compared with Editor.

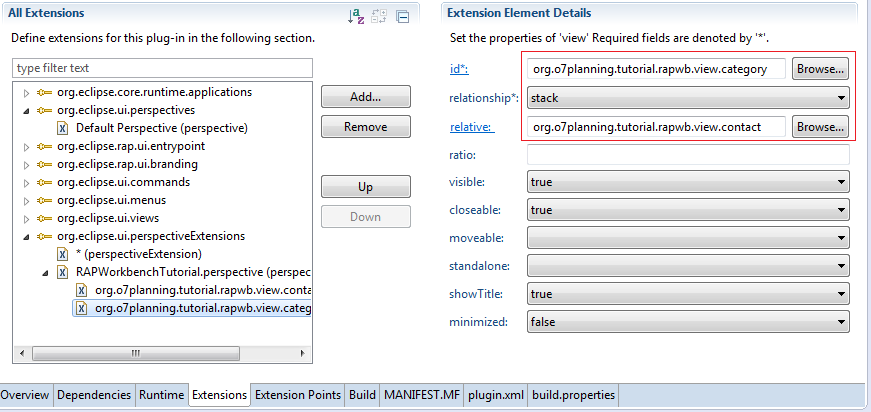
Next CategoryView stack up compared to ContactView.

Tiếp theo HistoryView ở bên dưới so với ContactView

Finally TaskView declared displayed on the Perspective id is *, which means it will show up on any Perspective. Right position compared with the Editors.

Rerun Application:

Perspective
A workbench application has one or more Perspective.
Editor
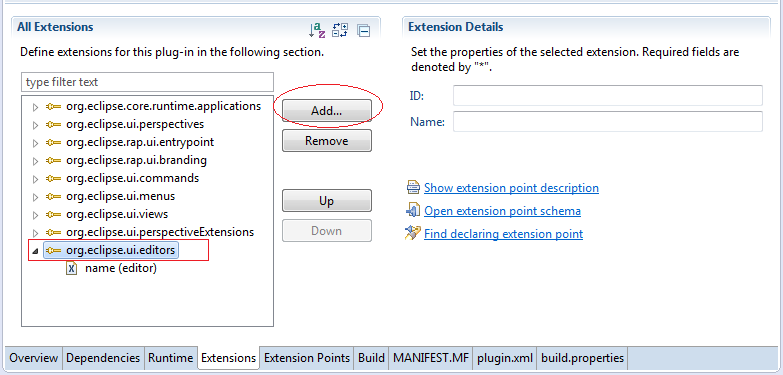
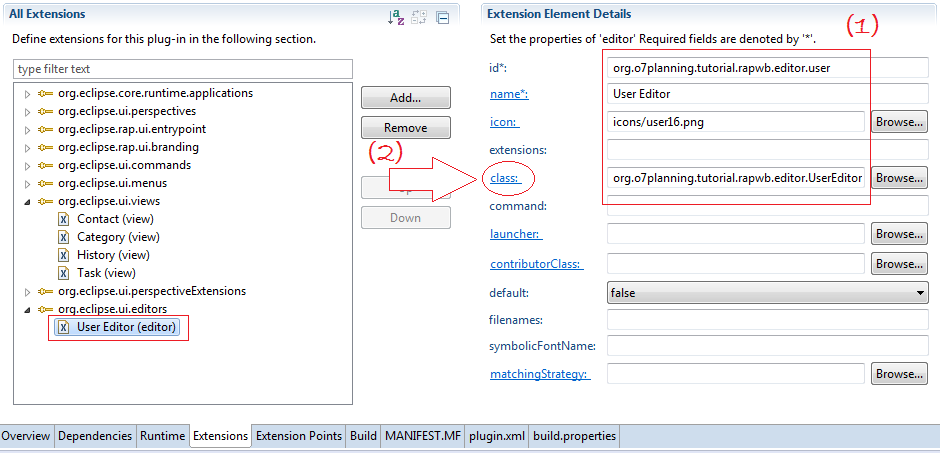
Add Extension Point:
- org.eclipse.ui.editors

Enter:
- id: org.o7planning.tutorial.rapwb.editor.user
- Name: UserEditor
- icon: icons/user16.png
- class: org.o7planning.tutorial.rapwb.editor.UserEditor


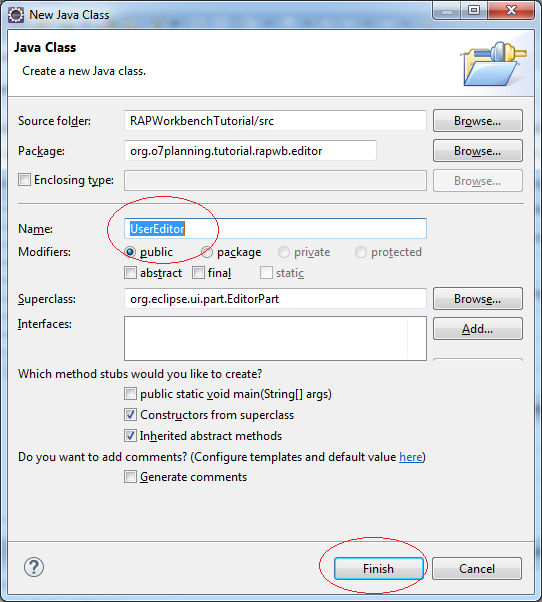
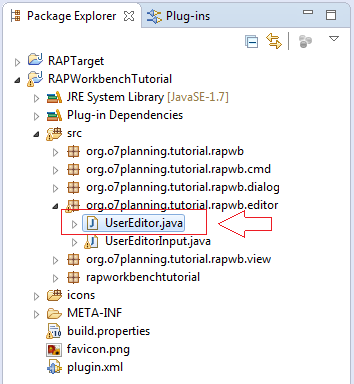
Class UserEditor was created. Next we create a class UserEditorInput

UserEditorInput.java
package org.o7planning.tutorial.rapwb.editor;
import org.eclipse.jface.resource.ImageDescriptor;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.IPersistableElement;
public class UserEditorInput implements IEditorInput {
@Override
public Object getAdapter(Class adapter) {
return null;
}
@Override
public boolean exists() {
return false;
}
@Override
public ImageDescriptor getImageDescriptor() {
return null;
}
@Override
public String getName() {
return "User Editor";
}
@Override
public IPersistableElement getPersistable() {
return null;
}
@Override
public String getToolTipText() {
return "User Editor";
}
}And edit class UserEditor
UserEditor.java
package org.o7planning.tutorial.rapwb.editor;
import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.ui.IEditorInput;
import org.eclipse.ui.IEditorSite;
import org.eclipse.ui.PartInitException;
import org.eclipse.ui.part.EditorPart;
public class UserEditor extends EditorPart {
public static final String ID="org.o7planning.tutorial.rapwb.editor.user";
public UserEditor() {
}
@Override
public void doSave(IProgressMonitor monitor) {
}
@Override
public void doSaveAs() {
}
/**
* Important!!!
*/
@Override
public void init(IEditorSite site, IEditorInput input)
throws PartInitException {
if (!(input instanceof UserEditorInput)) {
throw new PartInitException("Invalid Input: Must be "
+ UserEditorInput.class.getName());
}
setSite(site);
setInput(input);
}
@Override
public boolean isDirty() {
return false;
}
@Override
public boolean isSaveAsAllowed() {
return false;
}
@Override
public void createPartControl(Composite parent) {
// Add Code.
// Important!!!
// If you want to design with WindowBuilder
// First change code like:
// And open with WindowBuilder Designer.
parent.setLayout(new FillLayout());
Composite body= new Composite(parent,SWT.NONE);
}
@Override
public void setFocus() {
}
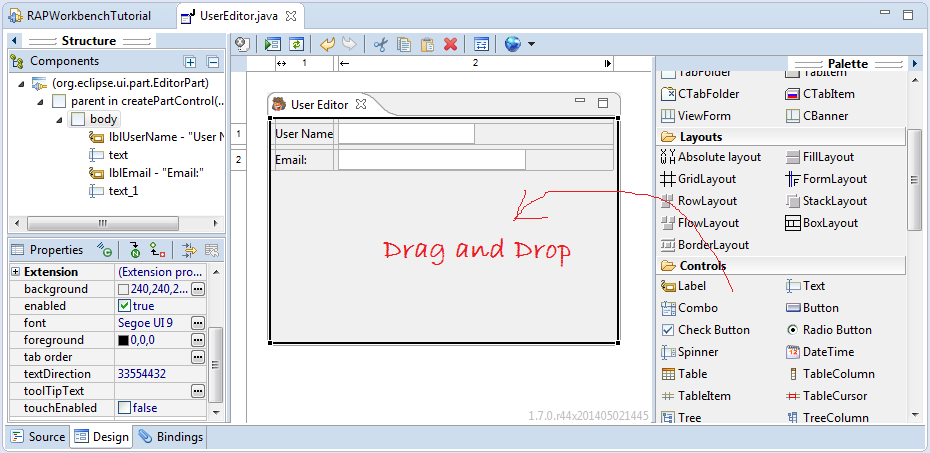
}ou can open UserEditor with WindowBuilder to design.

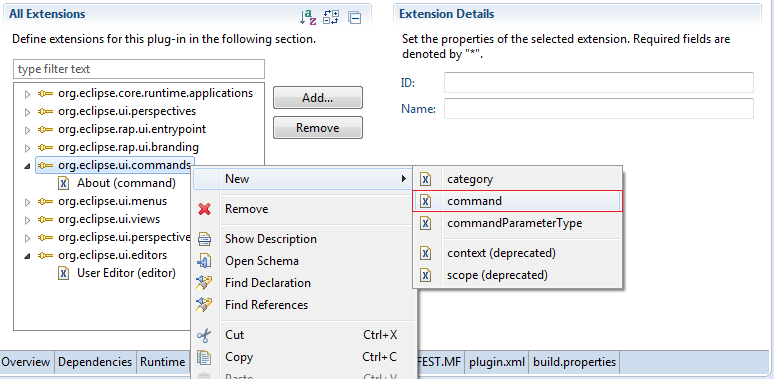
Next we create a Command to call UserEditor.

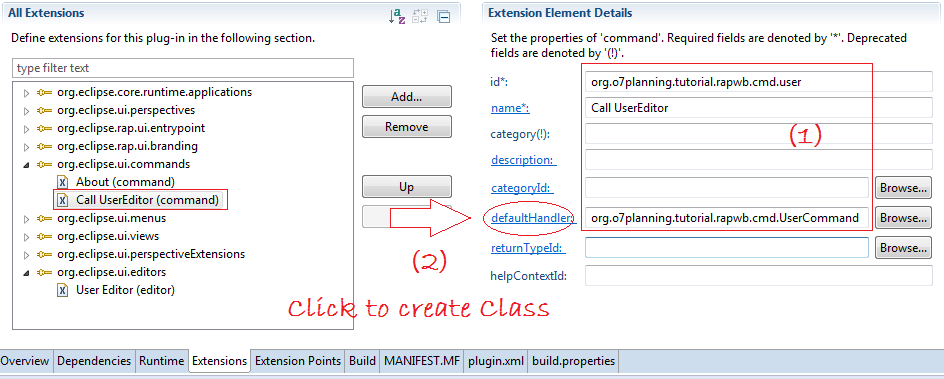
Enter:
- id: org.o7planning.tutorial.rapwb.cmd.user
- name: Call UserEditor
- defaultHandler: org.o7planning.tutorial.rapwb.cmd.UserCommand

UserCommand.java
package org.o7planning.tutorial.rapwb.cmd;
import org.eclipse.core.commands.AbstractHandler;
import org.eclipse.core.commands.ExecutionEvent;
import org.eclipse.core.commands.ExecutionException;
import org.eclipse.ui.IWorkbenchPage;
import org.eclipse.ui.IWorkbenchWindow;
import org.eclipse.ui.PartInitException;
import org.eclipse.ui.handlers.HandlerUtil;
import org.o7planning.tutorial.rapwb.editor.UserEditor;
import org.o7planning.tutorial.rapwb.editor.UserEditorInput;
public class UserCommand extends AbstractHandler {
public static final String ID = "org.o7planning.tutorial.rapwb.cmd.user";
@Override
public Object execute(ExecutionEvent event) throws ExecutionException {
IWorkbenchWindow window = HandlerUtil.getActiveWorkbenchWindow(event);
IWorkbenchPage page = window.getActivePage();
UserEditorInput input = new UserEditorInput();
try {
page.openEditor(input, UserEditor.ID);
} catch (PartInitException e) {
System.out.println("Error:" + this.getClass().getName() + ":" + e);
e.printStackTrace();
throw new ExecutionException("Error open UserEditor");
}
return null;
}
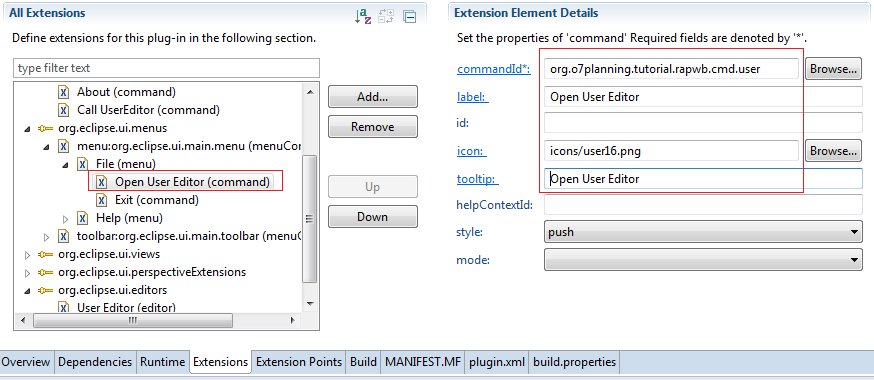
}Next you to make a MenuItem (Command):

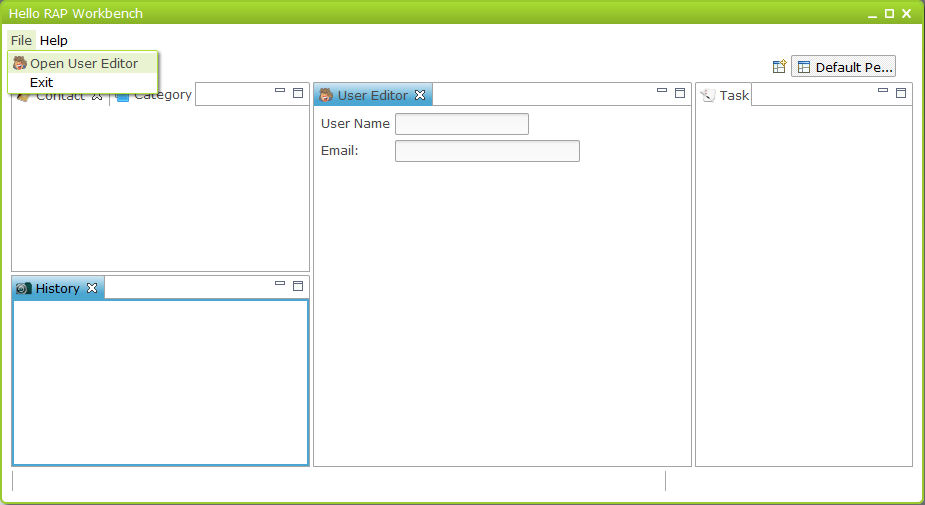
Rerun Application:

No ADS
Eclipse RAP
- Package and deploy Eclipse RAP application
- Eclipse RAP Tutorial for Beginners - Basic Application
- Install RAP Tools for Eclipse
- Which Platform Should You Choose for Developing Java Desktop Applications?
- Eclipse RAP Tutorial for Beginners - e4 Workbench Application
- Install Eclipse RAP Target Platform
- Eclipse RAP Tutorial for Beginners - Workbench Application (OLD)
- Create Eclipse RAP Widget from ClientScripting-based widget
- Install RAP e4 Tooling for Eclipse
Show More
Eclipse Technology
- How to get the open source Java libraries as OSGi(s)
- Install Tycho for Eclipse
- Java OSGi Tutorial for Beginners
- Create Java OSGi project with Maven and Tycho
- Install WindowBuilder for Eclipse
- Which Platform Should You Choose for Developing Java Desktop Applications?
- Programming Java Desktop Application Using SWT
- Eclipse JFace Tutorial with Examples
- Install e4 Tools Developer Resources for Eclipse
- Package and Deploy Desktop Application SWT/RCP
- Install Eclipse RAP Target Platform
- Install EMF for Eclipse
- Install RAP e4 Tooling for Eclipse
- Create Eclipse RAP Widget from ClientScripting-based widget
- Install GEF for Eclipse
- Eclipse RAP Tutorial for Beginners - Workbench Application (OLD)
- Eclipse RCP 3 Tutorial for Beginners - Workbench Application
- Simple Eclipse RCP 3 Application - View and Editor integration
- Eclipse RCP 4 Tutorial for Beginners - e4 Workbench Application
- Install RAP Tools for Eclipse
- Eclipse RAP Tutorial for Beginners - Basic Application
- Eclipse RAP Tutorial for Beginners - e4 Workbench Application
- Package and deploy Eclipse RAP application
Show More