JavaFX FlowPane Layout Tutorial with Examples
1. FlowPane Layout
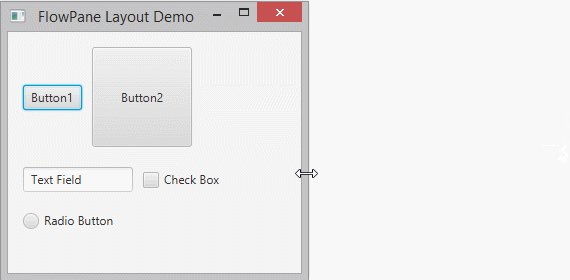
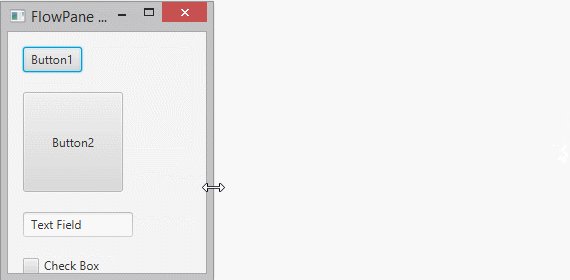
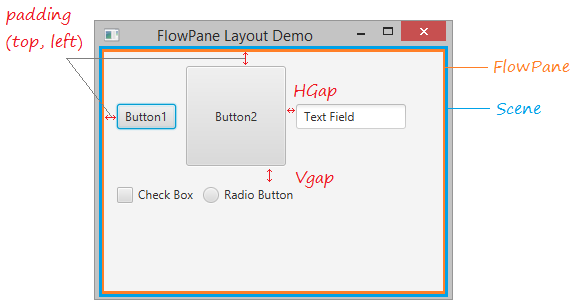
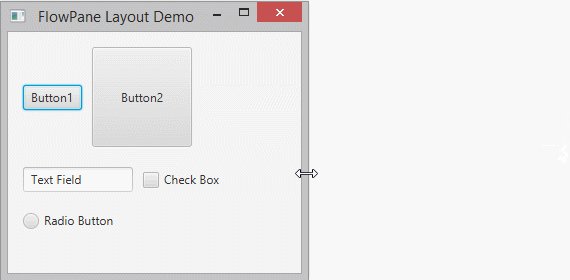
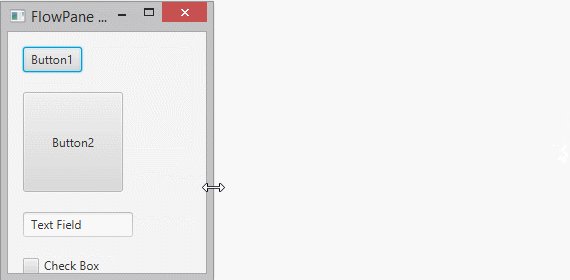
FlowPane is a container. It arranges the consecutive subcomponents on a row, and automatically pushes the subcomponents down to next line if the current row is filled up.

2. FlowPane example
No ADS

FlowPaneDemo.java
package org.o7planning.javafx.flowpane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.RadioButton;
import javafx.scene.control.TextField;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class FlowPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(20);
root.setPadding(new Insets(15,15,15,15));
// Button 1
Button button1= new Button("Button1");
root.getChildren().add(button1);
// Button 2
Button button2 = new Button("Button2");
button2.setPrefSize(100, 100);
root.getChildren().add(button2);
// TextField
TextField textField = new TextField("Text Field");
textField.setPrefWidth(110);
root.getChildren().add(textField);
// CheckBox
CheckBox checkBox = new CheckBox("Check Box");
root.getChildren().add(checkBox);
// RadioButton
RadioButton radioButton = new RadioButton("Radio Button");
root.getChildren().add(radioButton);
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("FlowPane Layout Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
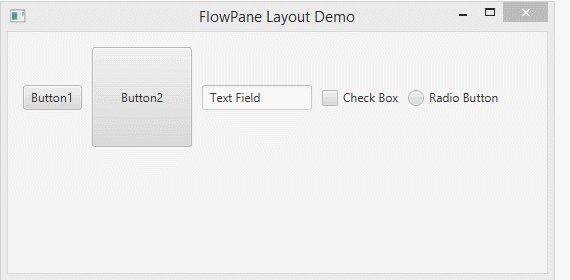
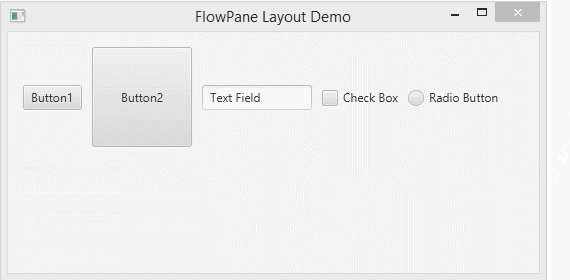
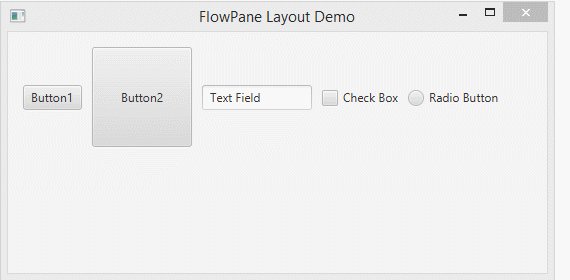
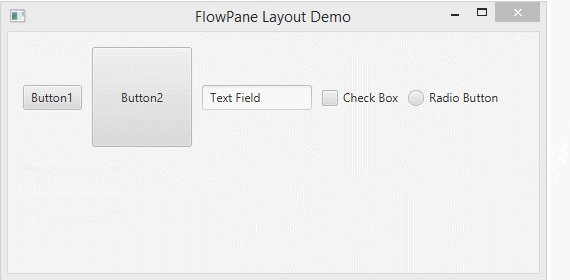
}Running the example:

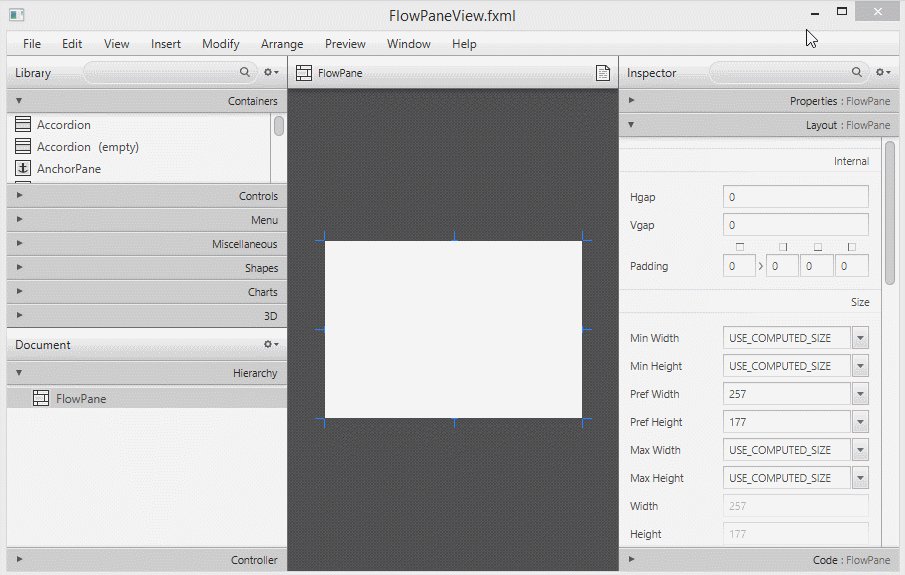
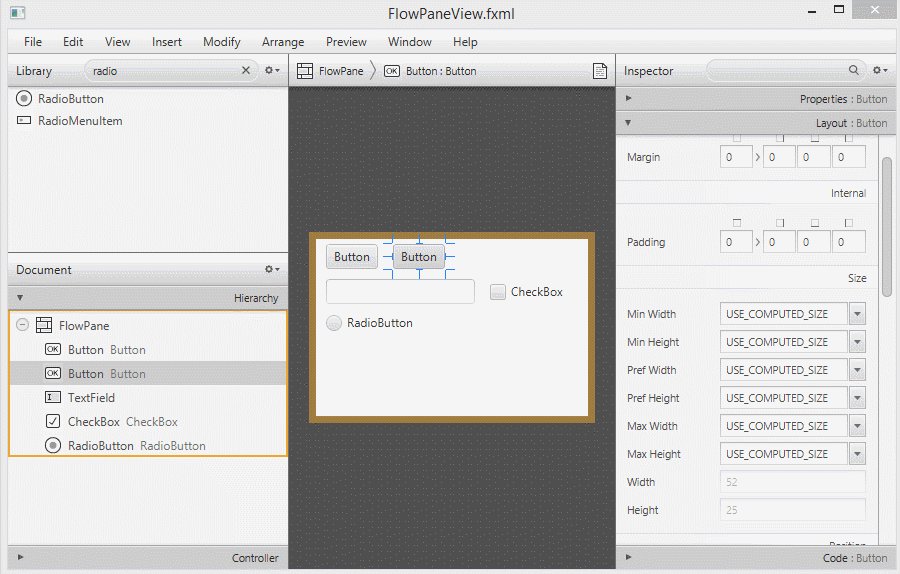
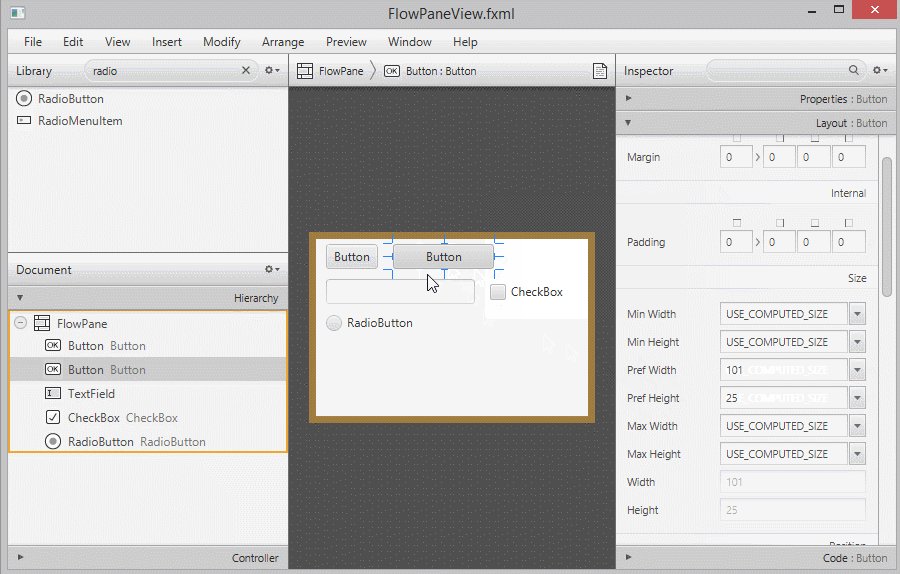
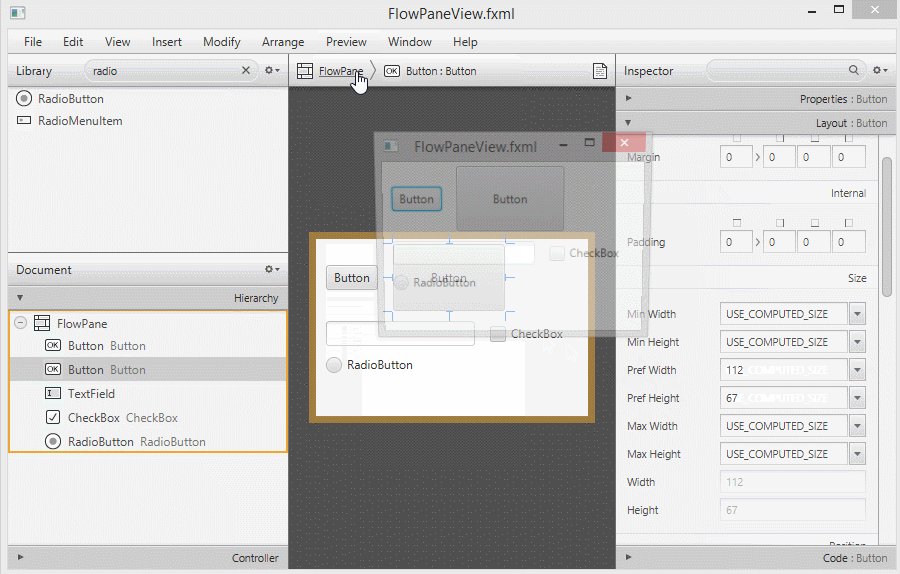
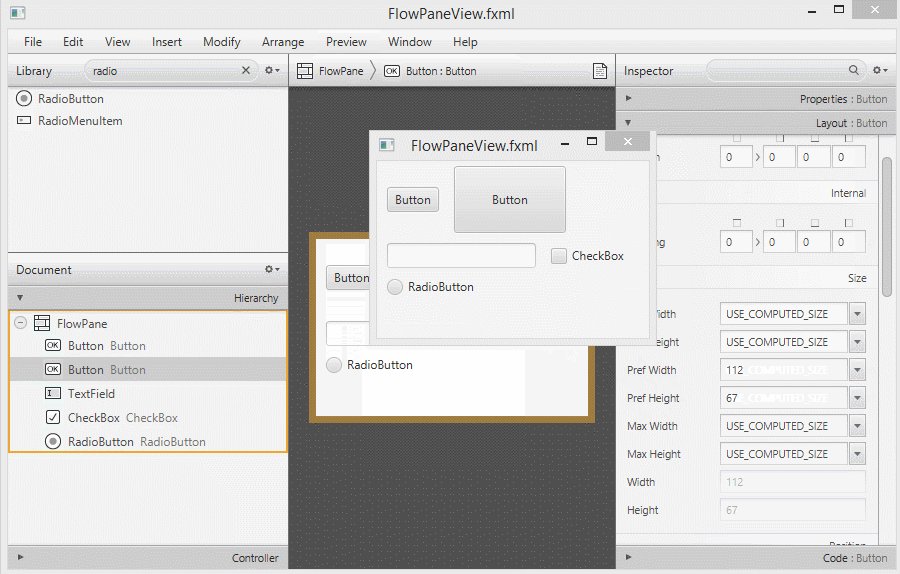
3. Design FlowPane on Scene Builder
No ADS
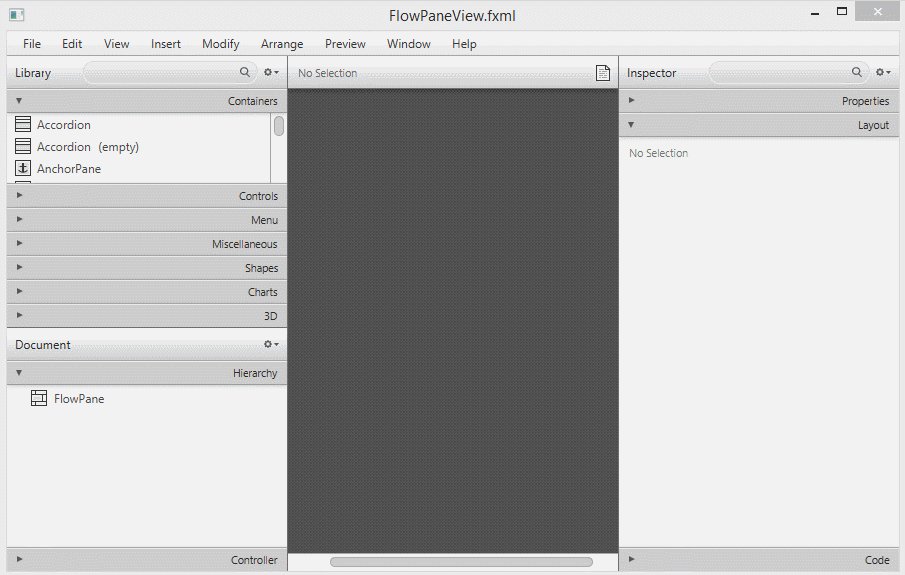
It is easy for you to design the interface by using JavaFX Scane Builder. This below illustration shows the FlowPane design with Scane Builder.
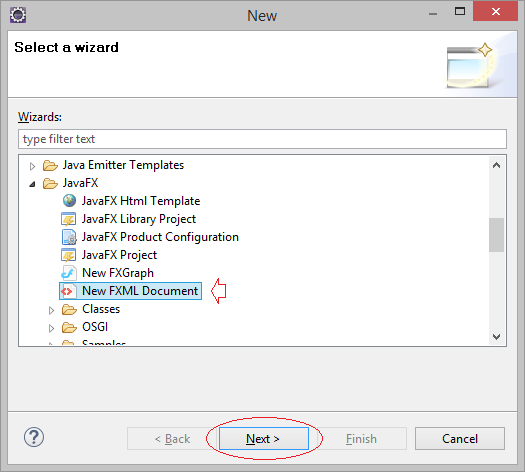
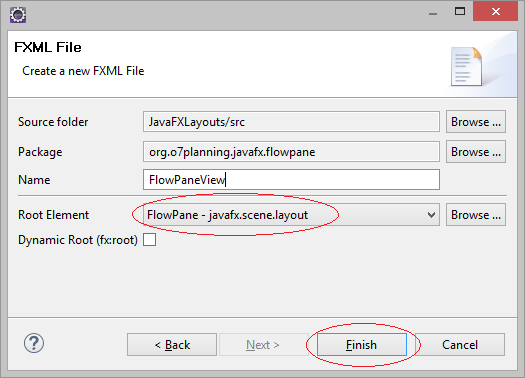
- File/New/Other..


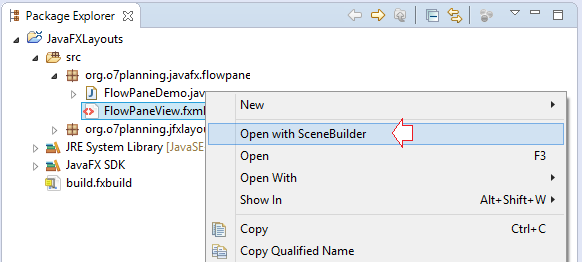
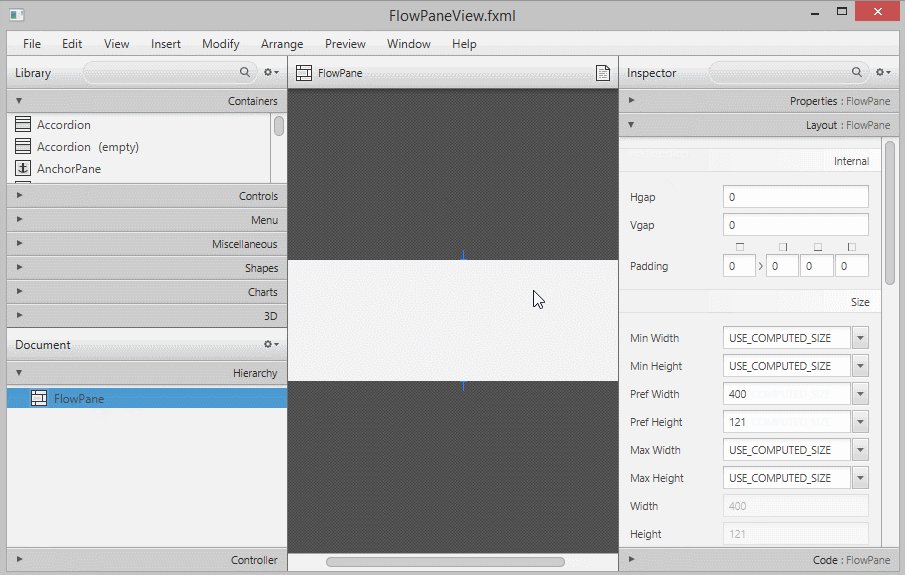
Open with Scene Builder:


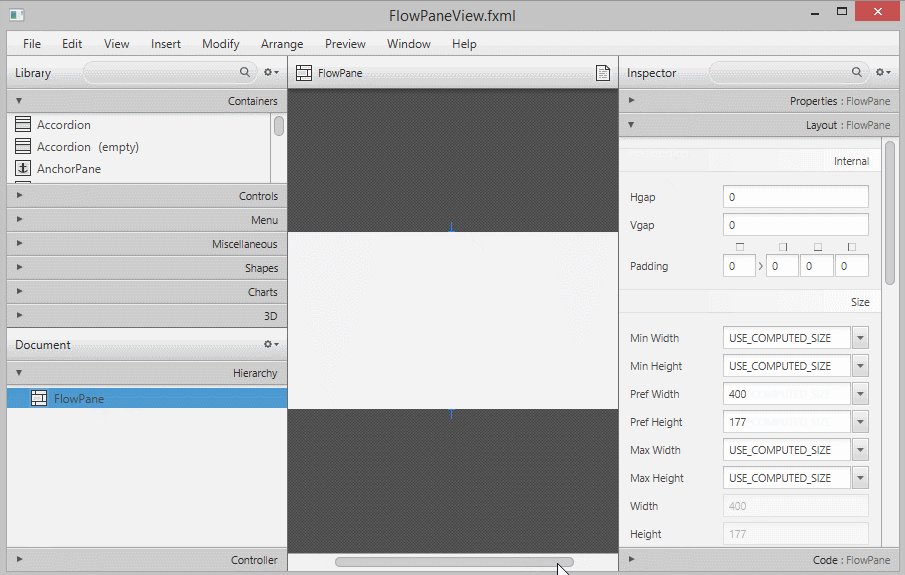
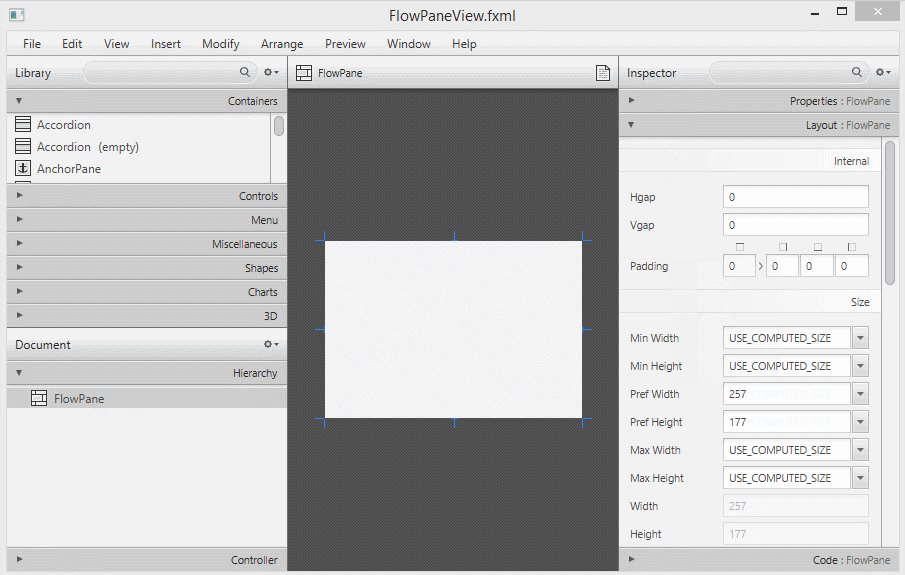
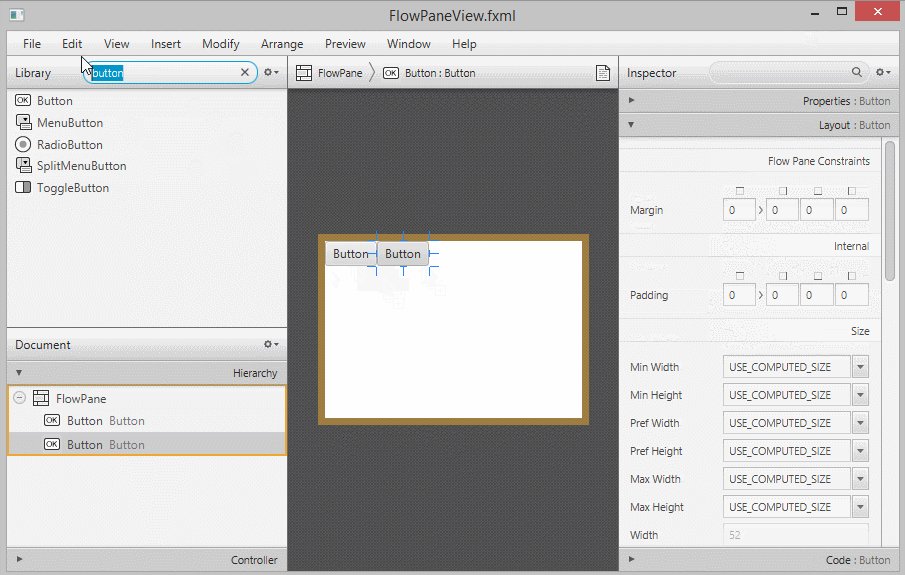
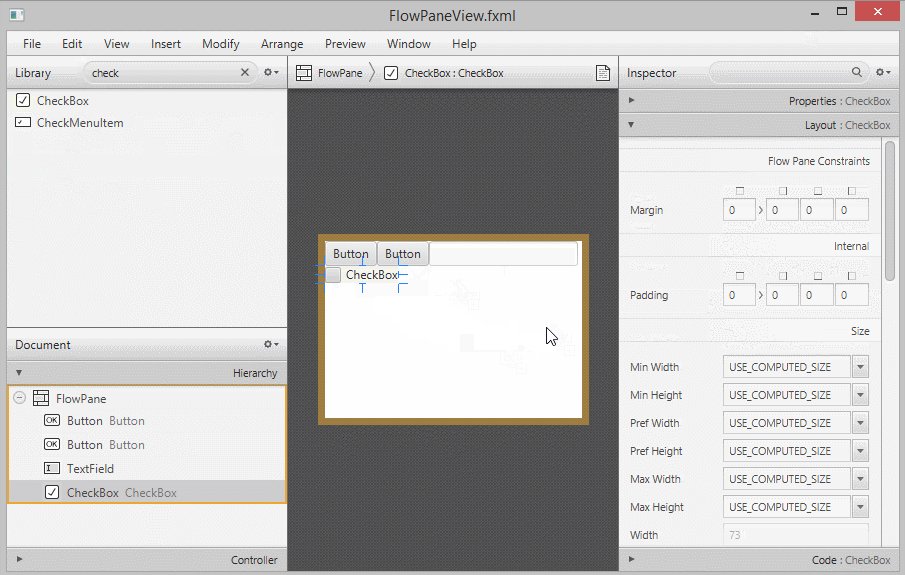
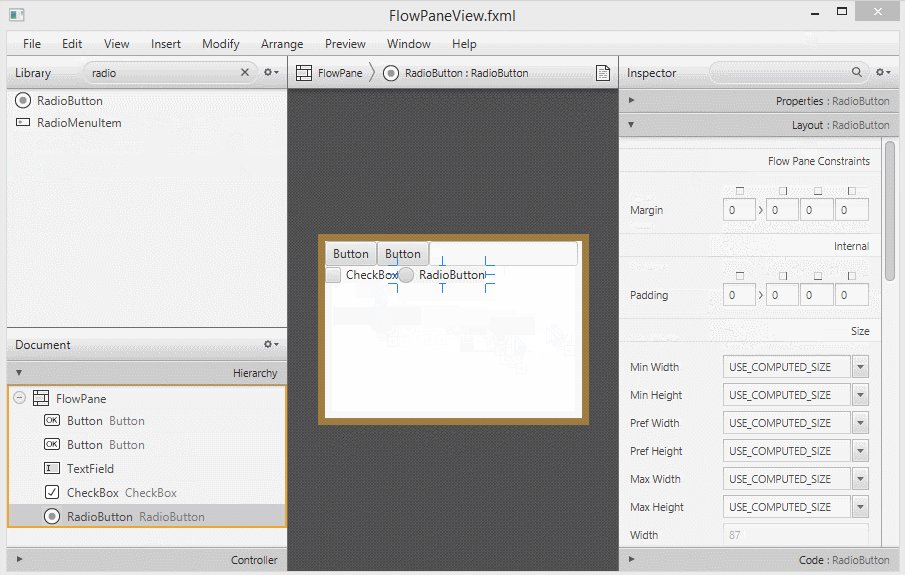
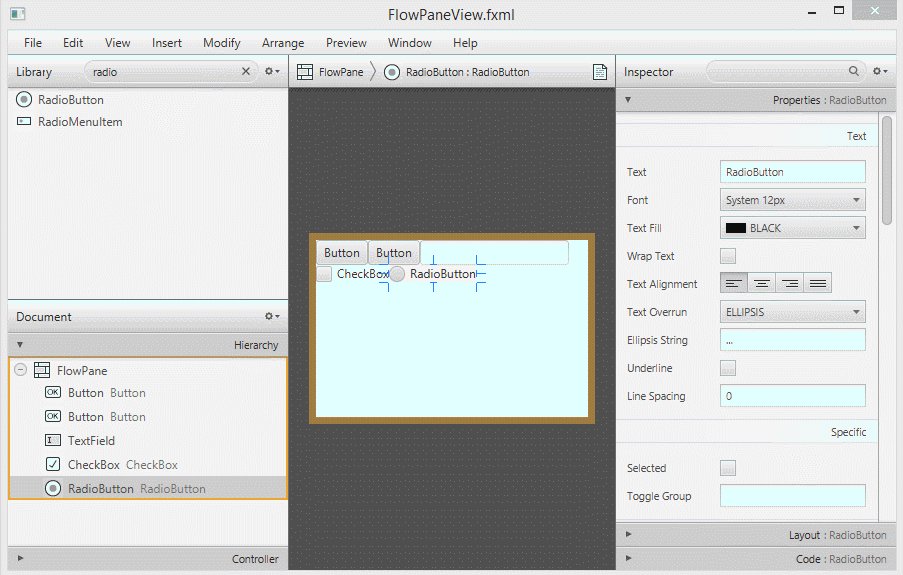
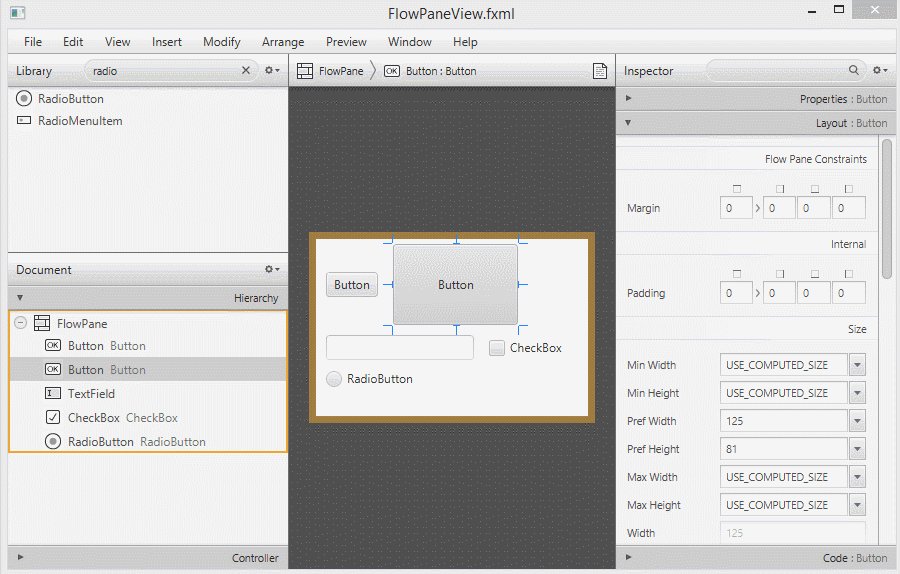
Add Nodes to FlowPane.

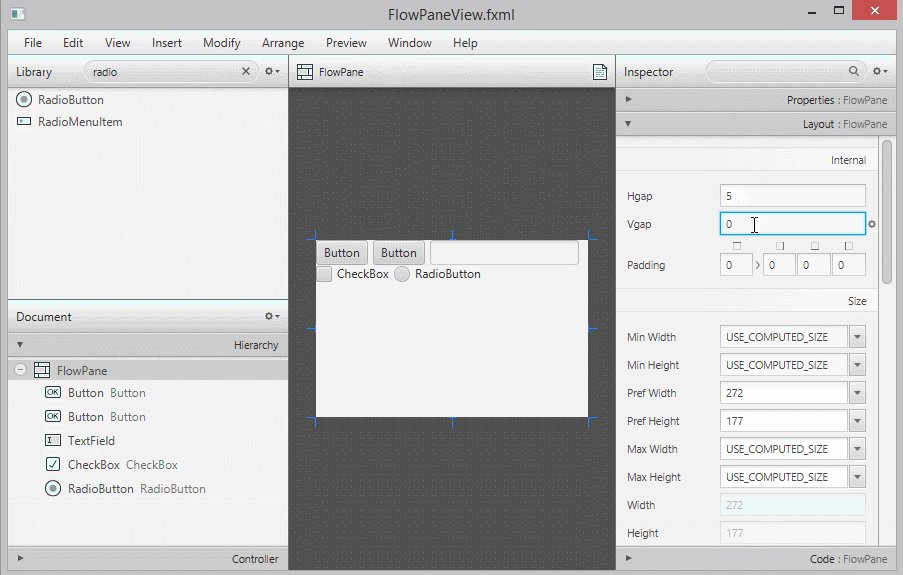
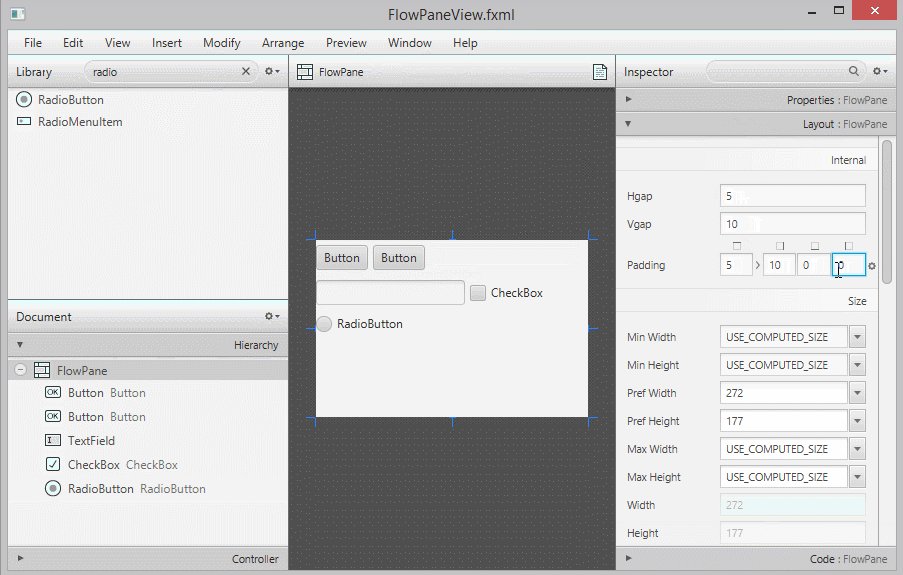
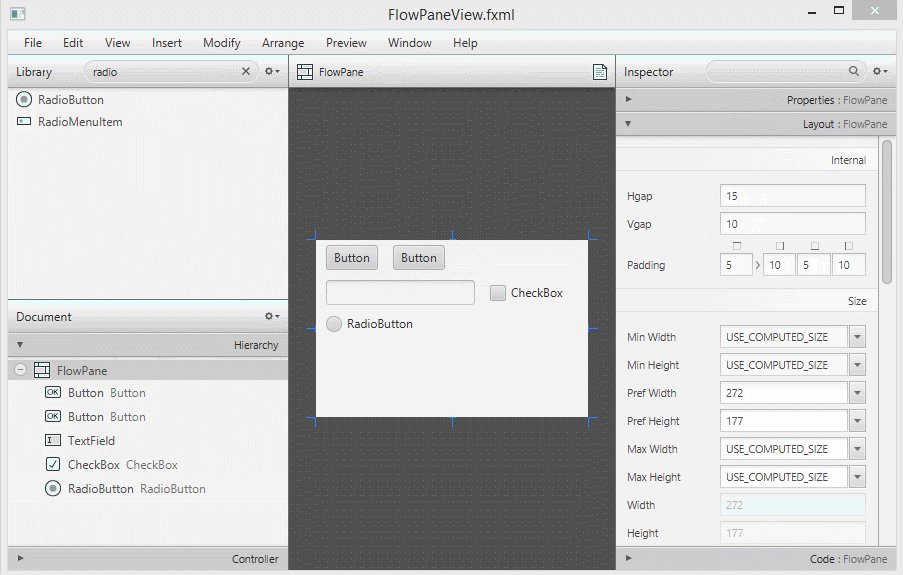
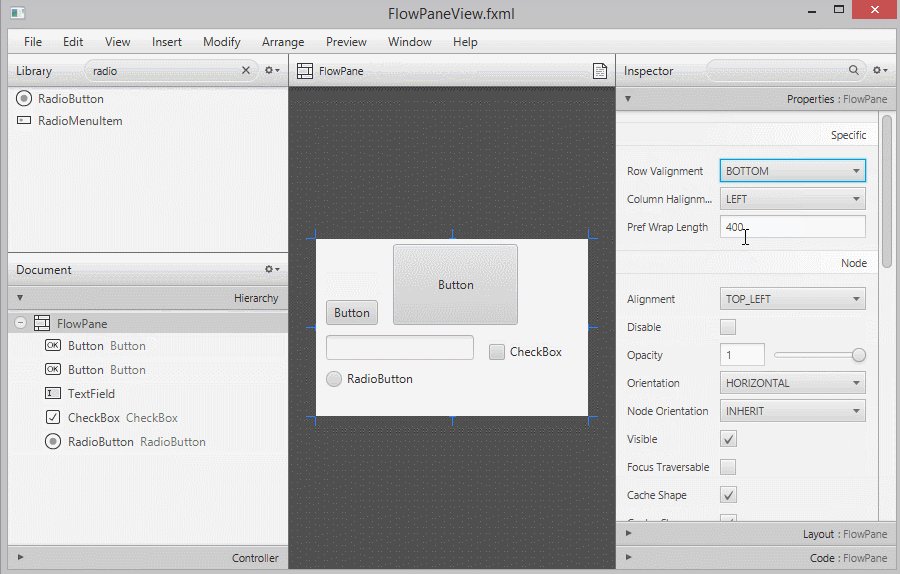
Setting Vgap, Hgap and padding.

Preferred width, Preferred height

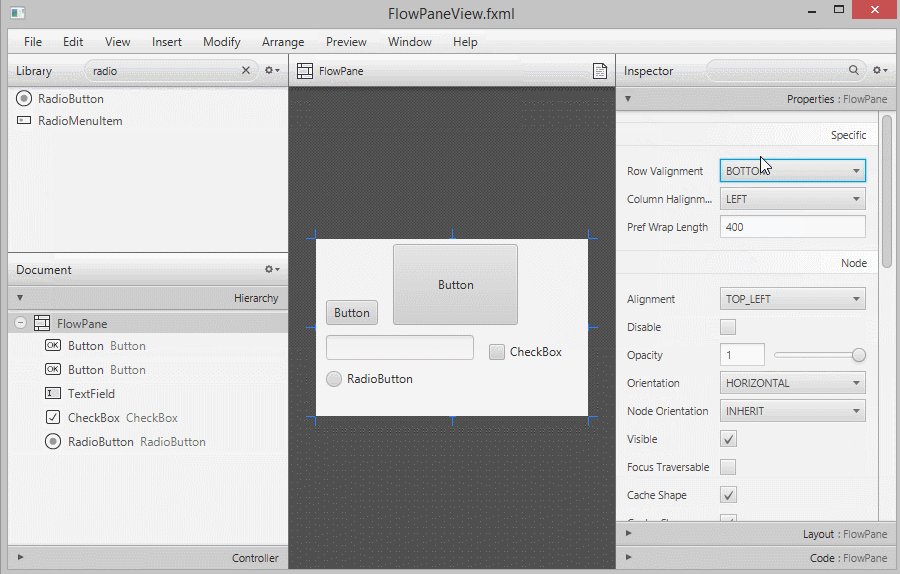
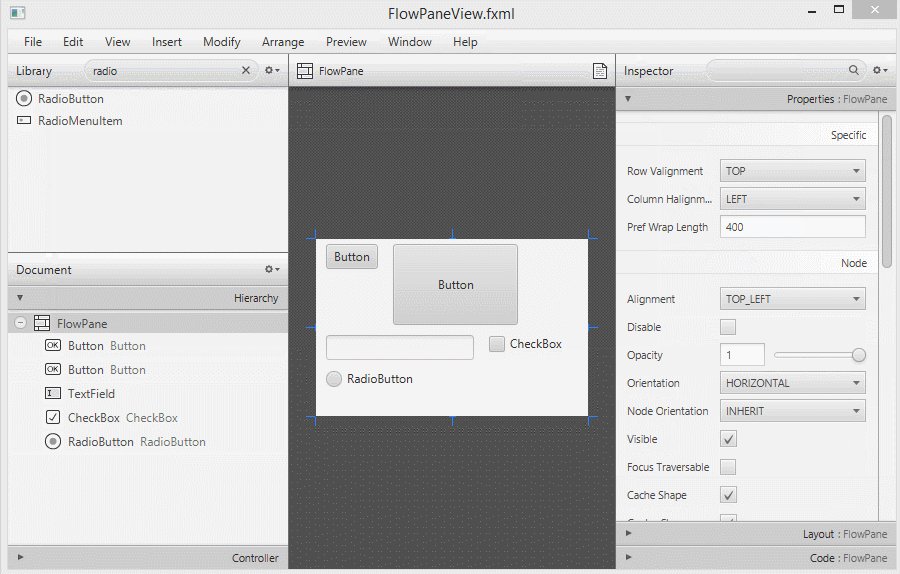
Row Valignment & Column Halignment.

No ADS
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More