JavaFX ListView Tutorial with Examples
1. ListView
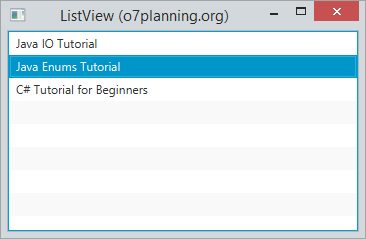
JavaFX ListView displays its items vertically or horizontally.
The following is a vertical ListView including 3 items.

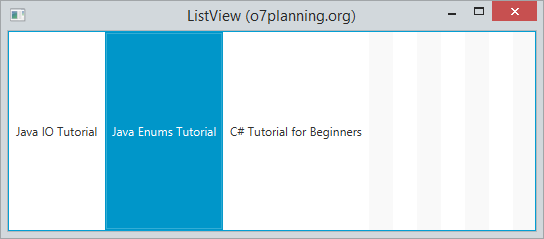
Horizontal ListView
// Default ListView is vertical.
// Set ListView with horizontal direction.
listView.setOrientation(Orientation.HORIZONTAL);
2. ListView Example
No ADS

ListViewDemo.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class ListViewDemo extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
// To Creating a Observable List
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Create a ListView
ListView<Book> listView = new ListView<Book>(books);
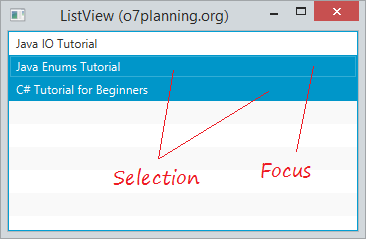
// To set multiple selection model
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
// Select item at index = 1,2
listView.getSelectionModel().selectIndices(1, 2);
// Focus
listView.getFocusModel().focus(1);
StackPane root = new StackPane();
root.getChildren().add(listView);
stage.setTitle("ListView (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Book.java
package org.o7planning.javafx.model;
public class Book {
private Long id;
private String code;
private String name;
public Book(Long id, String code, String name) {
this.id = id;
this.code = code;
this.name = name;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
@Override
public String toString() {
return this.name;
}
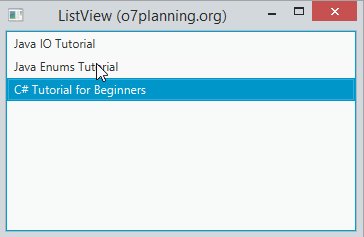
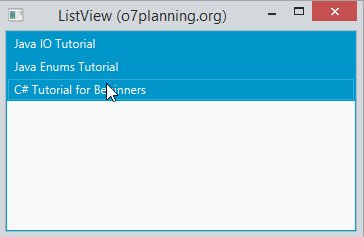
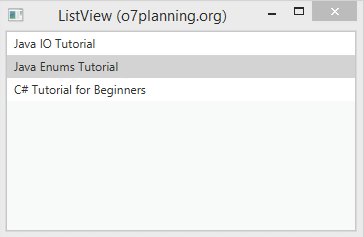
}Running the example:

3. ListView & ChangeListener
No ADS

ListViewChangeListenerExample.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewChangeListenerExample extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
Label label = new Label();
// To Creating a Observable List
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Create a ListView
ListView<Book> listView = new ListView<Book>(books);
// Only allowed to select single row in the ListView.
listView.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
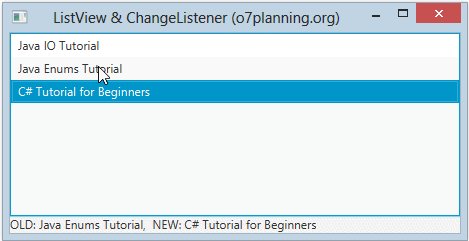
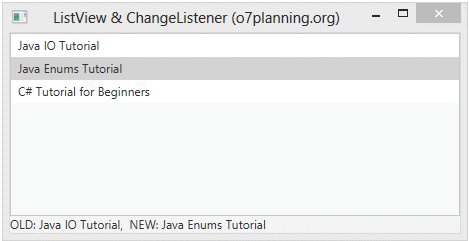
listView.getSelectionModel().selectedItemProperty().addListener(new ChangeListener<Book>() {
@Override
public void changed(ObservableValue<? extends Book> observable, Book oldValue, Book newValue) {
label.setText("OLD: " + oldValue + ", NEW: " + newValue);
}
});
VBox root = new VBox();
root.getChildren().addAll(listView, label);
stage.setTitle("ListView & ChangeListener (o7planning.org)");
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
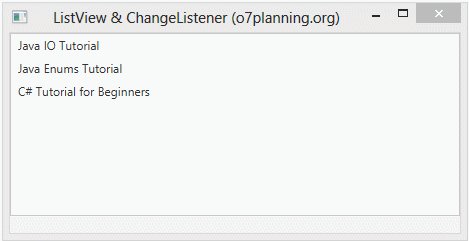
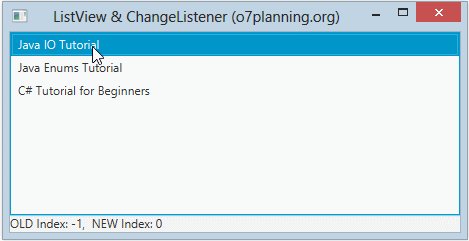
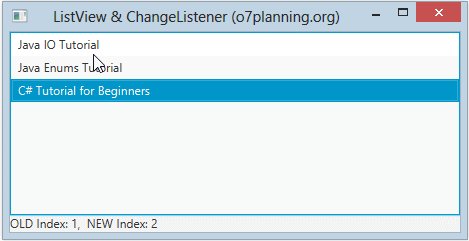
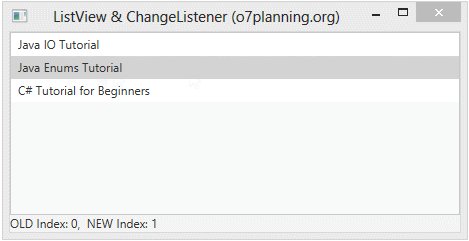
}Event base on Index:

ListViewChangeListenerExample2.java
package org.o7planning.javafx.listview;
import org.o7planning.javafx.model.Book;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewChangeListenerExample2 extends Application {
@Override
public void start(Stage stage) {
Book book1 = new Book(1L, "J01", "Java IO Tutorial");
Book book2 = new Book(2L, "J02", "Java Enums Tutorial");
Book book3 = new Book(2L, "C01", "C# Tutorial for Beginners");
Label label = new Label();
// To Creating a Observable List
ObservableList<Book> books = FXCollections.observableArrayList(book1, book2, book3);
// Create a ListView
ListView<Book> listView = new ListView<Book>(books);
// Only allowed to select single row in the ListView.
listView.getSelectionModel().setSelectionMode(SelectionMode.SINGLE);
listView.getSelectionModel().selectedIndexProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
label.setText("OLD Index: " + oldValue + ", NEW Index: " + newValue);
}
});
VBox root = new VBox();
root.getChildren().addAll(listView, label);
stage.setTitle("ListView & ChangeListener (o7planning.org)");
Scene scene = new Scene(root, 450, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}No ADS
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More