JavaFX MenuButton and SplitMenuButton Tutorial with Examples
1. JavaFX MenuButton & SplitMenuButton
No ADS
The MenuButton control is a button that, when clicked, does not perform any action other than show/hide a menu containing menu items. For this reason, unlike the normal JavaFX Button control, there is no action property that you can define.
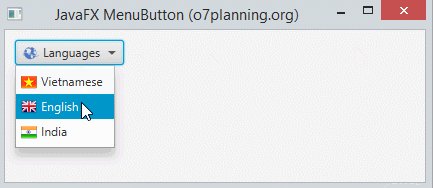
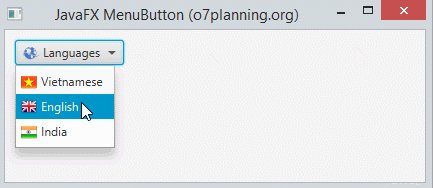
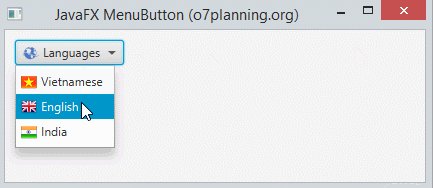
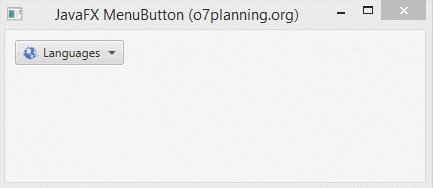
MenuButton

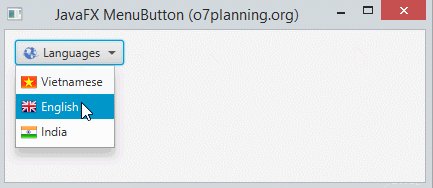
When users click on MenuButton, a menu will be displayed, the menu's Items can be MunuItem, CheckMenuItem, RadioMenuItem or SeparatorMenuItem. And you can handle events when users click on the items, basically there is no difference between MenuButton and a normal Menu.
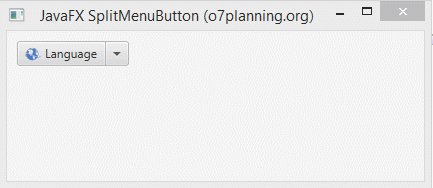
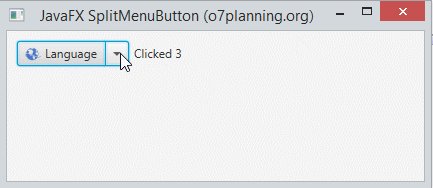
SplitMenuButton

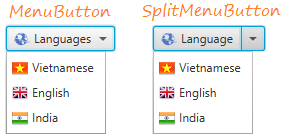
MenuButton vs SplitMenuButton.

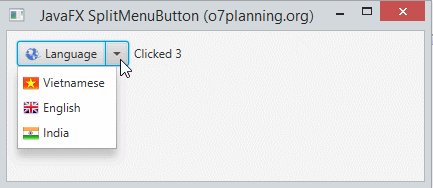
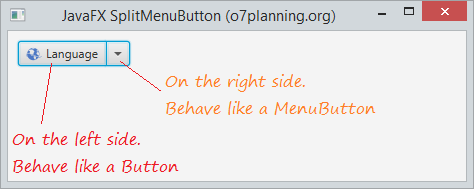
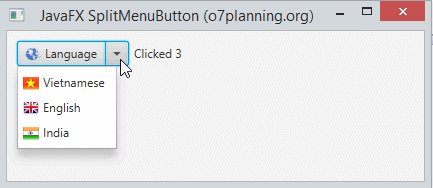
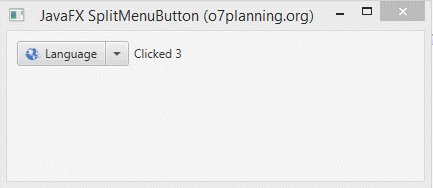
SplitMenuButton very similar to a MenuButton, and it is the same as a Button, it allows you to mount an action when the user clicks on the left. Note SplitMenuButton divided into two parts left and right. When the user clicks on the left it act like a Button, when users click on the right side it acts like a MenuButton.

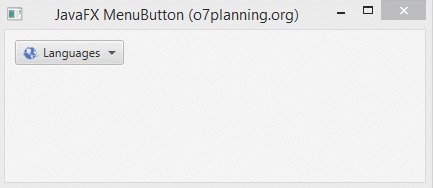
2. JavaFX MenuButton example
No ADS
MenuButtonDem.java
package org.o7planning.javafx.menubutton;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.MenuButton;
import javafx.scene.control.MenuItem;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class MenuButtonDemo extends Application {
// resourcePath: "/org/o7planning/javafx/icon/flag-vi.png"
private ImageView getIcon(String resourcePath) {
InputStream input //
= this.getClass().getResourceAsStream(resourcePath);
Image image = new Image(input);
return new ImageView(image);
}
@Override
public void start(Stage primaryStage) throws Exception {
ImageView imageViewVI = this.getIcon("/org/o7planning/javafx/icon/flag-vi.png");
ImageView imageViewEN = this.getIcon("/org/o7planning/javafx/icon/flag-en.png");
ImageView imageViewIN = this.getIcon("/org/o7planning/javafx/icon/flag-in.png");
// Create MenuItems
MenuItem menuItemVI = new MenuItem("Vietnamese", imageViewVI);
MenuItem menuItemEN = new MenuItem("English", imageViewEN);
MenuItem menuItemIN = new MenuItem("India", imageViewIN);
ImageView imageViewLang = this.getIcon("/org/o7planning/javafx/icon/language.png");
// Create a MenuButton with Text & Icon & 3 Items
MenuButton menuButton = new MenuButton("Languages", imageViewLang, //
menuItemVI, menuItemEN, menuItemIN);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);
root.getChildren().addAll(menuButton);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX MenuButton (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
3. JavaFX SplitMenuButton example

SplitMenuButtonDemo.java
package org.o7planning.javafx.menubutton;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.control.SplitMenuButton;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SplitMenuButtonDemo extends Application {
private int count = 1;
// resourcePath: "/org/o7planning/javafx/icon/flag-vi.png"
private ImageView getIcon(String resourcePath) {
InputStream input //
= this.getClass().getResourceAsStream(resourcePath);
Image image = new Image(input);
return new ImageView(image);
}
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label();
ImageView imageViewVI = this.getIcon("/org/o7planning/javafx/icon/flag-vi.png");
ImageView imageViewEN = this.getIcon("/org/o7planning/javafx/icon/flag-en.png");
ImageView imageViewIN = this.getIcon("/org/o7planning/javafx/icon/flag-in.png");
// Create MenuItems
MenuItem menuItemVI = new MenuItem("Vietnamese", imageViewVI);
MenuItem menuItemEN = new MenuItem("English", imageViewEN);
MenuItem menuItemIN = new MenuItem("India", imageViewIN);
ImageView imageViewLang = this.getIcon("/org/o7planning/javafx/icon/language.png");
// Create a MenuButton with 3 Items
SplitMenuButton splitMenuButton = new SplitMenuButton(menuItemVI, menuItemEN, menuItemIN);
splitMenuButton.setText("Language");
splitMenuButton.setGraphic(imageViewLang);
// Handling when the user clicks on the left side of SplitMenuButton.
splitMenuButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Clicked " + count++);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setVgap(5);
root.setHgap(5);
root.getChildren().addAll(splitMenuButton, label);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX SplitMenuButton (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}No ADS
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More