JavaFX TextArea Tutorial with Examples
1. JavaFX TextArea
JavaFX TextArea is a component allowing users to enter the writing on multiple lines, and can be read by the application.

// Create TextArea
TextArea textArea = new TextArea();
// Set text
textArea.setText("Hello");
// Get text
String text= textArea.getText();2. TextArea Example
TextAreaDemo.java
package org.o7planning.javafx.textarea;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TextAreaDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
VBox root = new VBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().add(new Label("Enter message:"));
TextArea textArea = new TextArea();
root.getChildren().add(textArea);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX TextArea (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
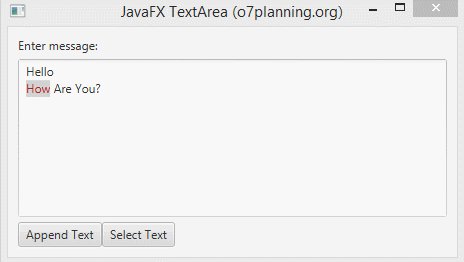
}3. Appending and highlighting the text
No ADS
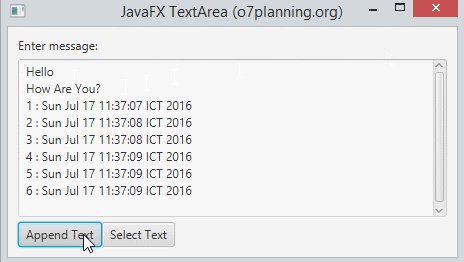
For TextArea, you can append some texts to the end of the current text.
// append text to the end of the current text.
textArea.appendText("This is a text");And highlight a paragraph of text:
// After TextArea ready, highlighting a text.
Platform.runLater(new Runnable() {
@Override
public void run() {
textArea.selectRange(6, 9);
}
});View full example:

TextAreaDemo2.java
package org.o7planning.javafx.textarea;
import java.util.Date;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TextAreaDemo2 extends Application {
private int i = 0;
@Override
public void start(Stage primaryStage) throws Exception {
VBox root = new VBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
// Label
Label label = new Label("Enter message:");
// TextArea
TextArea textArea = new TextArea();
textArea.setText("Hello\nHow Are You?\n");
textArea.setStyle("-fx-highlight-fill: lightgray; -fx-highlight-text-fill: firebrick; -fx-font-size: 12px;");
// After TextArea ready, highlighting a text.
Platform.runLater(new Runnable() {
@Override
public void run() {
textArea.selectRange(6, 9);
}
});
// To contain the buttons
HBox buttonBar = new HBox();
// Button to Append text
Button buttonAppend = new Button("Append Text");
// Action event.
buttonAppend.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
i++;
textArea.appendText(i + " : " + new Date().toString());
textArea.appendText("\n");
}
});
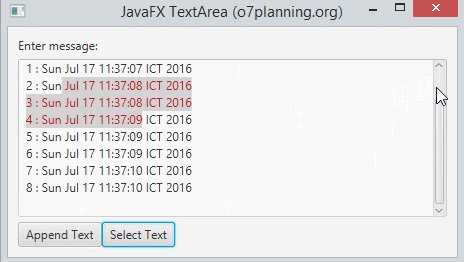
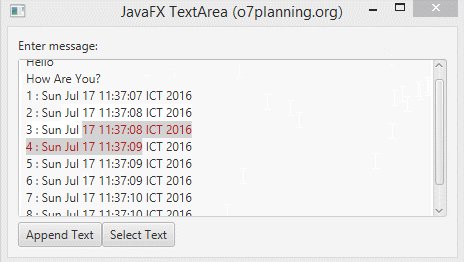
Button buttonSelectText = new Button("Select Text");
// Action event.
buttonSelectText.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
// The caret postion.
int from = textArea.getCaretPosition();
int to = textArea.getLength() / 2;
textArea.selectRange(from, to);
}
});
buttonBar.getChildren().addAll(buttonAppend, buttonSelectText);
root.getChildren().addAll(label, textArea, buttonBar);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX TextArea (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}No ADS
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More