JavaFX ContextMenu Tutorial with Examples
1. JavaFX ContextMenu
When you cannot allocate any space of your user interface for a required functionality, you can use a context menu. A context menu is a pop-up window that appears in response to a right mouse click. A context menu can contain one or more menu items.

Note that the ContextMenu is quite similar to a Menu, you can add items with types of MenuItem, CheckMenuItem, RadioMenuItem, SeparatorMenuItem to ContextMenu.

2. ContextMenu example
No ADS
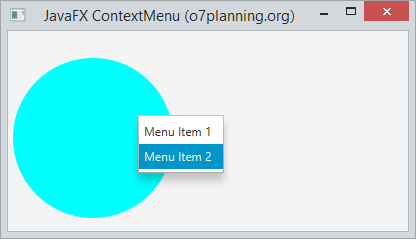
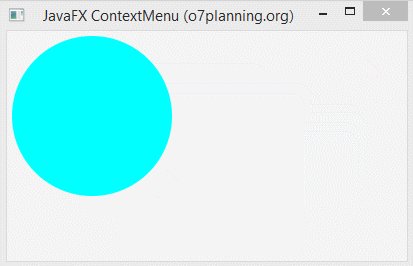
The simple example below illustrates a ContextMenu which will display when users right-click on a circle.

ContextMenuDemo.java
package org.o7planning.javafx.contextmenu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Label;
import javafx.scene.control.MenuItem;
import javafx.scene.input.ContextMenuEvent;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class ContextMenuDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label();
Circle circle = new Circle();
circle.setRadius(80);
circle.setFill(Color.AQUA);
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(label, circle);
// Create ContextMenu
ContextMenu contextMenu = new ContextMenu();
MenuItem item1 = new MenuItem("Menu Item 1");
item1.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Select Menu Item 1");
}
});
MenuItem item2 = new MenuItem("Menu Item 2");
item2.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText("Select Menu Item 2");
}
});
// Add MenuItem to ContextMenu
contextMenu.getItems().addAll(item1, item2);
// When user right-click on Circle
circle.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
contextMenu.show(circle, event.getScreenX(), event.getScreenY());
}
});
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX ContextMenu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Accelerator and item types
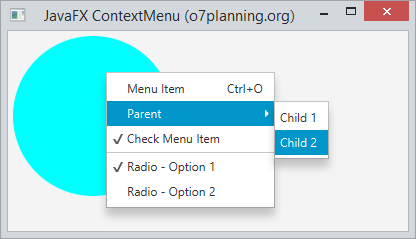
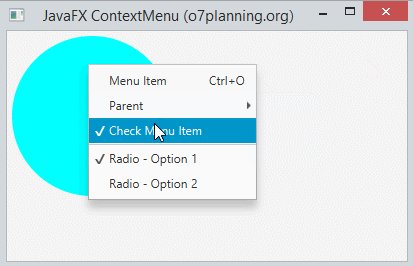
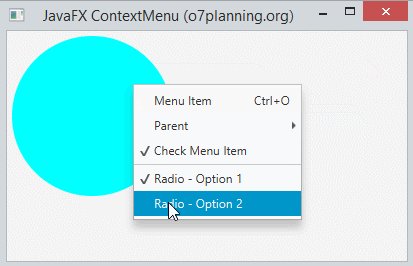
Like Menu, you can add items with types of MenuItem, CheckMenuItem, RadioMenuItem, SeparatorMenuItem to ContextMenu. You can also attach Accelerators to items, users can use keyboard shortcuts instead of clicking on that item.

ContextMenuDemo2.java
package org.o7planning.javafx.contextmenu;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.CheckMenuItem;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuItem;
import javafx.scene.control.RadioMenuItem;
import javafx.scene.control.SeparatorMenuItem;
import javafx.scene.control.ToggleGroup;
import javafx.scene.input.ContextMenuEvent;
import javafx.scene.input.KeyCombination;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class ContextMenuDemo2 extends Application {
@Override
public void start(Stage stage) {
Circle circle = new Circle();
circle.setRadius(80);
circle.setFill(Color.AQUA);
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(circle);
// Create ContextMenu
ContextMenu contextMenu = new ContextMenu();
MenuItem menuItem = new MenuItem("Menu Item");
// Set accelerator to menuItem.
menuItem.setAccelerator(KeyCombination.keyCombination("Ctrl+O"));
Menu parentMenu = new Menu("Parent");
MenuItem childMenuItem1 = new MenuItem("Child 1");
MenuItem childMenuItem2 = new MenuItem("Child 2");
parentMenu.getItems().addAll(childMenuItem1, childMenuItem2);
CheckMenuItem checkMenuItem = new CheckMenuItem("Check Menu Item");
checkMenuItem.setSelected(true);
SeparatorMenuItem separatorMenuItem = new SeparatorMenuItem();
RadioMenuItem radioMenuItem1 = new RadioMenuItem("Radio - Option 1");
RadioMenuItem radioMenuItem2 = new RadioMenuItem("Radio - Option 2");
ToggleGroup group = new ToggleGroup();
radioMenuItem1.setToggleGroup(group);
radioMenuItem2.setToggleGroup(group);
// Add MenuItem to ContextMenu
contextMenu.getItems().addAll(menuItem, parentMenu, checkMenuItem, //
separatorMenuItem, radioMenuItem1, radioMenuItem2);
// When user right-click on Circle
circle.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
contextMenu.show(circle, event.getScreenX(), event.getScreenY());
}
});
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX ContextMenu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}4. ContextMenu and events
No ADS
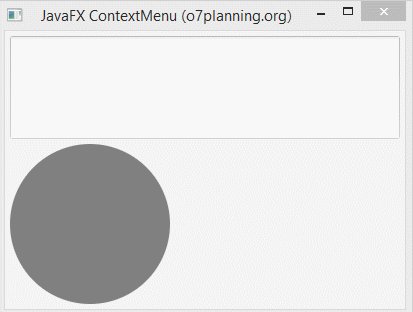
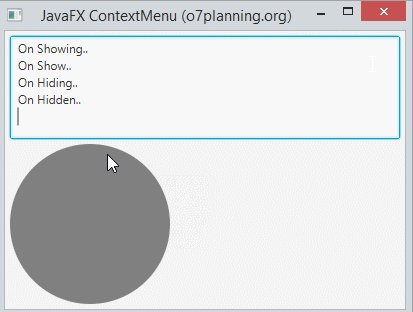
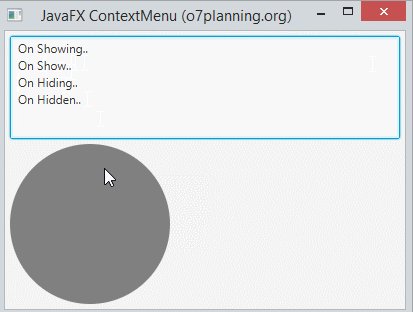
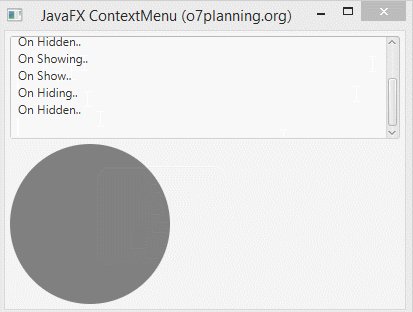
Some events of ContextMenu can be useful to you. For example, onShowing is the method to handle event happens before contextMenu starts displaying. You can take advantage of this method to do something, for example, add MenuItems to ContextMenu.
// Called just prior to the ContextMenu being shown.
public final void setOnShowing(EventHandler<WindowEvent> value)
// Called just after the ContextMenu is shown.
public final void setOnShown(EventHandler<WindowEvent> value)
// Called just prior to the ContextMenu being hidden.
public final void setOnHiding(EventHandler<WindowEvent> value)
// Called just after the ContextMenu has been hidden.
public final void setOnHidden(EventHandler<WindowEvent> value)
// Called when there is an external request to close this
public final void setOnCloseRequest(EventHandler<WindowEvent> value)
ContextMenuEventDemo.java
package org.o7planning.javafx.contextmenu;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.ContextMenu;
import javafx.scene.control.MenuItem;
import javafx.scene.control.TextArea;
import javafx.scene.input.ContextMenuEvent;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.stage.WindowEvent;
public class ContextMenuEventDemo extends Application {
private int index = 1;
@Override
public void start(Stage stage) {
TextArea textArea = new TextArea();
textArea.setMinHeight(100);
Circle circle = new Circle();
circle.setRadius(80);
circle.setFill(Color.GRAY);
VBox root = new VBox();
root.setPadding(new Insets(5));
root.setSpacing(5);
root.getChildren().addAll(textArea, circle);
// Create ContextMenu
ContextMenu contextMenu = new ContextMenu();
MenuItem menuItem = new MenuItem("Menu Item");
contextMenu.getItems().add(menuItem);
// When user right-click on Circle
circle.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
contextMenu.show(circle, event.getScreenX(), event.getScreenY());
}
});
// Called just prior to the ContextMenu being shown.
// Add new MenuItem to ContextMenu.
contextMenu.setOnShowing(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Showing..\n");
MenuItem menuItem = new MenuItem("New Menu Item " + index++);
contextMenu.getItems().add(menuItem);
}
});
// Called just after the ContextMenu is shown.
contextMenu.setOnShown(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Show..\n");
}
});
// Called just prior to the ContextMenu being hidden.
contextMenu.setOnHiding(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Hiding..\n");
}
});
// Called just after the ContextMenu has been hidden.
contextMenu.setOnHidden(new EventHandler<WindowEvent>() {
@Override
public void handle(WindowEvent event) {
textArea.appendText("On Hidden..\n");
}
});
Scene scene = new Scene(root, 400, 250);
stage.setTitle("JavaFX ContextMenu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}No ADS
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More