JavaFX Menu Tutorial with Examples
2. JavaFX Menu example
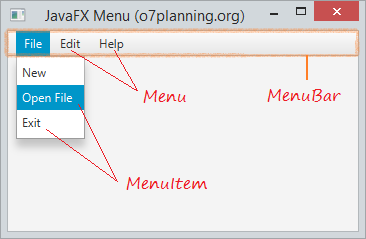
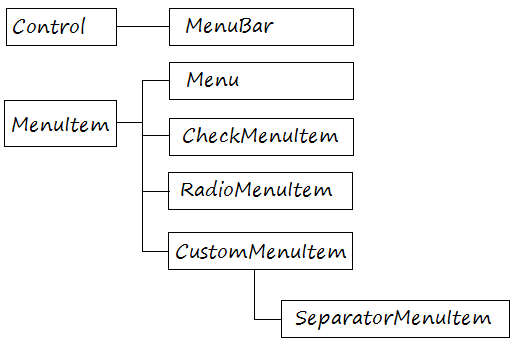
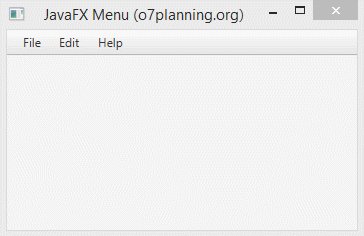
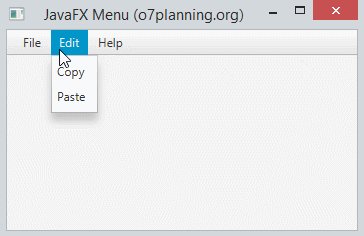
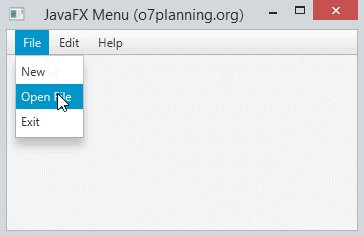
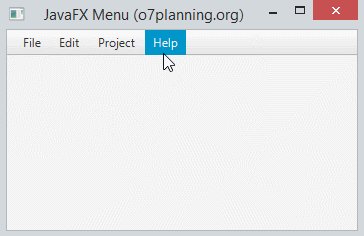
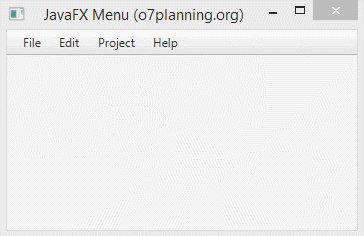
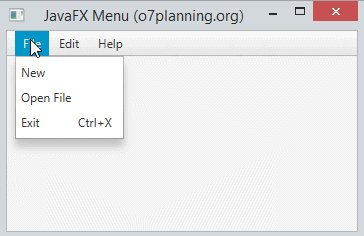
Here is a simple example, create a MenuBar with Menus and MenuItems.
MenuDemo.java
package org.o7planning.javafx.menu;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MenuDemo extends Application {
@Override
public void start(Stage stage) {
// Create MenuBar
MenuBar menuBar = new MenuBar();
// Create menus
Menu fileMenu = new Menu("File");
Menu editMenu = new Menu("Edit");
Menu helpMenu = new Menu("Help");
// Create MenuItems
MenuItem newItem = new MenuItem("New");
MenuItem openFileItem = new MenuItem("Open File");
MenuItem exitItem = new MenuItem("Exit");
MenuItem copyItem = new MenuItem("Copy");
MenuItem pasteItem = new MenuItem("Paste");
// Add menuItems to the Menus
fileMenu.getItems().addAll(newItem, openFileItem, exitItem);
editMenu.getItems().addAll(copyItem, pasteItem);
// Add Menus to the MenuBar
menuBar.getMenus().addAll(fileMenu, editMenu, helpMenu);
BorderPane root = new BorderPane();
root.setTop(menuBar);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("JavaFX Menu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
3. CheckMenuItem, RadioMenuItem and SeparatorMenuItem
No ADS
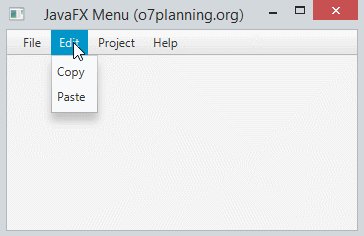
Similarly a Button, you can create a MenuItem with text and Image. A menu can contain MenuItem, CheckMenuItem, RadioMenuItem or SeparatorMenuItem to separate the items.

MenuDemo2.java
package org.o7planning.javafx.menu;
import org.o7planning.javafx.utils.MyImageUtils;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.CheckMenuItem;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.control.RadioMenuItem;
import javafx.scene.control.SeparatorMenuItem;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MenuDemo2 extends Application {
@Override
public void start(Stage stage) {
// Create MenuBar
MenuBar menuBar = new MenuBar();
// Create menus
Menu fileMenu = new Menu("File");
Menu editMenu = new Menu("Edit");
Menu projectMenu = new Menu("Project");
Menu helpMenu = new Menu("Help");
// Create MenuItems
MenuItem newItem = new MenuItem("New");
Image newImage = MyImageUtils.getImage("/org/o7planning/javafx/icon/new-16.png");
newItem.setGraphic(new ImageView(newImage));
MenuItem openFileItem = new MenuItem("Open File");
// SeparatorMenuItem.
SeparatorMenuItem separator= new SeparatorMenuItem();
MenuItem exitItem = new MenuItem("Exit");
MenuItem copyItem = new MenuItem("Copy");
MenuItem pasteItem = new MenuItem("Paste");
// CheckMenuItem
CheckMenuItem buildItem = new CheckMenuItem("Build Automatically");
Image buildImage = MyImageUtils.getImage("/org/o7planning/javafx/icon/build-16.png");
buildItem.setGraphic(new ImageView(buildImage));
buildItem.setSelected(true);
// RadioMenuItem
RadioMenuItem updateItem1 = new RadioMenuItem("Auto Update");
RadioMenuItem updateItem2 = new RadioMenuItem("Ask for Update");
ToggleGroup group = new ToggleGroup();
updateItem1.setToggleGroup(group);
updateItem2.setToggleGroup(group);
updateItem1.setSelected(true);
// Add menuItems to the Menus
fileMenu.getItems().addAll(newItem, openFileItem,separator, exitItem);
editMenu.getItems().addAll(copyItem, pasteItem);
projectMenu.getItems().add(buildItem);
helpMenu.getItems().addAll(updateItem1,updateItem2);
// Add Menus to the MenuBar
menuBar.getMenus().addAll(fileMenu, editMenu, projectMenu, helpMenu);
BorderPane root = new BorderPane();
root.setTop(menuBar);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("JavaFX Menu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
MyImageUtils.java
package org.o7planning.javafx.utils;
import java.io.InputStream;
import javafx.scene.image.Image;
public class MyImageUtils {
// sourcePath: /org/o7planning/javafx/icon/java-16.png
public static Image getImage(String sourcePath) {
InputStream input = null;
try {
Class<?> c = MyImageUtils.class;
input = c.getResourceAsStream(sourcePath);
Image img = new Image(input);
return img;
} finally {
closeQuietly(input);
}
}
private static void closeQuietly(InputStream is) {
try {
if (is != null) {
is.close();
}
} catch (Exception e) {
}
}
}4. Event and Accelerator for MenuItem
No ADS
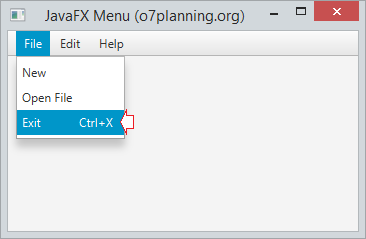
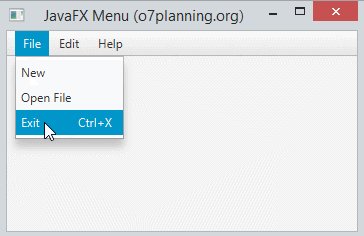
With Menu Item, you can handle the event when the user clicks on it and set the accelerator for MenuItem. The example below put shortcuts Ctrl + X to "Exit" item. Users can press Ctrl + X to exit the application.

// Set Accelerator for Exit MenuItem.
exitItem.setAccelerator(KeyCombination.keyCombination("Ctrl+X"));
// When user click on the Exit item.
exitItem.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.exit(0);
}
});View full example:

MenuEventDemo.java
package org.o7planning.javafx.menu;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.input.KeyCombination;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MenuEventDemo extends Application {
@Override
public void start(Stage stage) {
// Create MenuBar
MenuBar menuBar = new MenuBar();
// Create menus
Menu fileMenu = new Menu("File");
Menu editMenu = new Menu("Edit");
Menu helpMenu = new Menu("Help");
// Create MenuItems
MenuItem newItem = new MenuItem("New");
MenuItem openFileItem = new MenuItem("Open File");
MenuItem exitItem = new MenuItem("Exit");
// Set Accelerator for Exit MenuItem.
exitItem.setAccelerator(KeyCombination.keyCombination("Ctrl+X"));
// When user click on the Exit item.
exitItem.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
System.exit(0);
}
});
// Add menuItems to the Menus
fileMenu.getItems().addAll(newItem, openFileItem, exitItem);
// Add Menus to the MenuBar
menuBar.getMenus().addAll(fileMenu, editMenu, helpMenu);
BorderPane root = new BorderPane();
root.setTop(menuBar);
Scene scene = new Scene(root, 350, 200);
stage.setTitle("JavaFX Menu (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}No ADS
JavaFX Tutorials
- Open a new Window in JavaFX
- JavaFX ChoiceDialog Tutorial with Examples
- JavaFX Alert Dialogs Tutorial with Examples
- JavaFX TextInputDialog Tutorial with Examples
- Install e(fx)clipse for Eclipse (JavaFX Tooling)
- Install JavaFX Scene Builder for Eclipse
- JavaFX Tutorial for Beginners - Hello JavaFX
- JavaFX FlowPane Layout Tutorial with Examples
- JavaFX TilePane Layout Tutorial with Examples
- JavaFX HBox, VBox Layout Tutorial with Examples
- JavaFX BorderPane Layout Tutorial with Examples
- JavaFX AnchorPane Layout Tutorial with Examples
- JavaFX TitledPane Tutorial with Examples
- JavaFX Accordion Tutorial with Examples
- JavaFX ListView Tutorial with Examples
- JavaFX Group Tutorial with Examples
- JavaFX ComboBox Tutorial with Examples
- JavaFX Transformations Tutorial with Examples
- JavaFX Effects Tutorial with Examples
- JavaFX GridPane Layout Tutorial with Examples
- JavaFX StackPane Layout Tutorial with Examples
- JavaFX ScrollPane Tutorial with Examples
- JavaFX WebView and WebEngine Tutorial with Examples
- JavaFX HTMLEditor Tutorial with Examples
- JavaFX TableView Tutorial with Examples
- JavaFX TreeView Tutorial with Examples
- JavaFX TreeTableView Tutorial with Examples
- JavaFX Menu Tutorial with Examples
- JavaFX ContextMenu Tutorial with Examples
- JavaFX Image and ImageView Tutorial with Examples
- JavaFX Label Tutorial with Examples
- JavaFX Hyperlink Tutorial with Examples
- JavaFX Button Tutorial with Examples
- JavaFX ToggleButton Tutorial with Examples
- JavaFX RadioButton Tutorial with Examples
- JavaFX MenuButton and SplitMenuButton Tutorial with Examples
- JavaFX TextField Tutorial with Examples
- JavaFX PasswordField Tutorial with Examples
- JavaFX TextArea Tutorial with Examples
- JavaFX Slider Tutorial with Examples
- JavaFX Spinner Tutorial with Examples
- JavaFX ProgressBar and ProgressIndicator Tutorial with Examples
- JavaFX ChoiceBox Tutorial with Examples
- JavaFX Tooltip Tutorial with Examples
- JavaFX DatePicker Tutorial with Examples
- JavaFX ColorPicker Tutorial with Examples
- JavaFX FileChooser and DirectoryChooser Tutorial with Examples
- JavaFX PieChart Tutorial with Examples
- JavaFX AreaChart and StackedAreaChart Tutorial with Examples
- JavaFX BarChart and StackedBarChart Tutorial with Examples
- JavaFX Line Tutorial with Examples
- JavaFX Rectangle and Ellipse Tutorial with Examples
Show More