Bootstrap NavBars Tutorial with Examples
1. NavBar
No ADS
Navigation Bar is part of user interface, helping users to be able to jump to different pages of the website.

Bootstrap provides you with relevant Css classes, helping you create a Navigation Bar easily and is compatible with all devices of different screen sizes.
Navbar
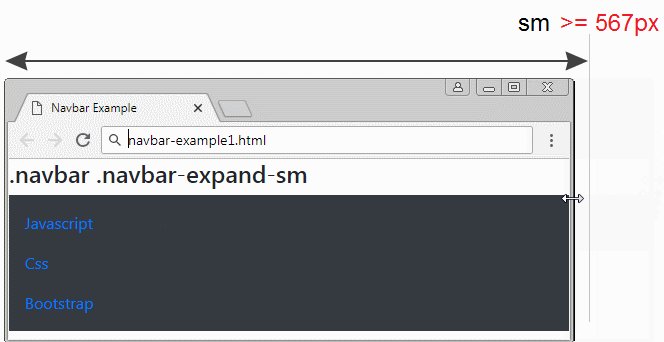
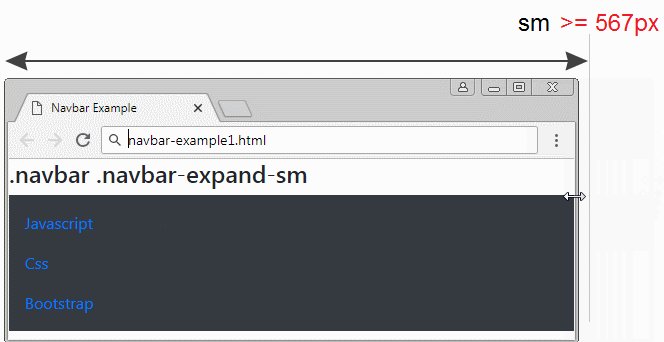
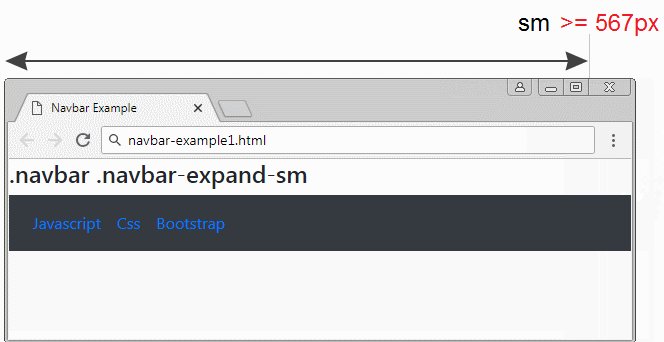
To be compatible with the devices with different screen widths. The toolbar of the Bootstrap can be expanded or collapsed depending on the screen size. The simplest behavior is that it changes from a horizontal toolbar to a vertical one when the screen width is small.
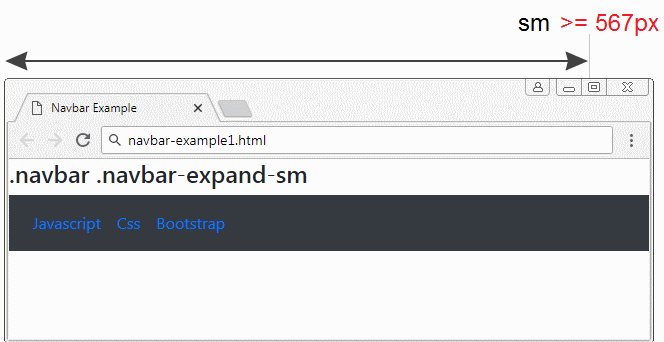
Standard toolbars are created with the .navbar and .navbar-expand-xl|lg|md|sm classes to indicate for which screen widths the toolbar will be expanded, on the contrary, it is collapsed.
Keyword | Description | Width |
sm | Small | >= 567px |
md | Medium | >= 768px |
lg | Large | >= 992px |
xl | Extra Large | >=1200px |
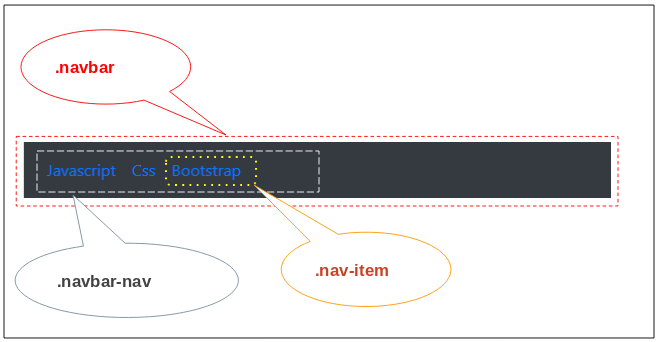
Below is the illustration of structure of a simple Navbar. One ".navbar" can contain one or more ".navbar-nav":


navbar-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<h4>.navbar .navbar-expand-sm</h4>
<!-- A horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
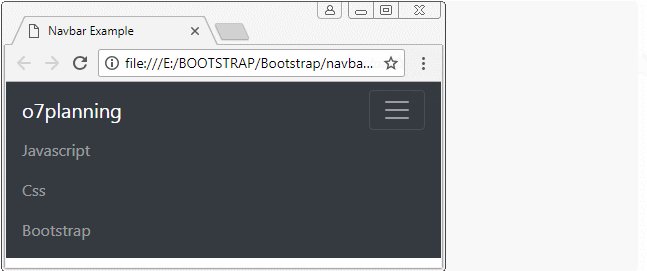
</html>If you don't use the .navbar-expand-xl|lg|md|sm class, the toolbar will be always vertical with all screen sizes.
<!-- Vertical with every screen size -->
<nav class="navbar bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
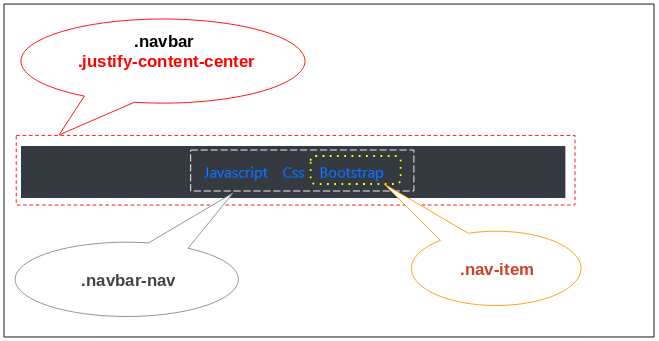
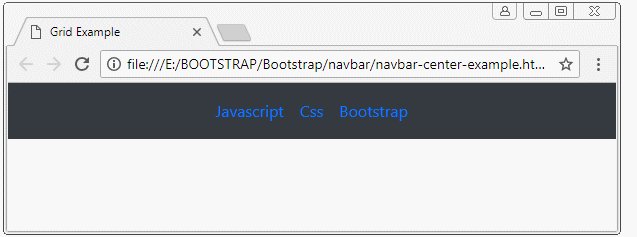
</nav>.justify-content-center
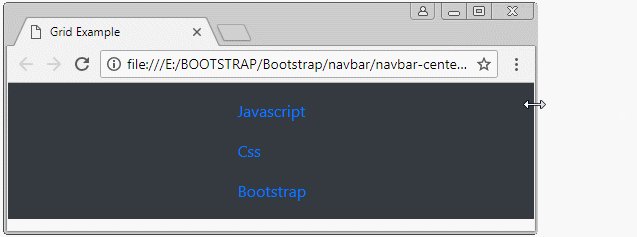
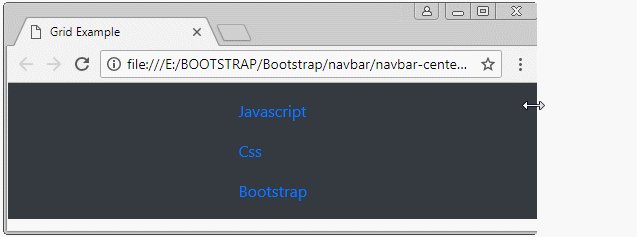
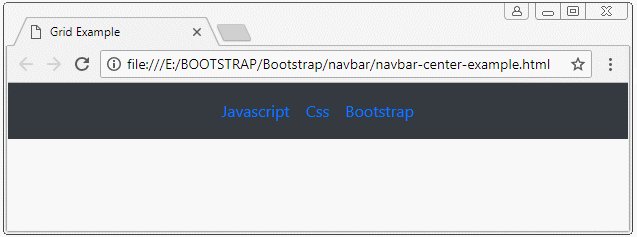
The .justify-content-center class helps .navbar-nav be located in the middle of the toolbar.

navbar-center-example.html
<nav class="navbar navbar-expand-sm bg-dark justify-content-center">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
Colored Navbar
Css Class | Description |
.navbar-dark | Use this class if you notify to the Bootstrap that your toolbar is using a dark background. The Bootstrap will automatically set the text color of all Nav-items to white. |
.navbar-light | Use this class if you notify to the Bootstrap that your toolbar is using a bright background. The Bootstrap will automatically set the text color of all Nav-items to black. |

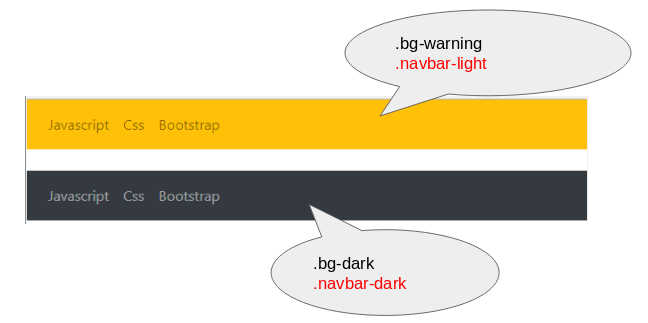
.navbar-light .navbar-dark
<nav class="navbar navbar-expand-sm bg-warning navbar-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>Css Class | Description |
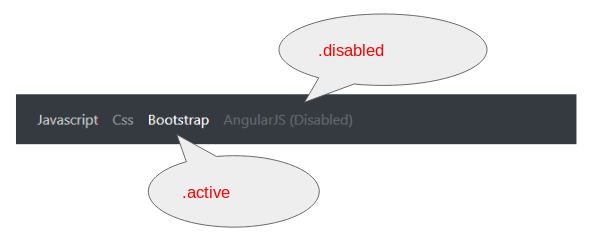
.active | Use this class if you want the Bootstrap to highlight a Nav-item like it is selected (or is activated). |
.disabled | Use this class if you want the Bootstrap disable a Link. The user will not be able to press this Link. |

.active .disabled
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Disabled)</a>
</li>
</ul>
</nav>2. Brand/ Logo
No ADS
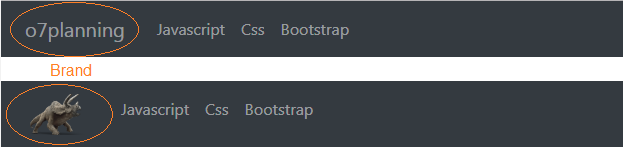
One of the indispensable components of a Navbar is a Brand. It is the place where you put a Logo or a name directly related to your website.

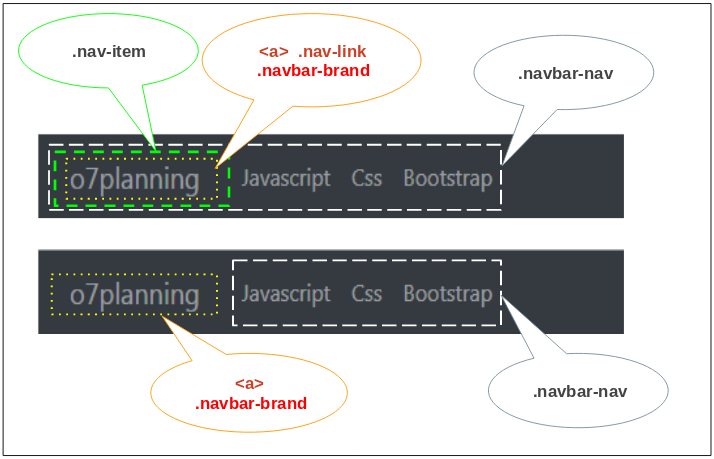
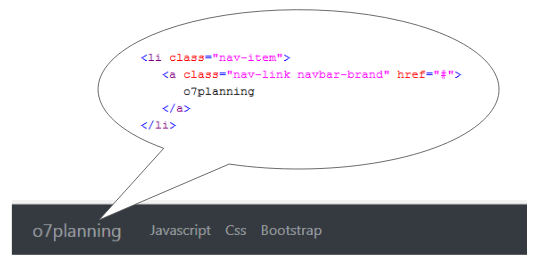
Use <a class="navbar-brand"> to create a Brand. You have two ways to position the Brand. It can be a direct child element of ".navbar" or a direct child element of ".nav-item". (Like the following illustration).

.navbar-brand (Text)
<!-- Brand: Direct child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">o7planning</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
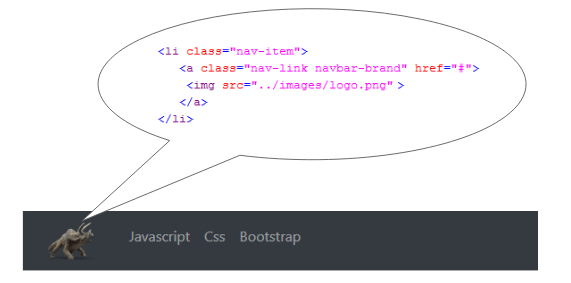
Example of displaying a Logo on Navbar:
.navbar-brand (Logo)
<!-- Brand: Direct Child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
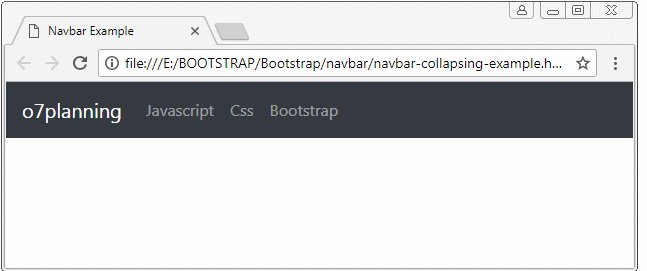
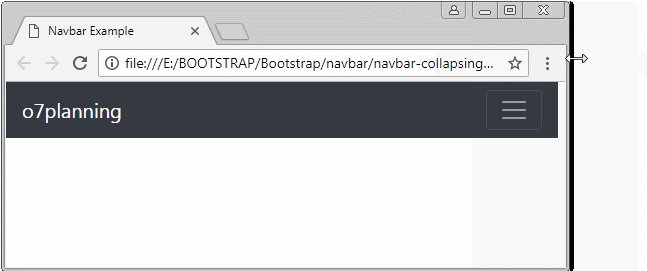
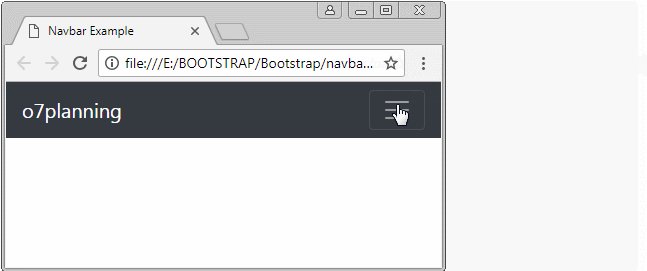
3. Collapsing Navbar
No ADS
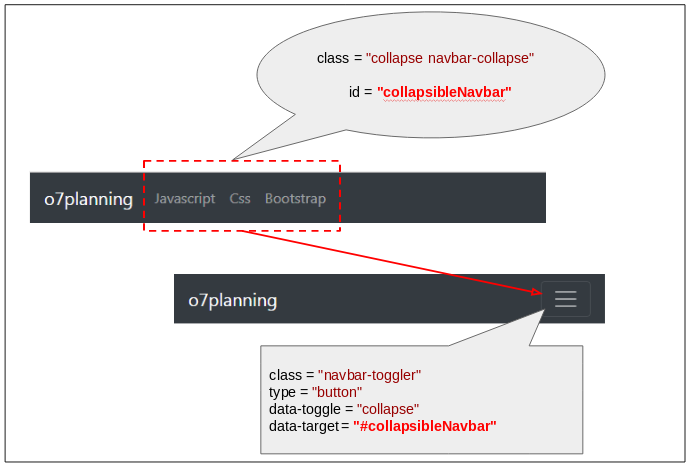
Normally, on the devices with small screens, websites often choose the act of collapsing the navigation bar into a button, when the user clicks on that button, the navigation bar will display vertically.

For the navigation bar to have the above act, you need to use it in combination with the following css classes:
- collapse
- navbar-collapse
- navbar-toggler

navbar-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>4. Navbar Left & Right
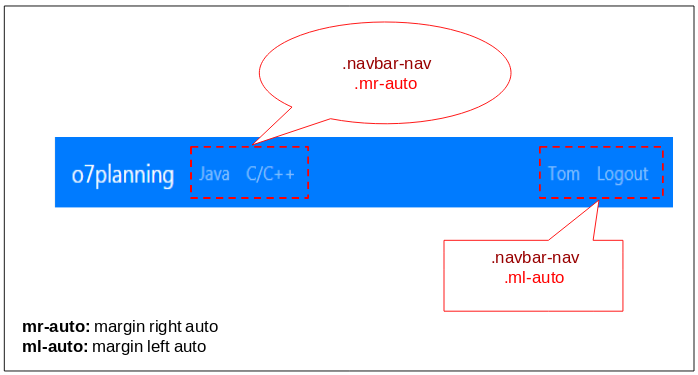
A Navbar can contain one or more ".navbar-nav". Below is an example, a Navbar with a Brand, and a ".navbar-nav" on the left and a ".navbar-nav" on the right.

navbar-leftright-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<a class="navbar-brand" href="#">o7planning</a>
<!-- Left -->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Right -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link">Tom</a>
</li>
<li class="nav-item">
<a class="nav-link">Logout</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
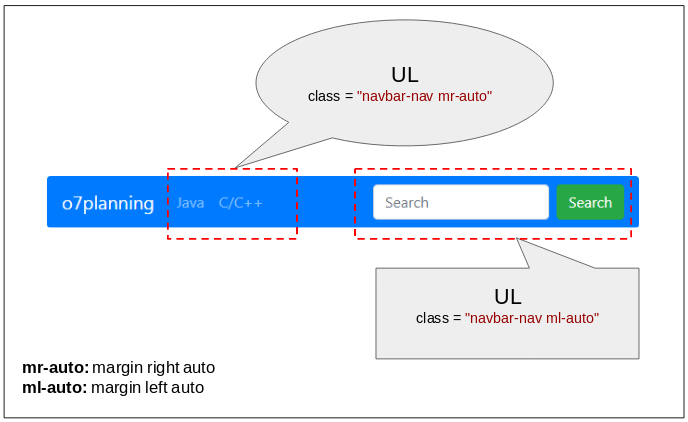
</html>mr-auto, ml-auto (?)
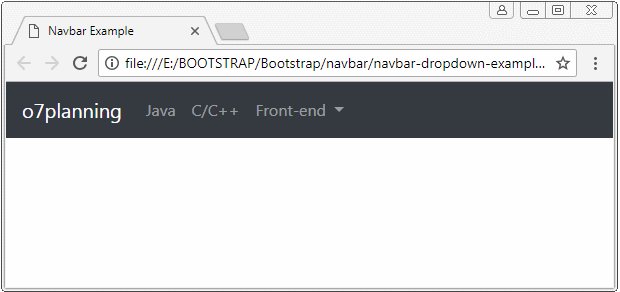
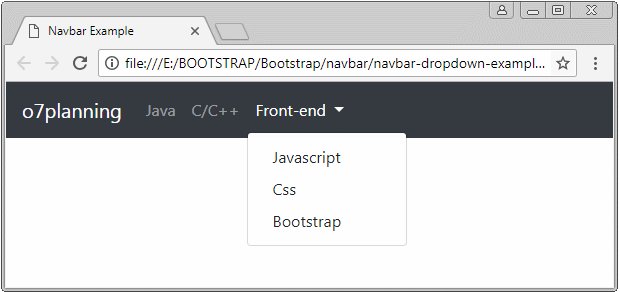
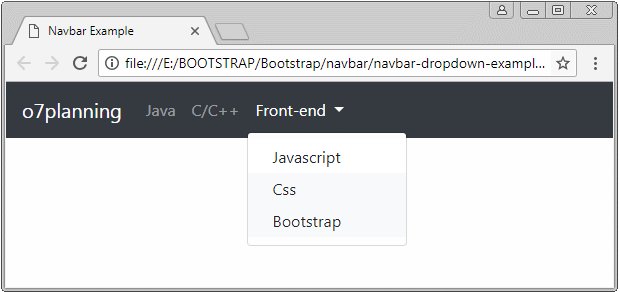
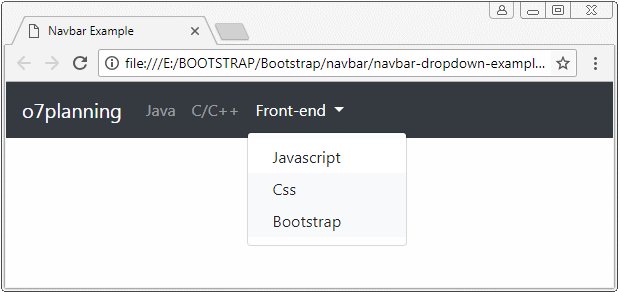
5. Dropdown Navbar

navbar-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Java</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">C/C++</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Front-end
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>6. Navbar & Form
No ADS
Form can also appear on a Navbar, most commonly search Form, which allows users enter a keyword to search a content of website.

<!-- Navbar-nav with FORM -->
<ul class="navbar-nav">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>navbar-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary rounded">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Navbar-nav with FORM -->
<ul class="navbar-nav ml-auto">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
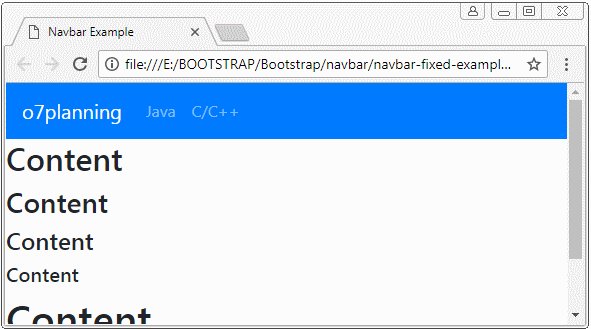
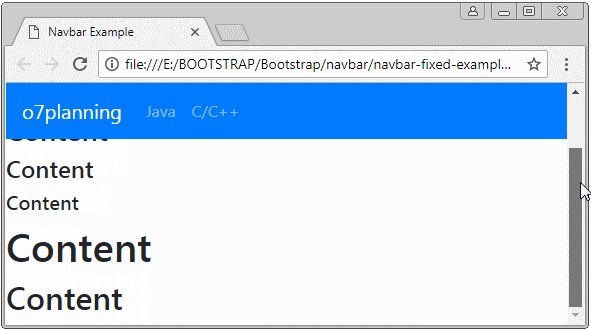
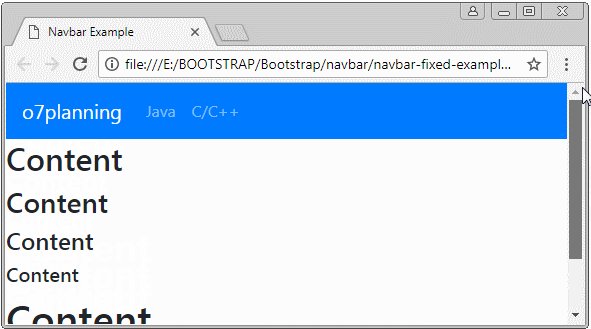
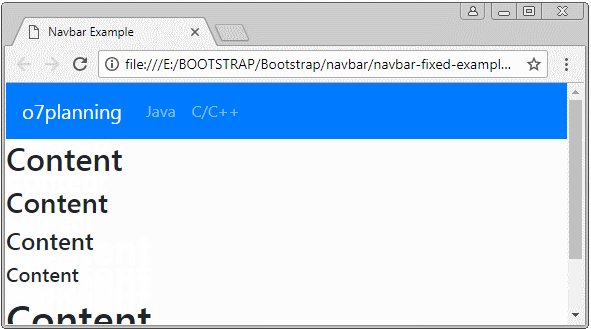
</html>7. Fixed NavBar
.fixed-top is a utility class in the Bootstrap. It is used to fix an element on the viewport side of browser. You can apply this class to Navbar.

navbar-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary fixed-top">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
</nav>
<h1 class="mt-6">Content</h1>
<h2>Content</h2>
<h3>Content</h3>
<h4>Content</h4>
<h5>Content</h5>
<h1>Content</h1>
<h2>Content</h2>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>No ADS
Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More