Bootstrap List Groups Tutorial with Examples
1. List Group
No ADS
The purpose of Bootstrap when creating "List Group" is to display one content as a list. In fact, only with HTML, normally you can create a list by using the tags <ul> & <li>. Bootstrap providing .list-group & .list-group-item classes. It is like a standard to create complex lists.
.list-group & .list-group-item
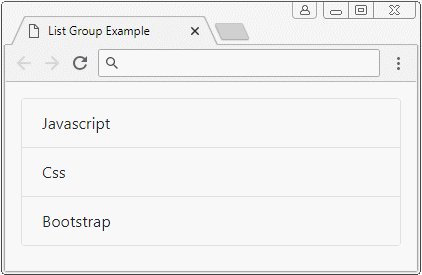
The following example is very basic, using the .list-group class applying to the <ul> tag and .list-group-item applying to the <li> tag:

list-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<ul class="list-group">
<li class="list-group-item">Javascript</li>
<li class="list-group-item">Css</li>
<li class="list-group-item">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>For the two .list-group & .list-group-item classes, you can create a list without using a pair of tags: <ul>,<li>:
<div class="list-group">
<div class="list-group-item">Java</div>
<div class="list-group-item">C</div>
<div class="list-group-item">C++</div>
</div>2. List Group & .badge
No ADS
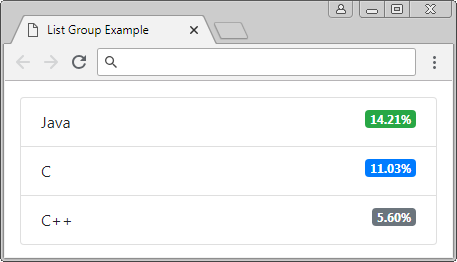
The Bootstrap provides .badge class, which can be used by you to create something to decorate for an element of the list.

.badge
<ul class="list-group">
<li class="list-group-item">Java <span class="badge badge-success float-right">14.21%</span></li>
<li class="list-group-item">C <span class="badge badge-primary float-right">11.03%</span></li>
<li class="list-group-item">C++ <span class="badge badge-secondary float-right">5.60%</span></li>
</ul>3. List Group & Link
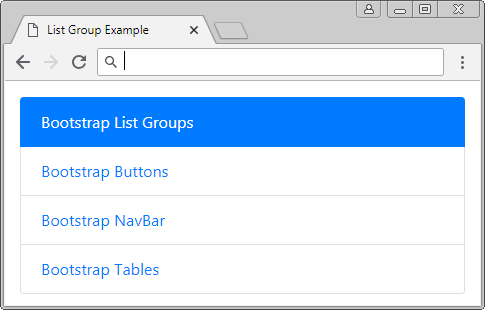
A simple list with links
<div class="list-group">
<a href = "#" class = "list-group-item active">
Bootstrap List Groups
</a>
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item">Bootstrap Tables</a>
</div>
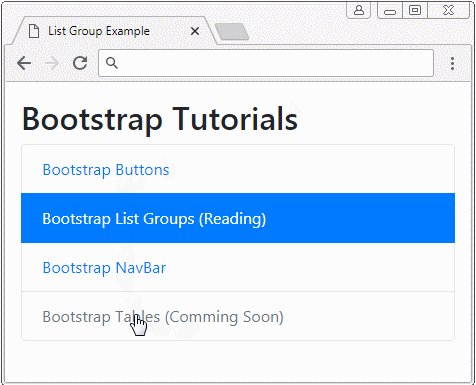
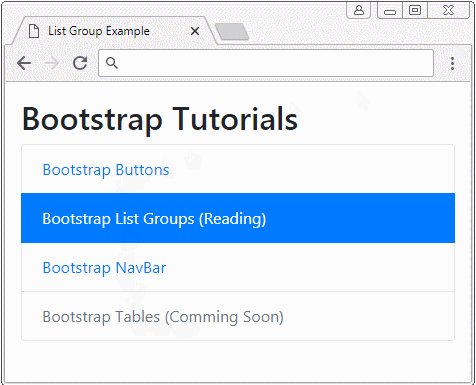
4. List Group & .active,.disabled
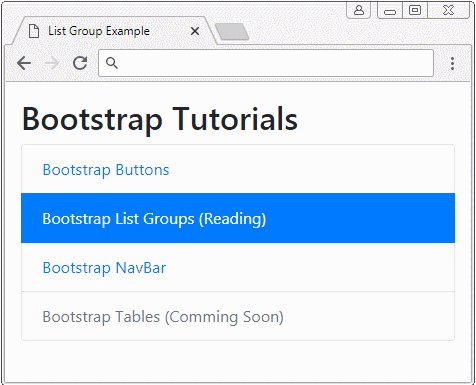
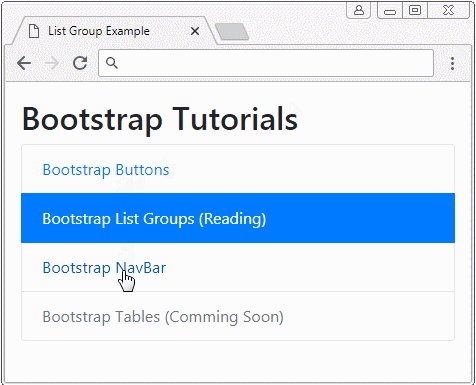
The .active class is used together with .list-group-item when you want to highlight the current list-group-item, to emphasize that the list-group-item is selected. Otherwise, if you do not want the user to interact with a list-group-item, you can use the .disable class to disable it.

<div class="container mt-3">
<h2>Bootstrap Tutorials</h2>
<div class="list-group">
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item active">
Bootstrap List Groups (Reading)
</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item disabled">Bootstrap Tables (Comming Soon)</a>
</div>
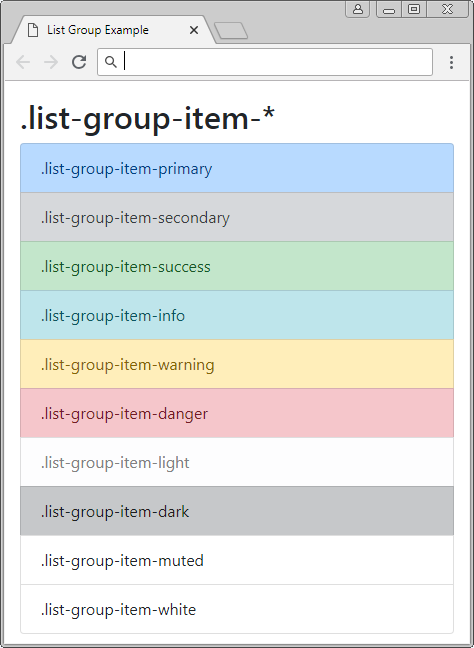
</div>5. List Group & Color
No ADS
There are some additional classes to be used with the .list-group-item helping you to set up background color or text color for the list-group-item. It should be used with different contexts in the application.
- .list-group-item-primary
- .list-group-item-secondary
- .list-group-item-success
- .list-group-item-danger
- .list-group-item-warning
- .list-group-item-info
- .list-group-item-light
- .list-group-item-dark
- .list-group-item-muted
- .list-group-item-white

.list-group-item-*
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h2>.list-group-item-*</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">.list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">.list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">.list-group-item-success</li>
<li class="list-group-item list-group-item-info">.list-group-item-info</li>
<li class="list-group-item list-group-item-warning">.list-group-item-warning</li>
<li class="list-group-item list-group-item-danger">.list-group-item-danger</li>
<li class="list-group-item list-group-item-light">.list-group-item-light</li>
<li class="list-group-item list-group-item-dark">.list-group-item-dark</li>
<li class="list-group-item list-group-item-muted">.list-group-item-muted</li>
<li class="list-group-item list-group-item-white">.list-group-item-white</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
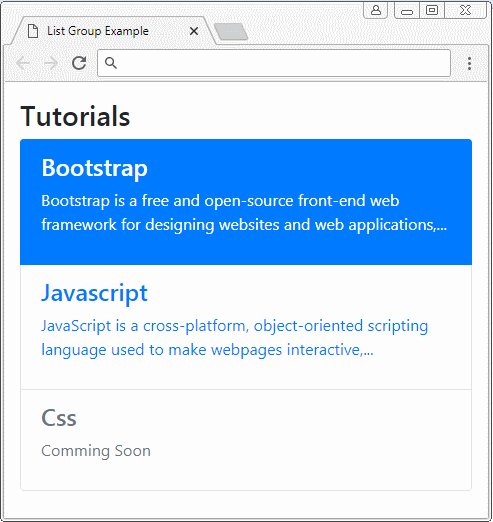
</html>6. Customize List Group
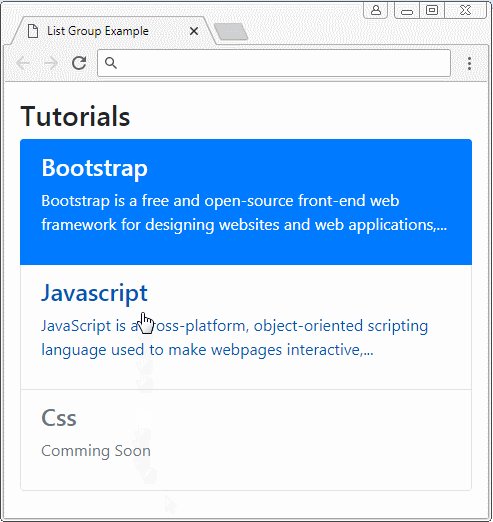
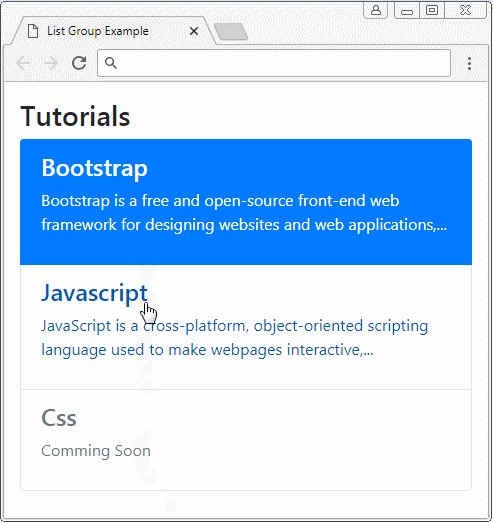
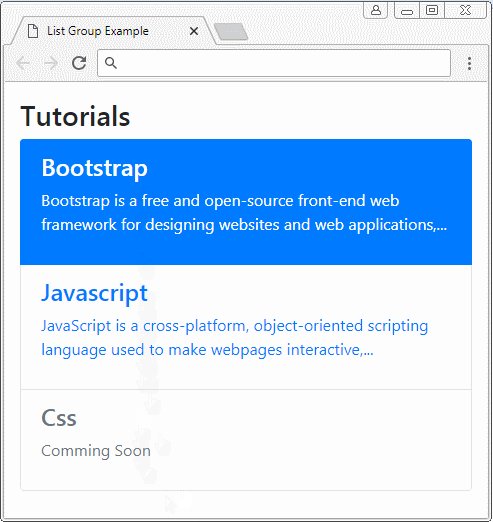
You can create a customized List Group, in which, List-group-items have HTML content. Let's remember that the Bootstrap supports 2 .list-group-item-heading & .list-group-item-text classes. They are useful in this case.
<h3>Tutorials</h3>
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Bootstrap
</h4>
<p class = "list-group-item-text">
Bootstrap is a free and open-source front-end web framework for designing websites and web applications,...
</p>
</a>
<a href = "#" class="list-group-item">
<h4 class = "list-group-item-heading">
Javascript
</h4>
<p class = "list-group-item-text">
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive,...
</p>
</a>
<a href = "#" class = "list-group-item disabled">
<h4 class = "list-group-item-heading">Css</h4>
<p class = "list-group-item-text">Comming Soon</p>
</a>
</div>
No ADS
Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More