Bootstrap Nav Tab/Pill Tutorial with Examples
1. Bootstrap Nav
No ADS
In the Bootstrap, the .nav class is used together with the .nav-item and .nav-link classes to create a simple horizontal Menu.

Bootstrap Nav
<!-- UL/LI -->
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
<!-- DIV -->
<div class="nav">
<div class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Css</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</div>
</div>See the full example:
nav-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Nav</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Nav</h4>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Alignment
The Bootstrap provides you a few classes to align for the Nav:
Lớp | Description |
.justify-content-start | Left justify |
.justify-content-center | Center justify |
.justify-content-end | Right justify |

.justify-content-end
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>3. Responsive Nav
No ADS
By default, the Bootstrap Nav is a horizontal Menu. But, you can make it display vertically by using the .flex-column class (This is a utility class used in many different situations).

Vertical Nav (.flex-column)
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
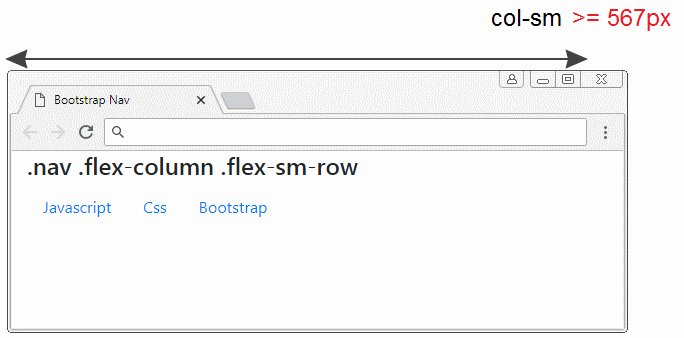
</ul>If you want to have a horizontal menu, which can turn vertical when the screen width is smaller, you can combine the .flex-column class with one of the following classes:
- .flex-sm-row
- .flex-md-row
- .flex-lg-row
- .flex-xl-row
Lớp | Description |
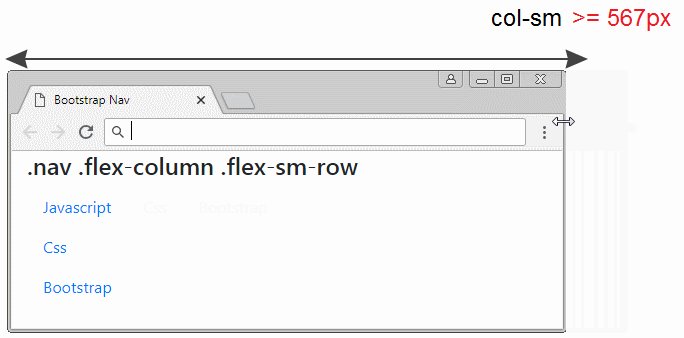
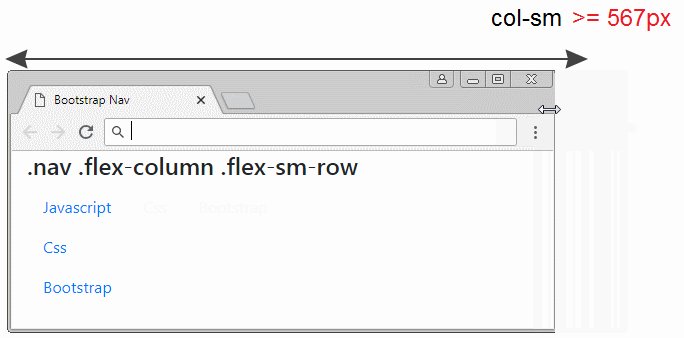
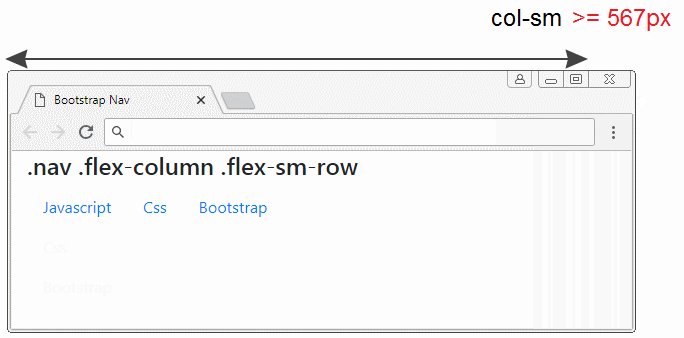
.flex-column .flex-sm-row | If the screen width is >= 567px, Nav will be horizontal. Conversely, the Nav will display vertical. |
.flex-column .flex-md-row | If the screen width is >= 768px, Nav will be horizontal. Conversely, the Nav will display vertical. |
.flex-column .flex-lg-row | If the screen width is >= 992px, Nav will be horizontal. Conversely, the Nav will display vertical. |
.flex-column .flex-xl-row | If the screen width is >= 1200px, Nav will be horizontal. Conversely, the Nav will display vertical. |

Responsive Nav
<ul class="nav flex-column flex-sm-row">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>4. .active & .disable
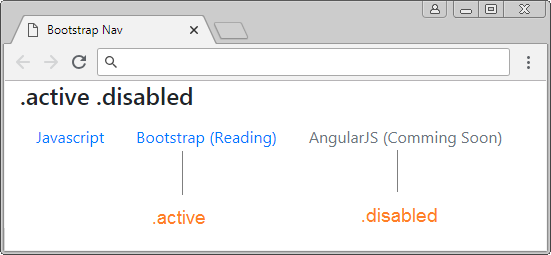
The .active class is used when you want to highlight a Link-item, as it is activated (or selected). Apply the .disabled class to the Nav-link class if you want to disable it; users will not be able to interact with this Nav-link.

.active .disabled
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
</ul>5. Nav (Tab)
No ADS
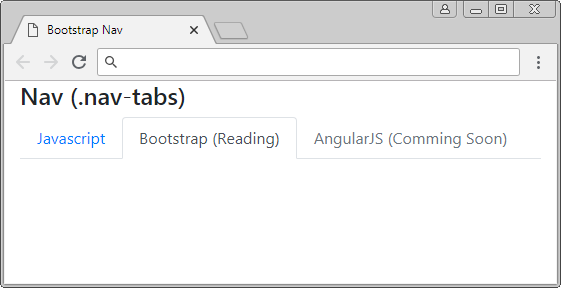
If you want Nav to display as a TAB, please use the .nav-tabs class.

Tab (.nav-tabs)
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
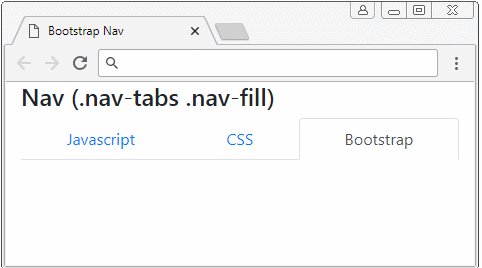
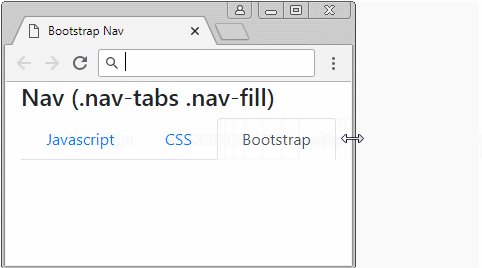
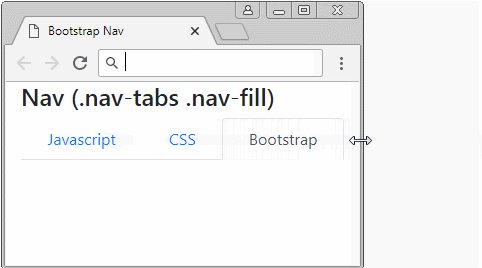
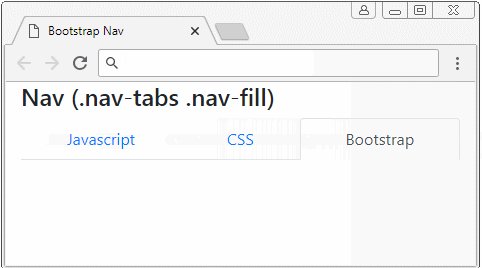
</ul>Use the .nav-tabs class in combination with the .nav-fill you will get a Nav (Tab) where Nav-Items will adjust their width to fill the remaining space horizontally.

Tab (.nav-tabs .nav-fill)
<ul class="nav nav-tabs nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
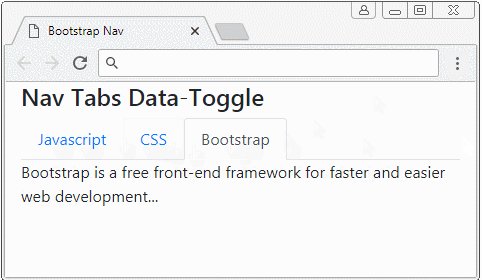
</ul>6. Nav (Tab) Data-Toggle
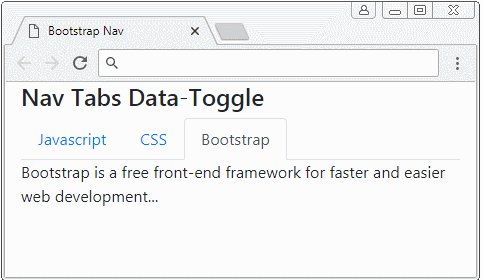
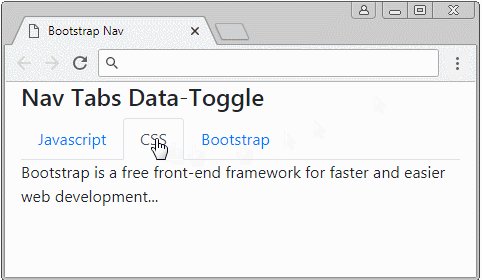
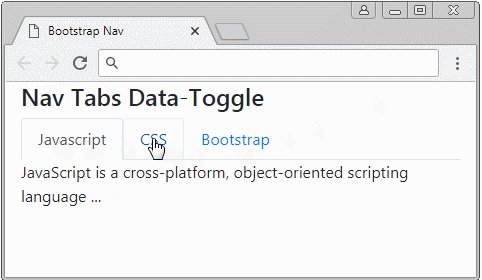
A simple Nav (Tab) is actually a static menu. The Nav-Items can not change its state. Users click on the Nav-item to jump to another page. A more complex Nav(Tab) allows displaying the corresponding content that users click on without jumping to another page.

Nav (Tabs) Data-Toggle
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Note: You can remove the role, aria-controls, aria-selected, aria-labelledby attributes out of the above example without causing any problems. These attributes aim at suggesting devices like Screen Reader (Screen reader for the blind).
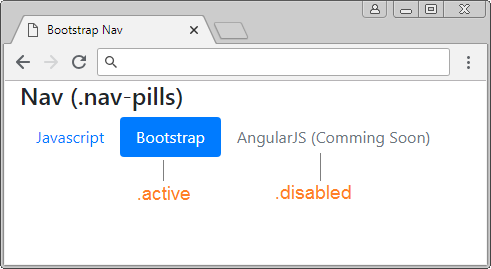
7. Nav (Pill)
No ADS
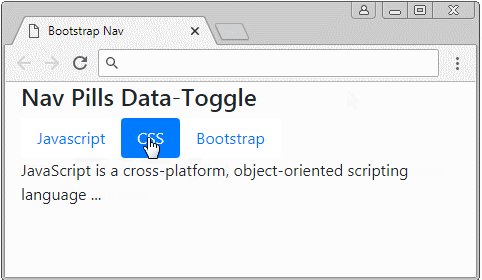
Pill is the same as Tab in activities except for difference in the. Nav-item interface of Nav(Pill) in the active status, which looks like a button. Below is the illustration of the Pill:

Pill (.nav-pills)
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
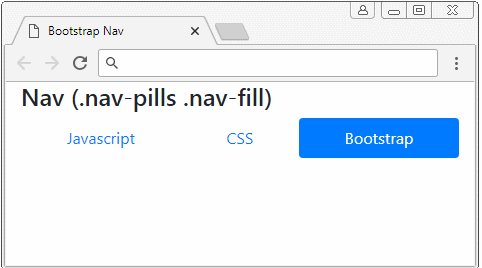
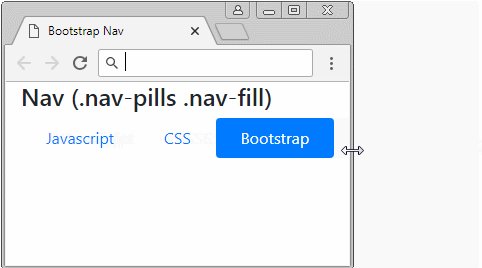
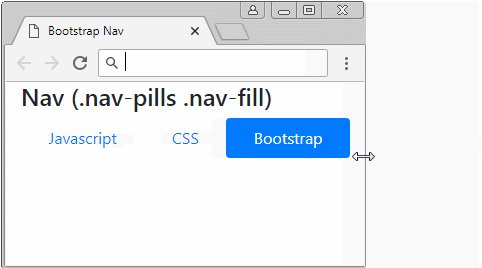
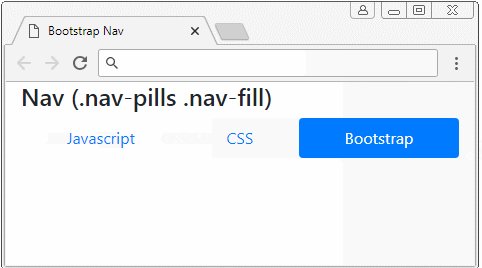
</ul>Use the .nav-fill class in combination with the .nav-fill , you will get a Nav (Pill) where the Nav-Items will adjust their width to fill the remaining space horizontally.

Pill (.nav-pills .nav-fill)
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
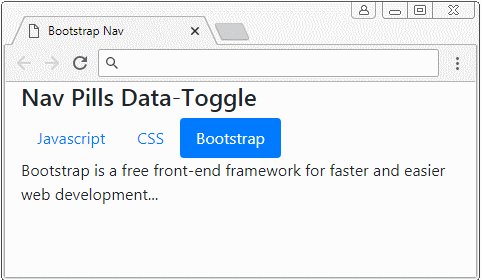
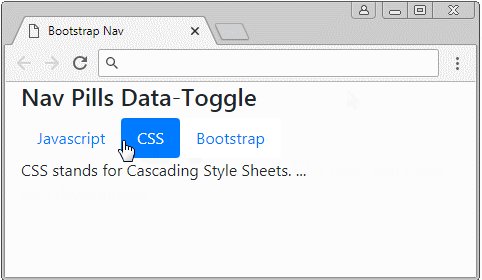
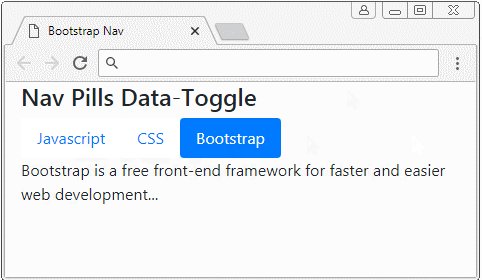
</ul>8. Nav (Pill) Data-Toggle

Nav (Pill) Data-Toggle
<ul class="nav nav-pills" id="myPill" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myPillContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>No ADS
Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More