Bootstrap Breadcrumb Tutorial with Examples
1. Breadcrumb
No ADS
Breadcrumb is a navigation menu which is located horizontally. It helps users to imagine the location of current page that they are accessing. Breadcrumb is usually used in the websites withlarge number of pages and content hierarchy, such as guiding and looking-up websites, ...
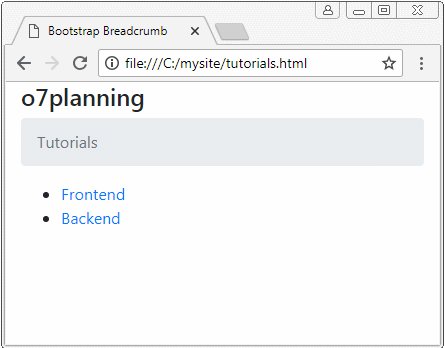
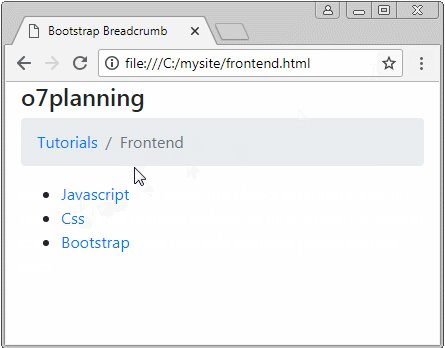
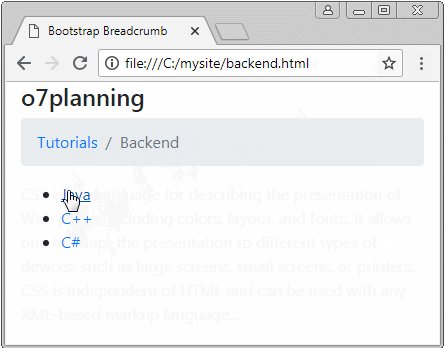
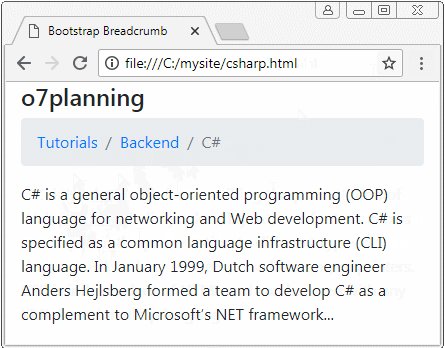
Below is the illustration of a website using Breadcrumb:

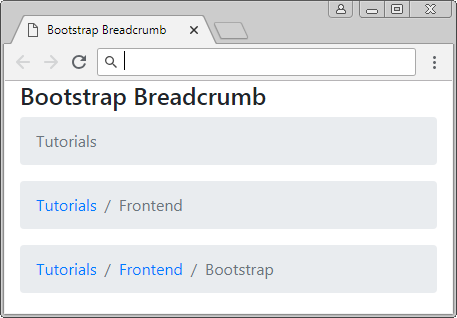
Example:

first-breadcrumb-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Breadcrumb</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Breadcrumb</h4>
<ul class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Tutorials</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item active" aria-current="page">Frontend</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>HTML5 was introduced a system of tags and attributes supporting the devices such as Screen Reader for the blind. And the Bootstrap recommends you to use it to be suitable for the standards of a modern website.
The <nav> tage is one of tags supporting the equipment such as Screen Reader. When these devices detect the <nav> tag and understand that this is the navigation area. You can use other tags like <div>, <span> instead of <nav>, but they need more the role = "navigation" attribute.
This is simple coding for you to create a Breadcrumb, Note: this coding is not friendly with the equipment such as Screen Reader:
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>And this is coding to create a Breadcrumb and friendly with the equipment such as Screen Reader:
<!-- nav -->
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</nav>
<!-- div -->
<div role= "navigation" aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>2. Breadcrumb Separator
No ADS
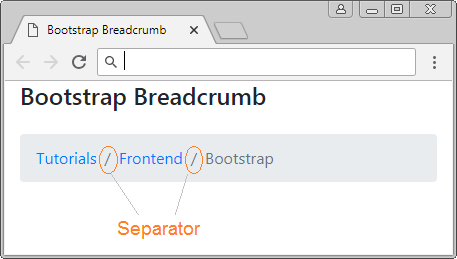
By default, the Bootstrap uses / mark to to separate breadcrumb-item. And you can replace it with another thing.

.breadcrumb-item + .breadcrumb-item::before {
font-family: 'fontAwesome';
content: "\f101" !important;
}
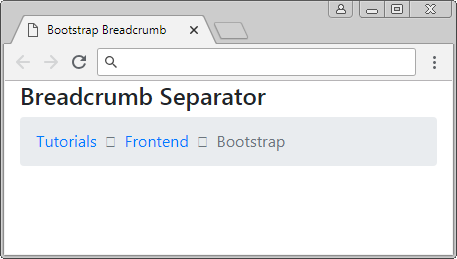
Use "Base64 SVG Icon":
.breadcrumb-item + .breadcrumb-item::before {
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+) !important;
}
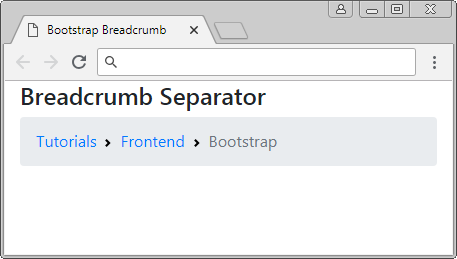
Use Image Icon:
.breadcrumb-item + .breadcrumb-item::before {
content: url(../images/right-arrow-16.png) !important;
}
No ADS
Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More