Bootstrap Text Utilities Tutorial with Examples
1. Text Alignment
No ADS
text-justify-example
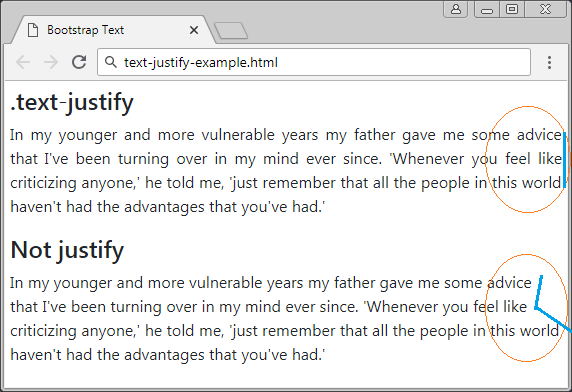
<h4>.text-justify</h4>
<p class="text-justify">
In my younger and more vulnerable years my father gave me some advice that
I've been turning over in my mind ever since.
'Whenever you feel like criticizing anyone,' he told me,
'just remember that all the people in this world haven't had the advantages that you've had.'
</p>
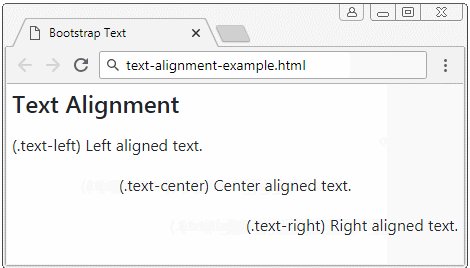
text-alignment-example
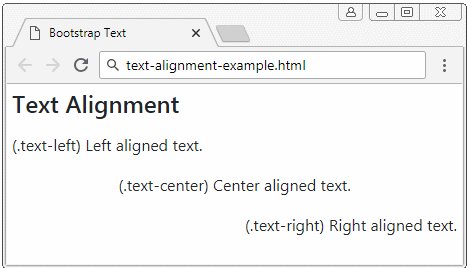
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left">(.text-left) Left aligned text.</p>
<p class="text-center">(.text-center) Center aligned text.</p>
<p class="text-right">(.text-right) Right aligned text.</p>
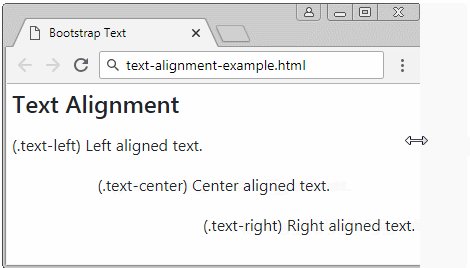
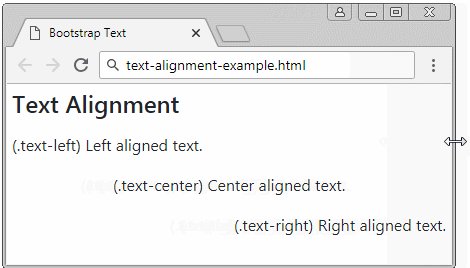
Other classes can be used in the "Responsive" situation:
- text-left
- text-center
- text-right
- text-sm-left
- text-sm-center
- text-sm-right
- text-md-left
- text-md-center
- text-md-right
- text-lg-left
- text-lg-center
- text-lg-right
- text-xl-left
- text-xl-center
- text-xl-right
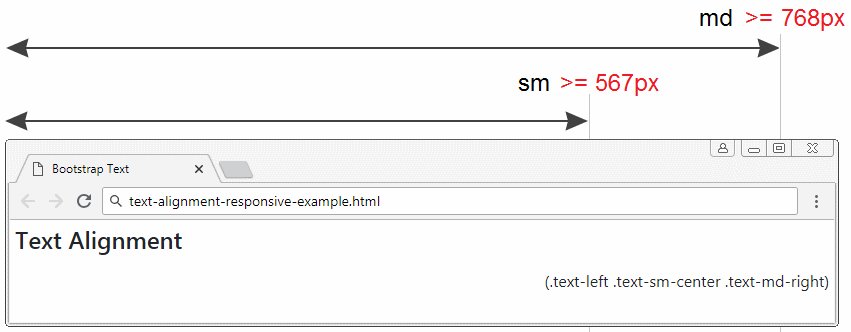
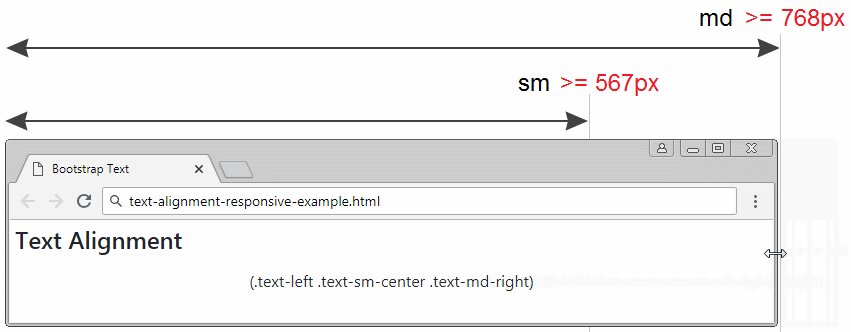
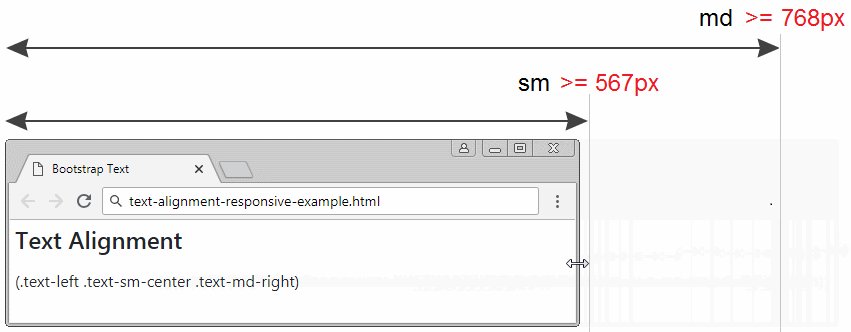
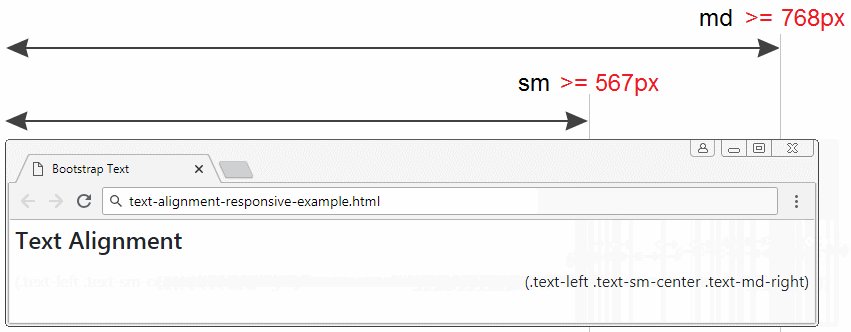
text-alignment-responsive-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left text-sm-center text-md-right">
(.text-left .text-sm-center .text-md-right)
</p>
2. Text wrapping & overflow
No ADS
Wrapping is the phenomenon which part of text content is pushed down to lower lines if the length of the text is greater than the width of the parent element.
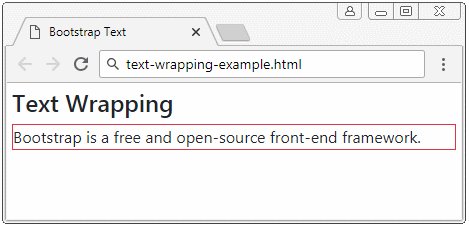
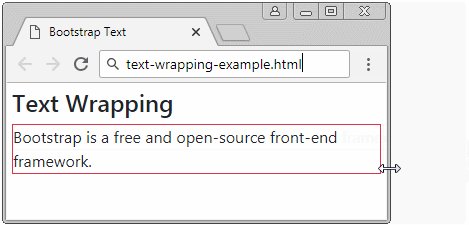
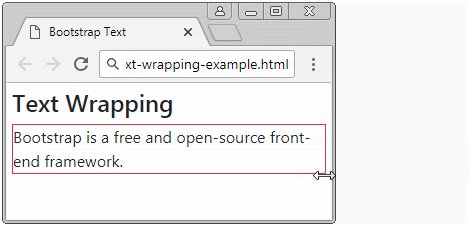
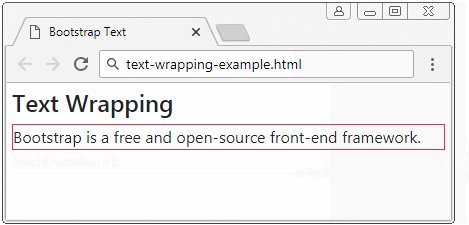
text-wrapping-example
<h4>Text Wrapping</h4>
<div class="border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
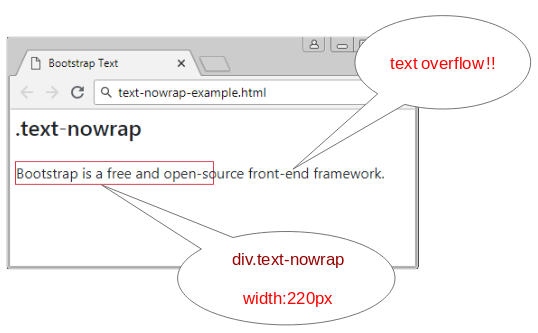
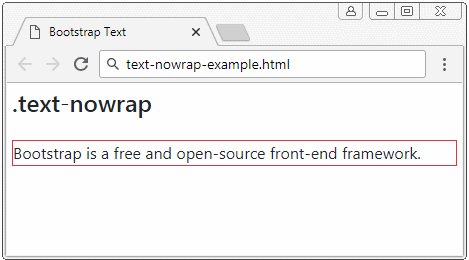
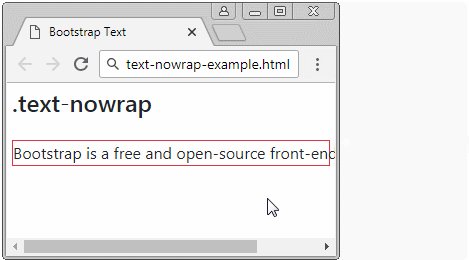
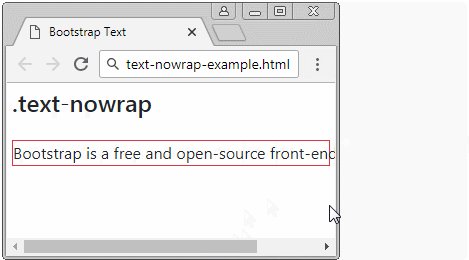
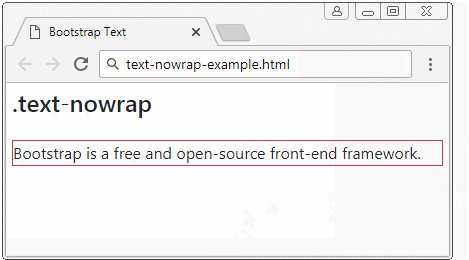
Apply the .text-nowrap class to the parent element to remove the wrapping phenomenon, but you will see the overflow of text from the parent element.

text-nowrap-example
<h4 class="mb-4">.text-nowrap</h4>
<div class="text-nowrap border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
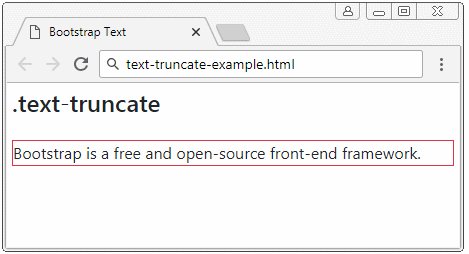
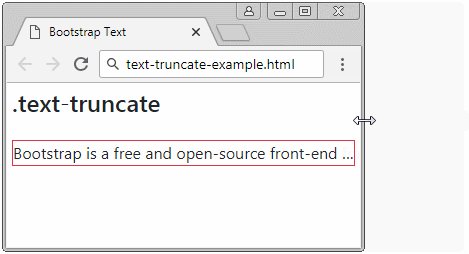
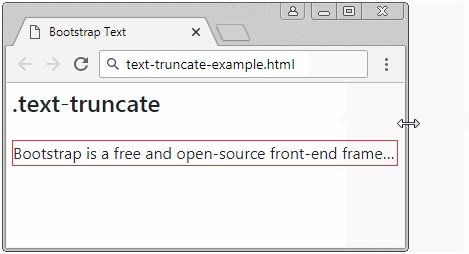
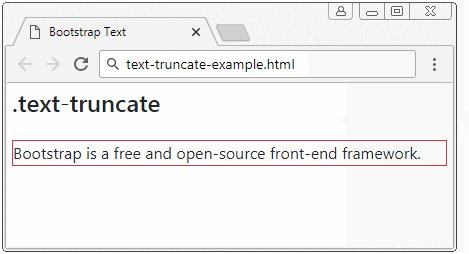
To avoid the text overflow from the parent element, you can use the .text-truncate class to apply to the parent element, the overflown content is hidden and three dots (...) appear at the end of the text.
The .text-truncate class applies to only the elements set up {display:block} or {display:inline-block}. Note: the default <div>,<p> is set up {display:block}.
text-truncate-example
<h4 class="mb-4">.text-truncate</h4>
<div class="text-truncate border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
3. Text transform
Bootstrap provides some classes to transform a text.
Class | Description |
.text-lowercase | Transforms a text into lowercase. |
.text-uppercase | Transforms a text into uppercase. |
.text-capitalize | All the first characters of each letter will be uppercase, while other characters will not change. |
text-transform-example
<h4 class="mb-3">Origin Text:</h4>
<p>bootSTrap teXt</p>
<hr>
<h5>.text-lowercase</h5>
<p class="text-lowercase">bootSTrap teXt</p>
<h5>.text-uppercase</h5>
<p class="text-uppercase">bootSTrap teXt</p>
<h5>.text-capitalize</h5>
<p class="text-capitalize">bootSTrap teXt</p>4. Font weight & italic
No ADS
To establish weight and italic style for a text in the CSS, you use the following ways:
font-weight: normal;
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
font-style: normal;
font-style: italic;
font-style:oblique;Instead of the above Css properties, you can use the built-in classes of the Bootstrap:
- .font-weight-bold
- .font-weight-normal
- .font-weight-light
- .font-italic
font-weight-italic-example
<h4 class="mb-3">Font weight, italic</h4>
<p class="font-weight-bold">(.font-weight-bold) Bold text.</p>
<p class="font-weight-normal">(.font-weight-normal) Normal weight text.</p>
<p class="font-weight-light">(.font-weight-light) Light weight text.</p>
<p class="font-italic">(.font-italic) Italic text.</p>5. Monospaced Font
No ADS
Monospaced Font: the font that each character has the same horizontal length. It looks like the following illustration:

Use Monospace Font with CSS:
font-family: monospace;Use Monospace Font with Bootstrap:
text-monospace-example.html
<div style="font-size:32px;">Default Font</div>
<div class="text-monospace" style="font-size:32px;">Monospace Font</div>No ADS
Bootstrap Tutorials
- Bootstrap Jumbotron Tutorial with Examples
- Bootstrap Dropdowns Tutorial with Examples
- Bootstrap Alerts Tutorial with Examples
- Bootstrap Buttons Tutorial with Examples
- Bootstrap Button Group Tutorial with Examples
- Bootstrap Popovers (Tooltips) Tutorial with Examples
- Bootstrap Spinners Tutorial with Examples
- Introduction to Bootstrap
- Bootstrap Grid System Tutorial with Examples
- Bootstrap Cards Tutorial with Examples
- Bootstrap Containers Tutorial with Examples
- Bootstrap Nav Tab/Pill Tutorial with Examples
- Bootstrap NavBars Tutorial with Examples
- Bootstrap Tables Tutorial with Examples
- Bootstrap Modal Tutorial with Examples
- Bootstrap Forms Tutorial with Examples
- Bootstrap Pagination Tutorial with Examples
- Bootstrap Badges Tutorial with Examples
- Bootstrap Input Group Tutorial with Examples
- Bootstrap List Groups Tutorial with Examples
- Bootstrap ProgressBars Tutorial with Examples
- Bootstrap Collapse and Accordion Tutorial with Examples
- Bootstrap Scrollspy Tutorial with Examples
- Bootstrap Breadcrumb Tutorial with Examples
- Bootstrap Carousel Tutorial with Examples
- Bootstrap Spacing Utilities Tutorial with Examples
- Bootstrap Border Utilities Tutorial with Examples
- Bootstrap Color Utilities Tutorial with Examples
- Bootstrap Text Utilities Tutorial with Examples
- Bootstrap Sizing Utilities Tutorial with Examples
- Bootstrap Position Utilities Tutorial with Examples
- Bootstrap Flex Utilities Tutorial with Examples
- Bootstrap Display Utilities Tutorial with Examples
- Bootstrap Visibility Utilities Tutorial with Examples
- Bootstrap Embed Utilities Tutorial with Examples
Show More