HTML Editors
1. HTML Editor
HTML is basically plain text document, so you can create HTML documents with the simplest text editors. In Windows, you can use Notepad; in Mac OS, you can use TextEdit, and so on. Some more professional text editors will help you work visually and generate HTML codes for you.
However, to learn HTML well, you should choose a simple editor. Therefore, I kindly recommend that you use one of the text editors below:
- Atom
- Notepad++
- Vim
- Sublime Text
One of the popular text editors is Atom and I also offer a suggestion for it.
2. Notepad (Windows)
No ADS
As I mentioned above, HTML is the plain text document, so you can create it with the simplest text editors. If you are using Windows operating system, you can use Notepad to create an HTML document.
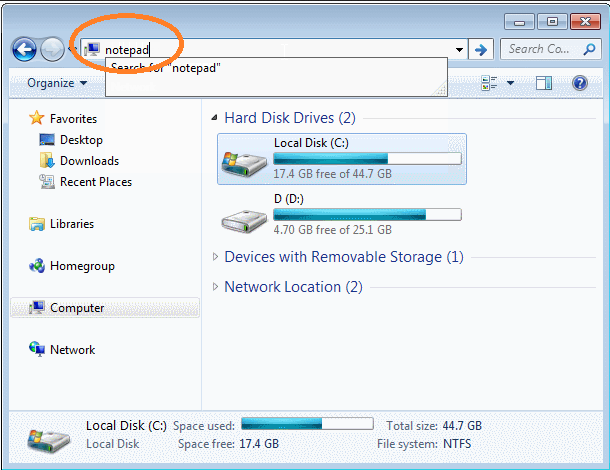
First, open a window in Windows operating system, enter the keyword "Notepad" in the address bar and press Enter to open Notepad.


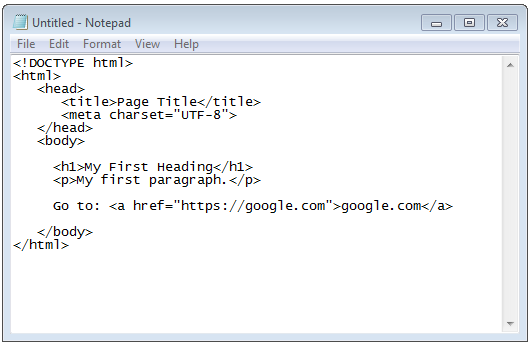
Next, copy the HTML content below and paste it into Notepad:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
</html>
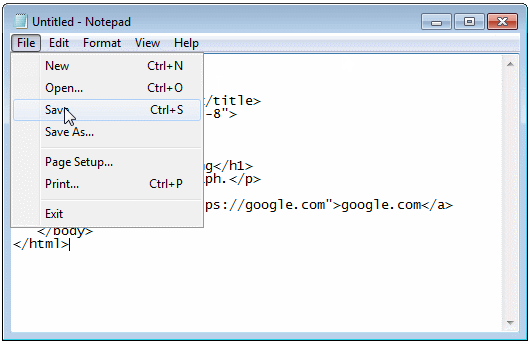
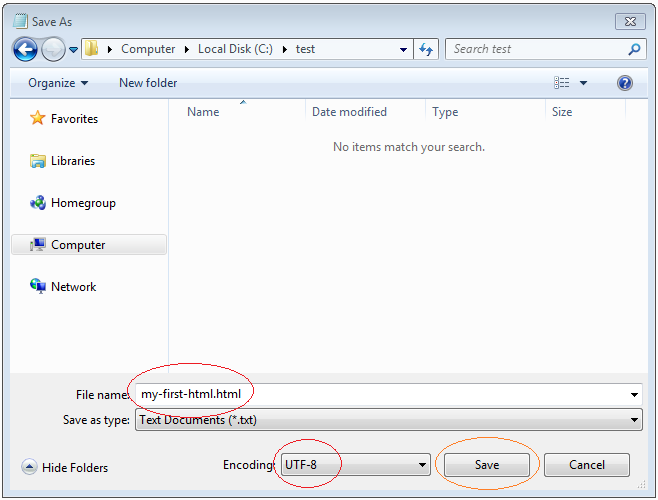
After that, select File / Save to back up the current content in a file with the .html extension.


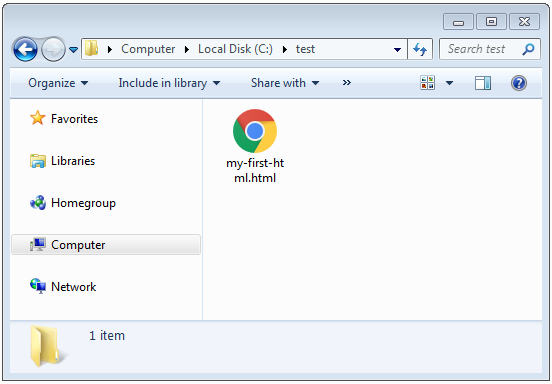
An HTML file has been created:

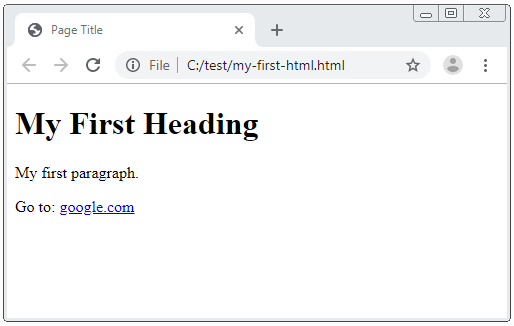
Finally, use the browser to open the HTML file you have just created (You can drag and drop the file into the browser to open it).

3. Atom Editor
No ADS
Atom is a free open source text editor which supports Linux, Mac OS and Windows operating systems. It also supports plugins for programming with NodeJS and embedding in Git-Control and so on. This software was developed by GitHub.
Atom is considered as a text editing software (and source code) with a modern and easy-to-use interface along with superior features comparing to other similar software. This is the reason why I would like to recommend it to you.
Follow the instructions below to install Atom:
First, open Atom after you have successfully installed it.

Then create a folder to save HTML files.

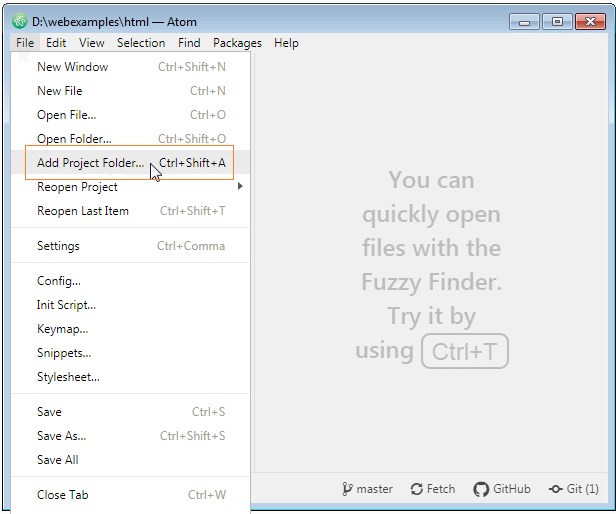
Next, open this folder as a Project in Atom:
- File/Add Project Folder..


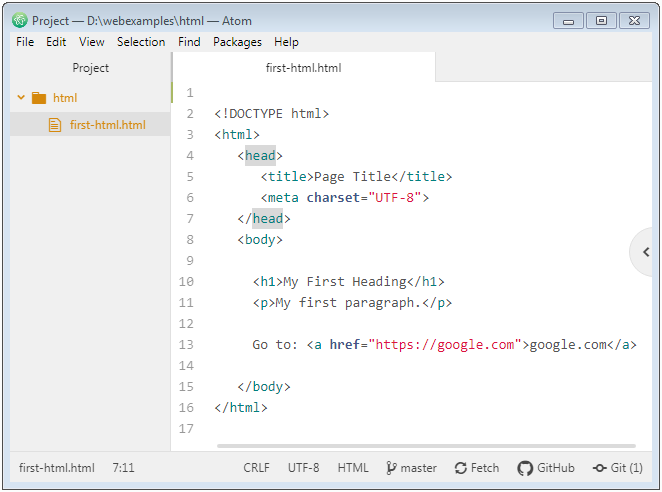
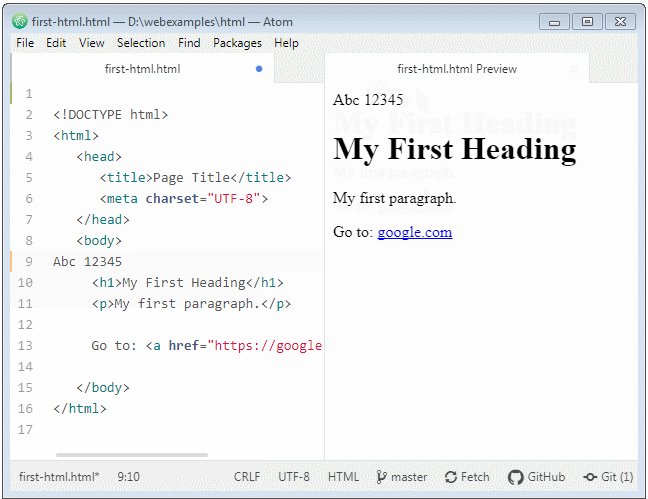
After that, create an HTML file in Atom which you can type and edit.

first-html.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
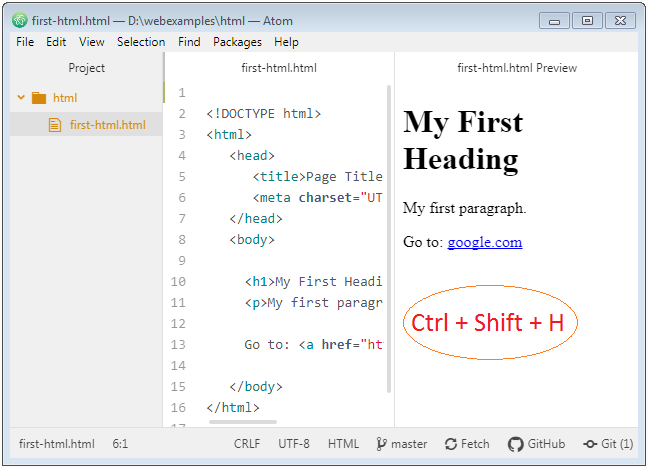
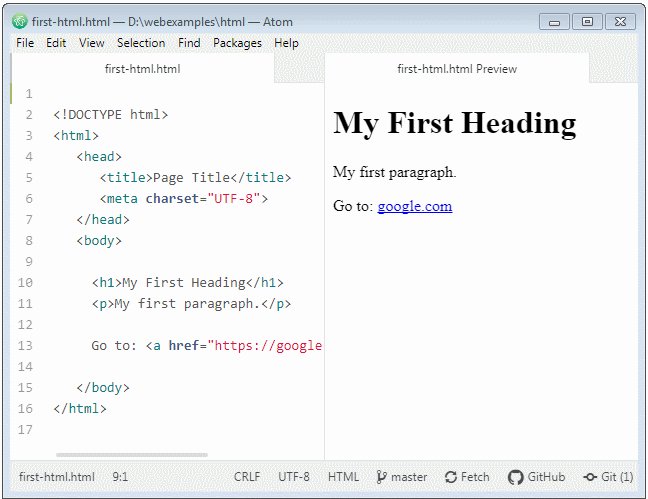
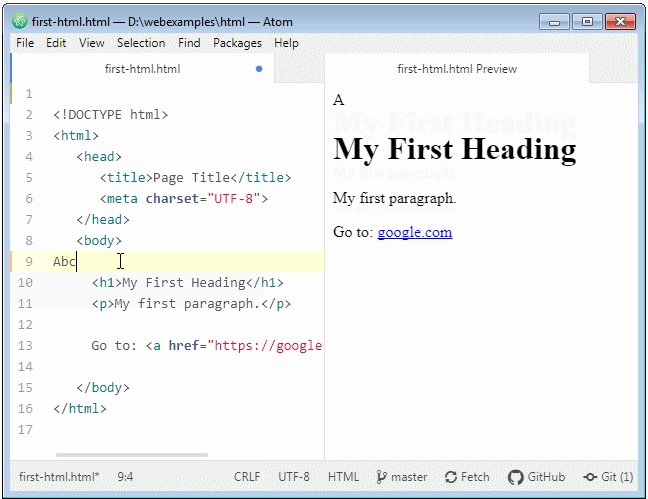
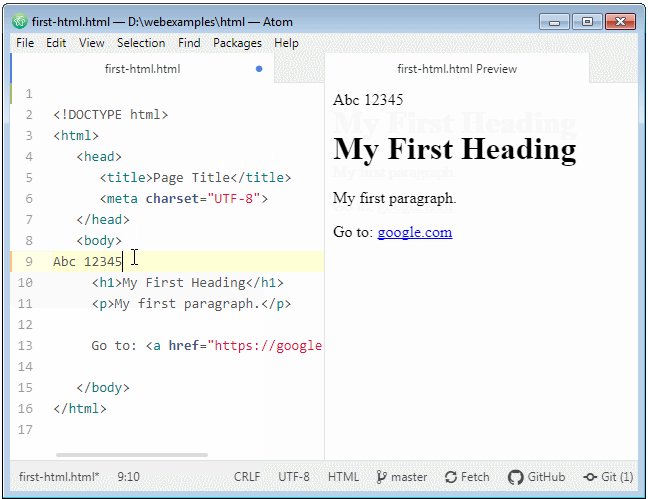
</html>Finally, when you finish editing the HTML file, you can open it directly in the browser, or you can view the interface of the page by using Atom-Html-Preview.


No ADS
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More