Create a Simple HTTP Server with NodeJS
1. The objective of post
No ADS
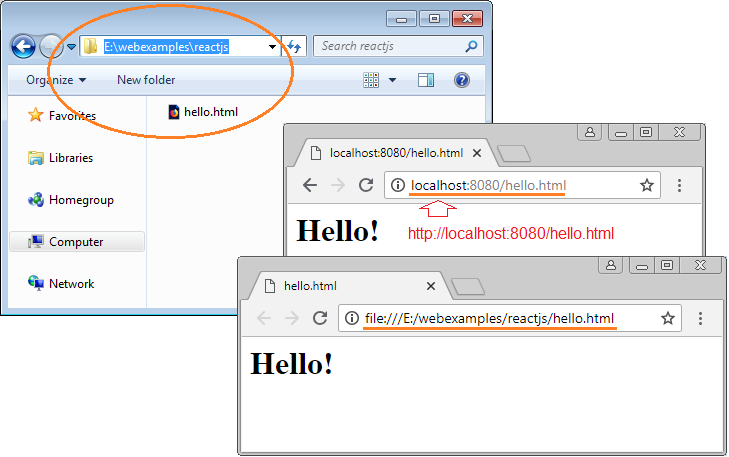
In this post, I am going to show you how to create a very simple HTTP Server with NodeJS. And you can access static data sources such as HTML, Javascript, CSS, etc in the directory via http, for example:
- http://localhost:8080/abc.html
- http://localhost:8080/abc.js
Instead of accessing through file:///
- file:///E:/webexamples/reactjs/abc.html
- file:///E:/webexamples/reactjs/abc.js

The question is why do you need a HTTP only to access static data sources?
If you want to learn ReactJS you will need an HTTP. Although ReactJS is just a Javascript library, and HTML files can be run directly in a browser. However, sometimes browser prevents the operations of the local Javascript files. It requires the Javascript file to come from one of the schemas: http, data, chrome, chrome-extension, https.

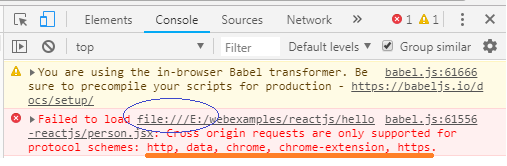
Error Message!
Failed to load file:///E:/webexamples/reactjs/hello-reactjs/person.jsx:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.2. Create NodeJS HTTP Server
No ADS
First of all, make sure that you have installed the NodeJS on your computer. Otherwise, please install it as in the following instructions :
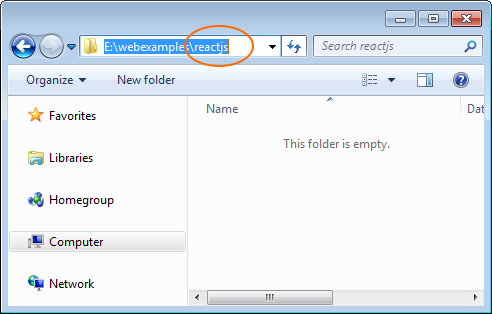
Create an empty directory:

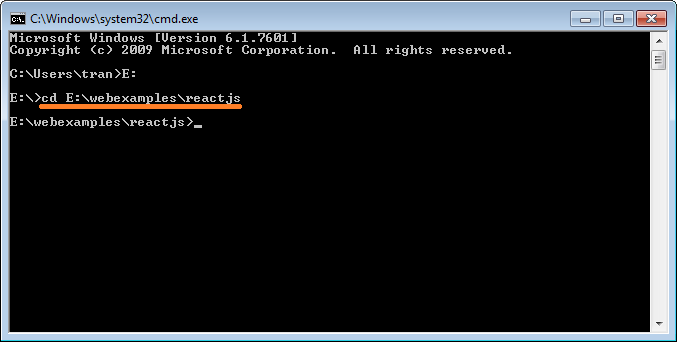
Open the CMD window, and CD to the folder you created in the previous step.

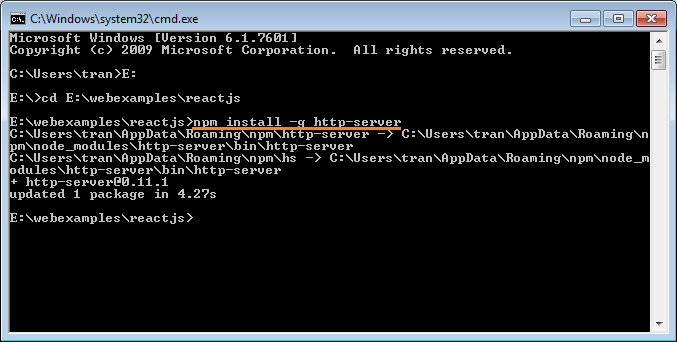
Run the following command to install http-server:
npm install -g http-server
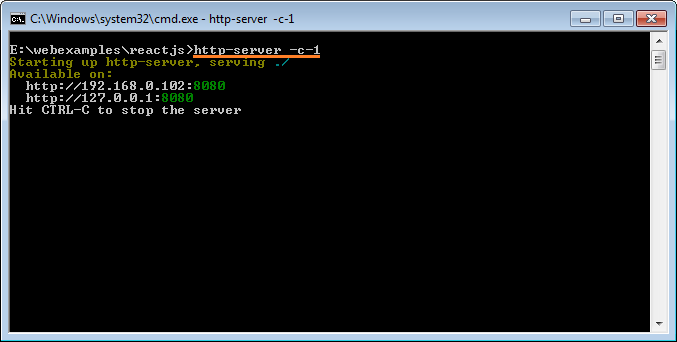
Start HTTP-Server:
# Note: -c-1 to disable caching!!
http-server -c-1
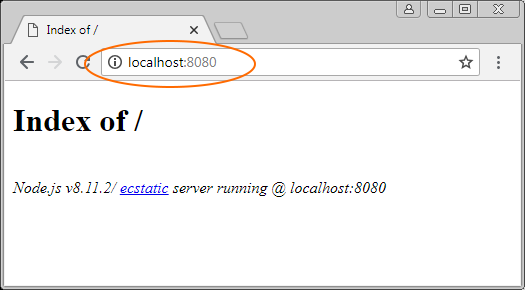
Your HTTP Server has been started.it is listening at port 8080. You can check it by visiting the following link:

Create a HTML file in that directory, and you can access it via HTTP:


No ADS
NodeJS Tutorials
- Introduction to NodeJs
- What is NPM?
- NodeJS Tutorial for Beginners
- Install Atom Editor
- Install NodeJS on Windows
- NodeJS Modules Tutorial with Examples
- The concept of Callback in NodeJS
- Create a Simple HTTP Server with NodeJS
- Understanding Event Loop in NodeJS
- NodeJS EventEmitter Tutorial with Examples
- Connect to MySQL database in NodeJS
Show More
ReactJS Tutorials
- ReactJS props and state Tutorial with Examples
- ReactJS Events Tutorial with Examples
- ReactJS Component API Tutorial with Examples
- ReactJs component Lifecycle methods
- ReactJS Refs Tutorial with Examples
- ReactJS Lists and Keys Tutorial with Examples
- ReactJS Forms Tutorial with Examples
- Undertanding ReactJS Router with example on the client side
- Introduction to Redux
- Simple example with React and Redux on the client side
- React-Transition-Group API Tutorial with Examples
- Quickstart with ReactJS in NodeJS Environment
- Undertanding ReactJS Router with a basic example (NodeJS)
- React-Transition-Group Transition Example (NodeJS)
- React-Transition-Group CSSTransition Example (NodeJS)
- Introduction to ReactJS
- Install React Plugin for Atom Editor
- Create a Simple HTTP Server with NodeJS
- Quickstart with ReactJS - Hello ReactJS
Show More