Install React Plugin for Atom Editor
1. What is React Plugin?
No ADS
Probably , you are interested:
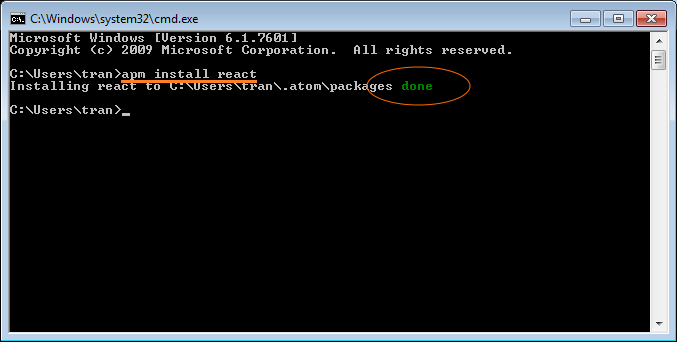
If you are using the Atom editor to program React applications, you should install React Plugin. This plugin helps Atom highlight JSX code.
OK, as you know, the React uses JSX (Javascript Syntax eXtension). The syntax of JSX is the combination between Javascript and XML. The JSX files have the extension such as jsx.
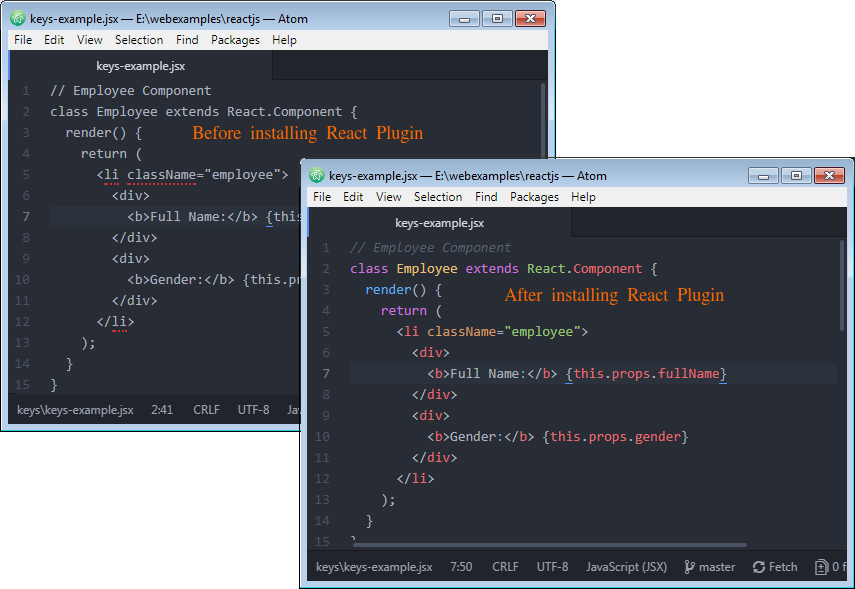
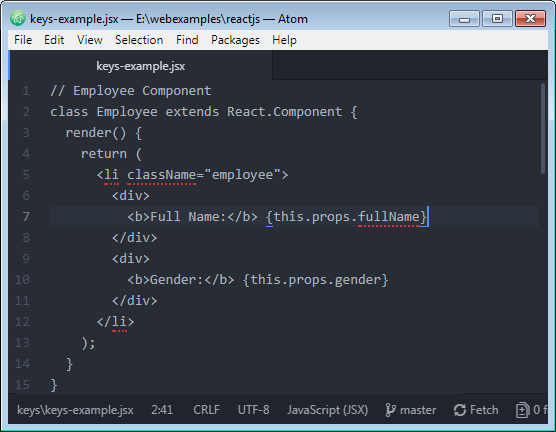
When not installing the React Plugin, the JSX file is handled as a normal text file. It is very difficult for you to observe codes. Below is the illustration of a JSX file opened on Atom (the React Plugin is not installed).

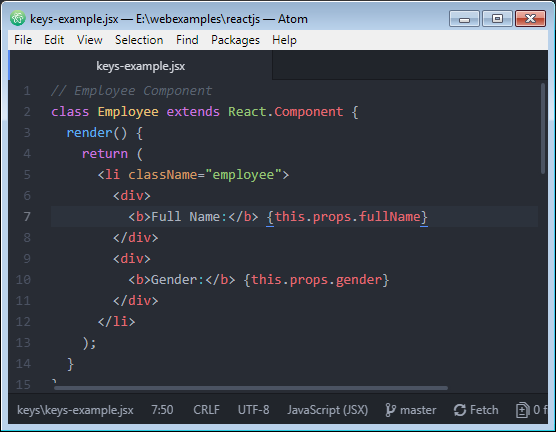
Excellent! Everything changes after you install React Plugin !!

No ADS
ReactJS Tutorials
- ReactJS props and state Tutorial with Examples
- ReactJS Events Tutorial with Examples
- ReactJS Component API Tutorial with Examples
- ReactJs component Lifecycle methods
- ReactJS Refs Tutorial with Examples
- ReactJS Lists and Keys Tutorial with Examples
- ReactJS Forms Tutorial with Examples
- Undertanding ReactJS Router with example on the client side
- Introduction to Redux
- Simple example with React and Redux on the client side
- React-Transition-Group API Tutorial with Examples
- Quickstart with ReactJS in NodeJS Environment
- Undertanding ReactJS Router with a basic example (NodeJS)
- React-Transition-Group Transition Example (NodeJS)
- React-Transition-Group CSSTransition Example (NodeJS)
- Introduction to ReactJS
- Install React Plugin for Atom Editor
- Create a Simple HTTP Server with NodeJS
- Quickstart with ReactJS - Hello ReactJS
Show More