Quickstart with JavaScript
1. What do you need?
No ADS
Before starting fast with ECMAScript you should spend some time reading my introduction post on the ECMAScript, it provides you a better overview:
The ES6 (ECMAScript 6) specification was announced in June 2015. It needs to wait for a period of time so that browsers support all new features. Therefore, to study ES6 and be able to practise, you have 3 approaches:
1-Online Tool
To study ECMAScript, you need to have an environment to execute the code written by you. It is the simplest to use an online tool, for example, the following website:

2- Browser
To study ES6, you need only a browser. It's best to download the latest version of Chrome, Firefox, or Safari. At present, these browsers support all ES6 features.
You can look up browser support for ES6 at the following link:
3- NodeJS
NodeJS means an environment running JavaScript (JavaScript Runtime Environment) outside the browser. It contains V8 Javascript Engine, a program written by C++ helping analyze and execute Javascript code. V8 is the Javascript Engine of famous Chrome browser.
Install the NodeJS on your computer helping you to be able to execute the Javascript code without browser. This is really useful for your studying ECMAScript. One more important thing is that the V8 Javascript Engine in the latest NodeJS version can analyze and execute ES7, ES8 codes.
Therefore, I advise you to install the NodeJS:
Text Editor?
To write the ECMAScript code, you can use any "Text Editor" . I recommend that you use the Atom editor, which is a free, open source editor provided by the GitHub.
2. Learn ECMAScript with online tools
No ADS
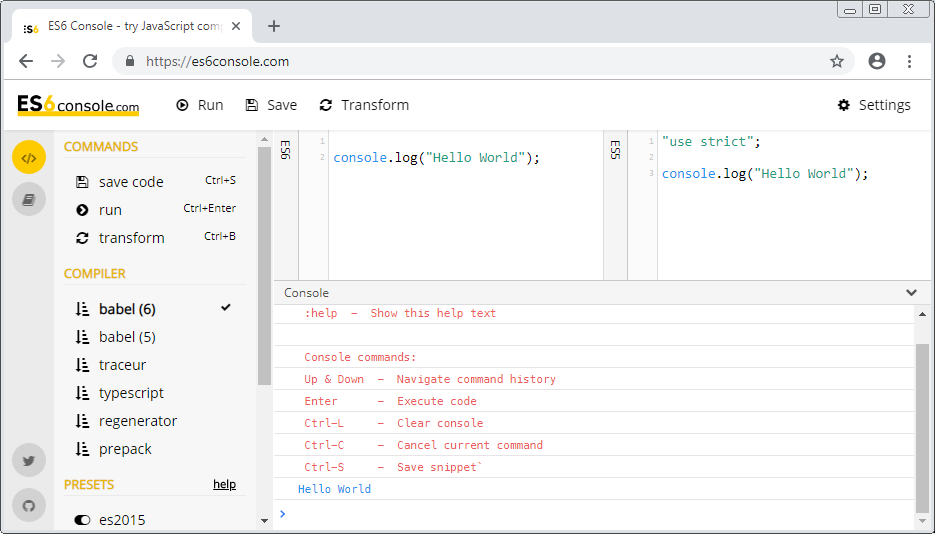
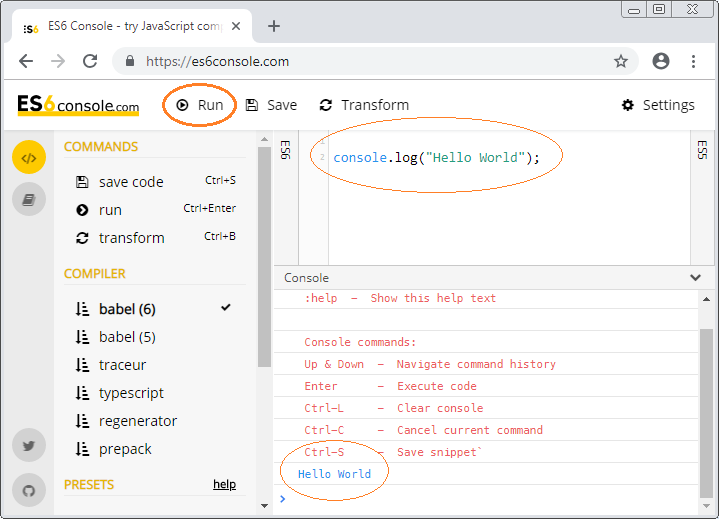
As I say above, to learn the ECMAScript, you need an environment to execute the code written by you. It is the most simple to search a online tool to execute the ECMAScript code, for example, the following website:
Write your ECMAScript and click on the button to execute it.

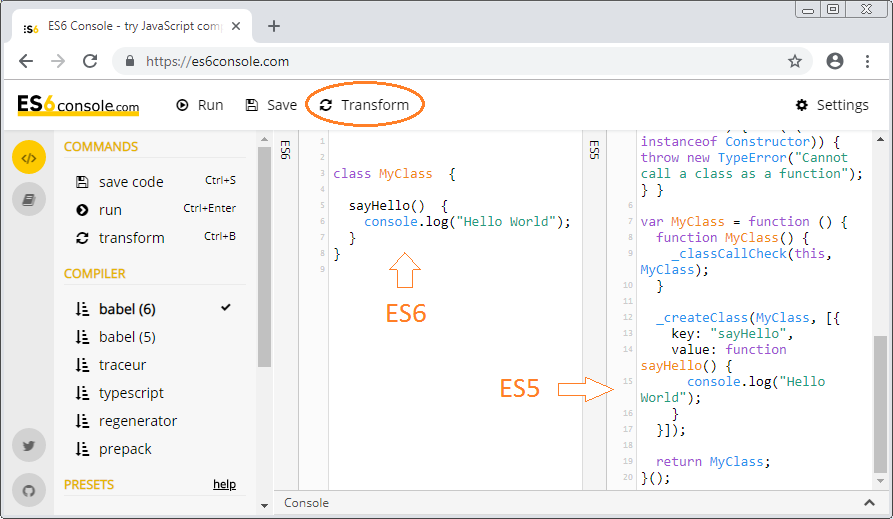
This tool also allows you to see how the code written by ES6 is converted into ES5 code.

3. Learn ECMAScript with Browser
As I say above, to study the ECMAScript, you need only one browser, for example, Firefox, Chrome, Safari, and should use the latest version.
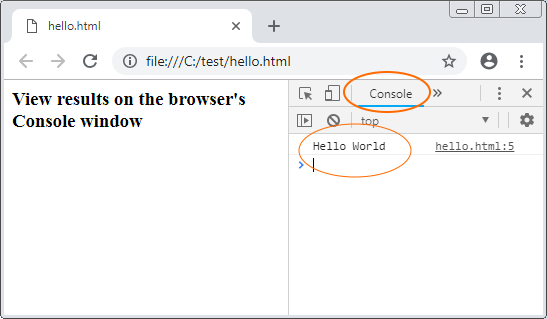
Create a HTML file, for example, hello.html:
hello.html
<h3>View results on the browser's Console window</h3>
<script type="text/javascript">
console.log("Hello World");
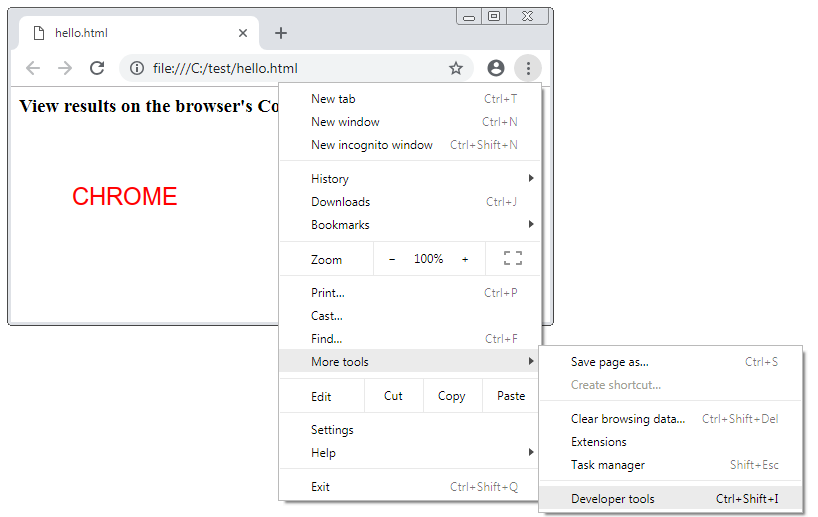
</script>Open the hello.html file on browser and you can see the results on the Console window of the browser.


4. Learn ECMAScript with NodeJS
No ADS
Creating a NodeJS project will help you be more easy in studying the ECMAScript. It is noted that you don't probably need to study the NodeJS. You only need the NodeJS as a tool to be able to execute the Javascript codes without a browser.
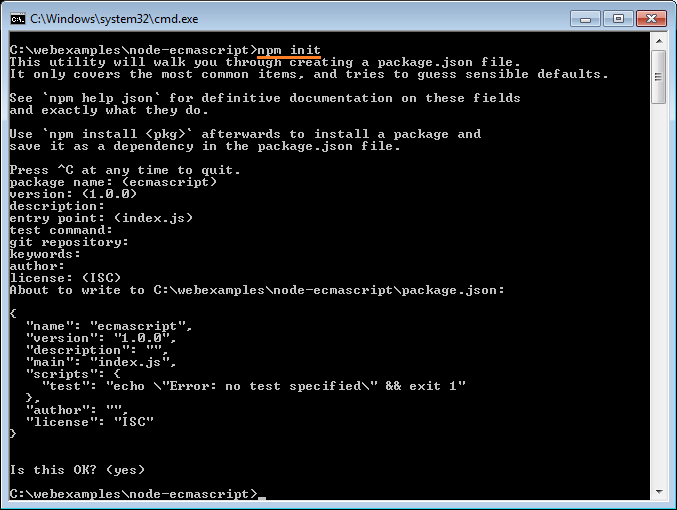
First of all, create an empty directory, such as node-ecmascript. Open the CMD and CD windows to enter the directory which you just created, and execute the following command to initialize a project:
# Init project:
npm initAccept default options. Press Enter, Enter,... Enter until completion:

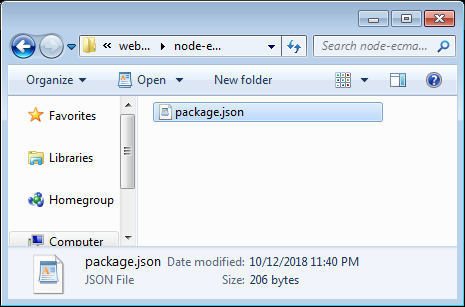
A package.json file has been just created in your directory.

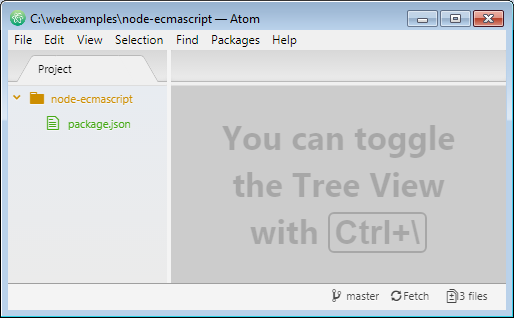
Open your project directory on an editor. Here I use Atom.

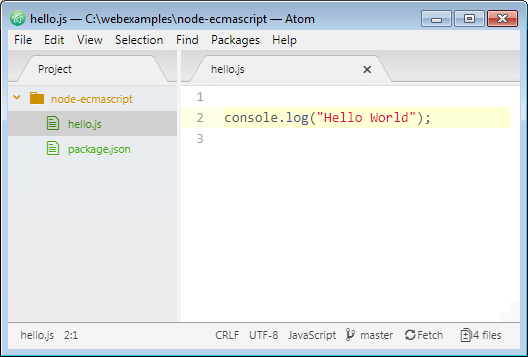
Create a hello.js file:

hello.js
console.log("Hello World");You have 2 ways for running this file:
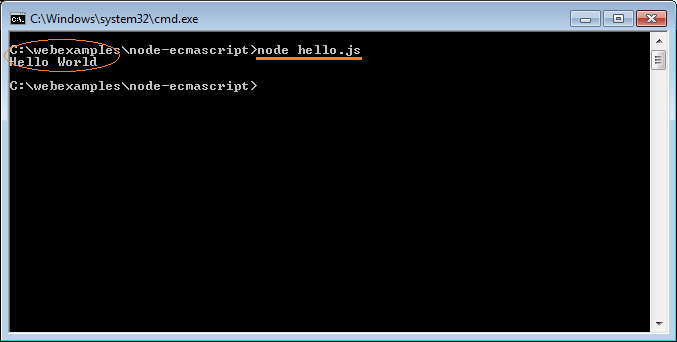
Way 1: Open CMD window and run the following command:
node hello.js
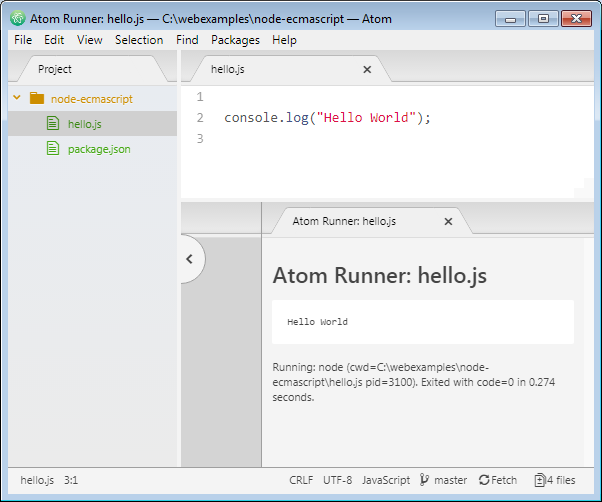
Way 2: Install Atom Runner. This plugin allows you to run the script files such as Javascript, Python,... directly on Atom:

No ADS
ECMAScript, Javascript Tutorials
- Javascript Screen Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- Javascript Location Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript setTimeout and setInterval Function
- Javascript FocusEvent Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- Introduction to Javascript HTML5 Canvas API
- Javascript Navigator Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- JavaScript Variables Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Introduction to Javascript and ECMAScript
- Javascript Window Tutorial with Examples
- Alert, Confirm, Prompt Dialog Box in Javascript
- Javascript WheelEvent Tutorial with Examples
- JavaScript Switch Statement
- Javascript Locationbar Tutorial with Examples
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
- Class and inheritance simulation techniques in JavaScript
- Bitwise Operations
- Javascript Geolocation API Tutorial with Examples
- JavaScript Symbols Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Javascript Console Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- Javascript Form Validation Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- JavaScript Number Tutorial with Examples
- The History of Modules in JavaScript
- Javascript Statusbar Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- Quickstart with Javascript
- JavaScript Event Handling Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- JavaScript Set Collection Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- Inheritance and polymorphism in JavaScript
- Javascript Scrollbars Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Quickstart with JavaScript
- JavaScript Web Cookies Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- JavaScript Error Handling Tutorial with Examples
- Undertanding Duck Typing in JavaScript
- JavaScript Arrays Tutorial with Examples
- JavaScript Regular Expressions Tutorial with Examples
Show More