Undertanding Duck Typing in JavaScript
1. What is Duck Typing?
No ADS
Before giving a definition of "Duck Typing", I want to talk to you about the concept of Interface in the programming language.
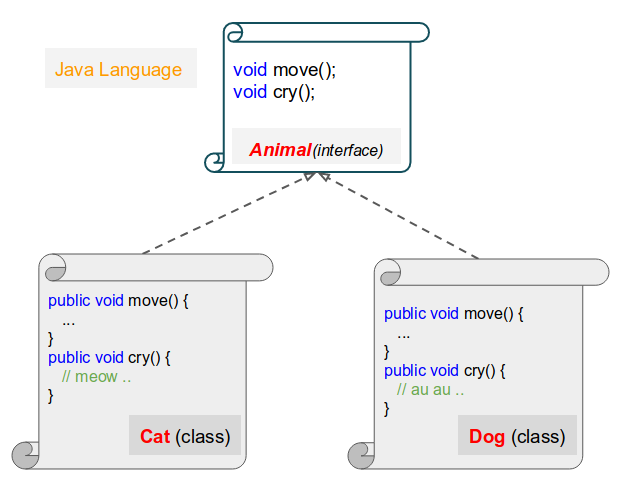
Interface is a concept found in several programming languages, such as Java, CSharp, ... An interface will declare its list of methods. These methods have no content (no body). ). This Implements interface must have all methods declared in the Interface with full content. (Note: I'm not referring to abstract classes here).

Thus, Interface and Class are two different concepts.Interface defines a standard that implements must comply with.
The languages such as Ruby, ECMAScript have no Interface concept explicitly. They have only Class concept. But "Duck Typing" can be a way for you to create something like the Interface in the ECMAScript.
Duck Typing?

Duck Typing refers to a duck test program. You will test something, if it goes like a duck, and fly like a duck, it is duck.
Humorously, if you test an airplane, you find that it goes like a duck, it flies like a duck, so it's concluded to be a duck.

The disadvantage of Duck Typing:
Duck Typing is used in many programming languages, for example, Ruby, ECMAScript,.. and it is really useful but sometimes it creates unwanted acts in application because the rules of Duck Typing is too simple and can result in wrong conclusions. You can understand this warning more in examples.
2. Example with Duck Typing
No ADS
OK, ECMAScript has no Interface concept. Below I have a Duck class. It has the 2 method such as walk() & fly().
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}The Airplane class also has all methods like the Duck class. According to the Duck Typing rule, you can say that Airplane belongs to theDuck type.
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}The Cat class has walk() method but it has no fly() method. According to the Duck Typing rule, you can conclude that the Cat doesn't belong to the Duck type.
class Cat {
walk() {
console.log("Cat walk");
}
}See full example:
duck-typing-example1.js
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}
class Cat {
walk() {
console.log("Cat walk");
}
}
let duck1 = new Duck();
let airplane1 = new Airplane();
let cat1 = new Cat();
function checkDuck(testObj) {
if(typeof testObj.fly == "function" && typeof testObj.walk == "function" ) {
return true;
}
return false;
}
// Array
let testArray = [duck1, airplane1, cat1];
for( let i = 0; i < testArray.length; i++) {
let testObj = testArray[i];
if( checkDuck(testObj) ) {
testObj.fly();
}
}Output:
Duck fly
Airplane flyExample 2:
duck-typing-example2.js
var duck = {
type: "bird",
cry: function duck_cry(what) {
console.log(what + " quack-quack!");
},
color: "black"
};
var someAnimal = {
type: "bird",
cry: function animal_cry(what) {
console.log(what + " whoof-whoof!");
},
eyes: "yellow"
};
function check(who) {
if ((who.type == "bird") && (typeof who.cry == "function")) {
who.cry("I look like a duck!\n");
return true;
}
return false;
}
check(duck); // true
check(someAnimal); // trueOutput:
I look like a duck!
quack-quack
I lock like a duck!
whoof-whoofNo ADS
ECMAScript, Javascript Tutorials
- Javascript Screen Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- Javascript Location Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript setTimeout and setInterval Function
- Javascript FocusEvent Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- Introduction to Javascript HTML5 Canvas API
- Javascript Navigator Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- JavaScript Variables Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Introduction to Javascript and ECMAScript
- Javascript Window Tutorial with Examples
- Alert, Confirm, Prompt Dialog Box in Javascript
- Javascript WheelEvent Tutorial with Examples
- JavaScript Switch Statement
- Javascript Locationbar Tutorial with Examples
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
- Class and inheritance simulation techniques in JavaScript
- Bitwise Operations
- Javascript Geolocation API Tutorial with Examples
- JavaScript Symbols Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Javascript Console Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- Javascript Form Validation Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- JavaScript Number Tutorial with Examples
- The History of Modules in JavaScript
- Javascript Statusbar Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- Quickstart with Javascript
- JavaScript Event Handling Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- JavaScript Set Collection Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- Inheritance and polymorphism in JavaScript
- Javascript Scrollbars Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Quickstart with JavaScript
- JavaScript Web Cookies Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- JavaScript Error Handling Tutorial with Examples
- Undertanding Duck Typing in JavaScript
- JavaScript Arrays Tutorial with Examples
- JavaScript Regular Expressions Tutorial with Examples
Show More