Javascript WheelEvent Tutorial with Examples
1. WheelEvent
No ADS
WheelEvent is an interface representing for the events occurring when an user moves mouse wheel or similar equipment.

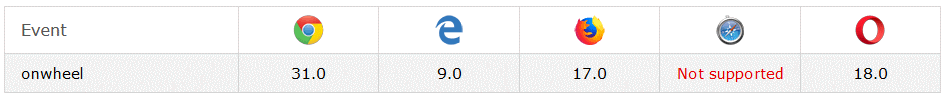
Browsers which support WheelEvent:

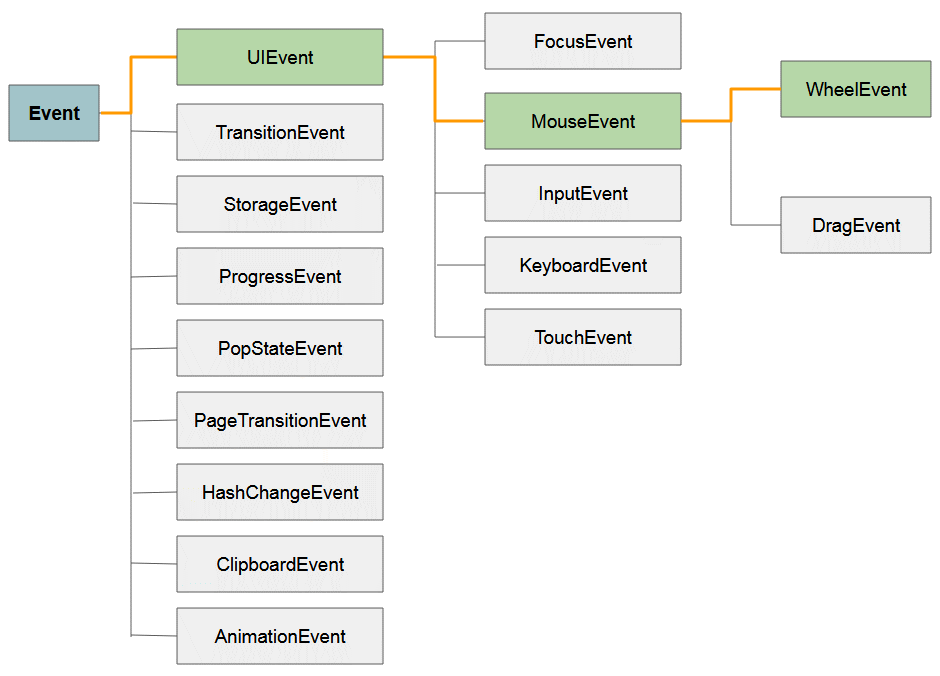
WheelEvent means sub-interface of MouseEvent. It will inherit all properties and methods of parent interface.

- Javascript UiEvent
- Hướng dẫn và ví dụ Javascript Event
Event | Description |
wheel | The event occurs when the mouse wheel rolls up or down over an element |
The properties of WheelEvent:
Property | Description |
deltaX | Returns the horizontal scroll amount of a mouse wheel (x-axis) |
deltaY | Returns the vertical scroll amount of a mouse wheel (y-axis) |
deltaZ | Returns the scroll amount of a mouse wheel for the z-axis |
deltaMode | Returns a number that represents the unit of measurements for delta values (DOM_DELTA_PIXEL, DOM_DELTA_PIXEL, DOM_DELTA_PAGE) |
Constants:
Constant | Value | Description |
DOM_DELTA_PIXEL | 0 | Measuring unit of delta is pixels. |
DOM_DELTA_LINE | 1 | Measuring unit of delta is lines. |
DOM_DELTA_PAGE | 2 | Measuring unit of delta is pages. |
Example with WheelEvent:

wheelevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>WheelEvent Example</title>
<script src="wheelevents-example.js"></script>
</head>
<body>
<h3>WheelEvent example</h3>
<div style="font-size:12px; padding:5px; border:1px solid #ccc;"
onwheel="wheelHandler(event)">
Hello Everyone!
<div>
</body>
</html>wheelevents-example.js
function wheelHandler(evt) {
var fontSize = evt.target.style.fontSize;// 12px, 13px,...
var value = Number(fontSize.substr(0, fontSize.length-2)); // 12, 13,..
// Scrolling up
if (evt.deltaY < 0) {
if(value < 50) {
value++;
}
}
// Scrolling down
if(evt.deltaY > 0) {
if(value > 5) {
value--;
}
}
evt.target.style.fontSize = value+"px";
}No ADS
ECMAScript, Javascript Tutorials
- Javascript Screen Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- Javascript Location Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript setTimeout and setInterval Function
- Javascript FocusEvent Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- Introduction to Javascript HTML5 Canvas API
- Javascript Navigator Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- JavaScript Variables Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Introduction to Javascript and ECMAScript
- Javascript Window Tutorial with Examples
- Alert, Confirm, Prompt Dialog Box in Javascript
- Javascript WheelEvent Tutorial with Examples
- JavaScript Switch Statement
- Javascript Locationbar Tutorial with Examples
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
- Class and inheritance simulation techniques in JavaScript
- Bitwise Operations
- Javascript Geolocation API Tutorial with Examples
- JavaScript Symbols Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Javascript Console Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- Javascript Form Validation Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- JavaScript Number Tutorial with Examples
- The History of Modules in JavaScript
- Javascript Statusbar Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- Quickstart with Javascript
- JavaScript Event Handling Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- JavaScript Set Collection Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- Inheritance and polymorphism in JavaScript
- Javascript Scrollbars Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Quickstart with JavaScript
- JavaScript Web Cookies Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- JavaScript Error Handling Tutorial with Examples
- Undertanding Duck Typing in JavaScript
- JavaScript Arrays Tutorial with Examples
- JavaScript Regular Expressions Tutorial with Examples
Show More