Javascript Menubar Tutorial with Examples
1. window.menubar
No ADS
The window.menubar property returns a Menubar object representing the menu bar on browser. However, you can hardly interact with Menubar through Javascript because it has very few APIs for you.
window.menubar
// Or simple:
menubarThe tendency of modern browsers is to make the Viewport window as wide as possible, therefore, they remove other components like Statusbar, or made Menubar smaller.

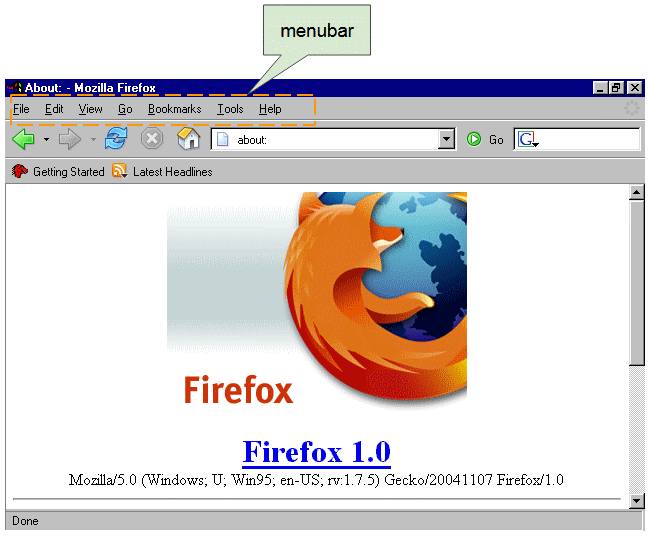
The illustration of the menu bar of the Firefox 1.0 browser.

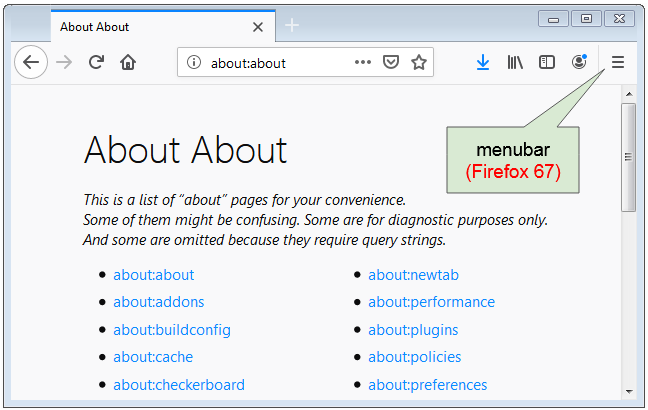
Menu bar is shrunk in the modern Firefox version.
menubar.visible
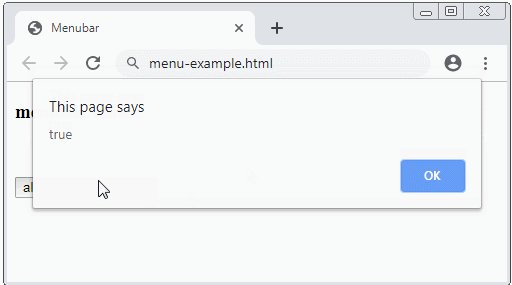
The menubar.visible property returns true if menu bar is displayed on browser. On the contrary, it returns false.
Note: For modern browsers, you can set new values for menubar.visible. If you do it on purpose, it doesn't work.

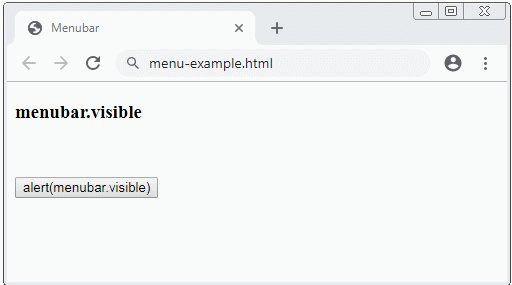
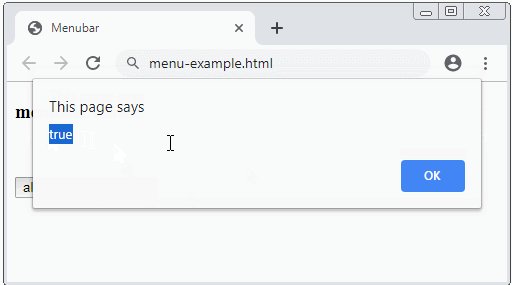
menubar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
</head>
<body>
<h3>menubar.visible</h3>
<br/><br/>
<button onclick="alert(menubar.visible)">
alert(menubar.visible)
</button>
</body>
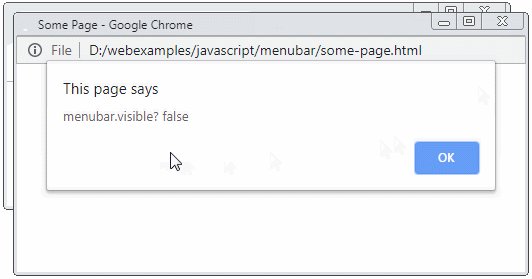
</html>Example, use window.open(..) to open a new window without menu bar.

open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Menubar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature = 'menubar=no,resizable=yes';
// Open a New Windows.
window.open('some-page.html','MyWinName',winFeature);
}
</script>
</head>
<body>
<h3>Menubar</h3>
<button onclick="openNewWindow()">
Open a New Window without menubar
</button>
</body>
</html>some-page.html
<!DOCTYPE html>
<html>
<head>
<title>Some Page</title>
<meta charset="UTF-8">
</head>
<body onload="alert('menubar.visible? ' + menubar.visible)">
<h3>Some Page</h3>
<p>1</p>
<p>1 2</p>
<p>1 2 3</p>
</body>
</html>No ADS
ECMAScript, Javascript Tutorials
- Javascript Screen Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- Javascript Location Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript setTimeout and setInterval Function
- Javascript FocusEvent Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- Introduction to Javascript HTML5 Canvas API
- Javascript Navigator Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- JavaScript Variables Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Introduction to Javascript and ECMAScript
- Javascript Window Tutorial with Examples
- Alert, Confirm, Prompt Dialog Box in Javascript
- Javascript WheelEvent Tutorial with Examples
- JavaScript Switch Statement
- Javascript Locationbar Tutorial with Examples
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
- Class and inheritance simulation techniques in JavaScript
- Bitwise Operations
- Javascript Geolocation API Tutorial with Examples
- JavaScript Symbols Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Javascript Console Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- Javascript Form Validation Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- JavaScript Number Tutorial with Examples
- The History of Modules in JavaScript
- Javascript Statusbar Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- Quickstart with Javascript
- JavaScript Event Handling Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- JavaScript Set Collection Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- Inheritance and polymorphism in JavaScript
- Javascript Scrollbars Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Quickstart with JavaScript
- JavaScript Web Cookies Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- JavaScript Error Handling Tutorial with Examples
- Undertanding Duck Typing in JavaScript
- JavaScript Arrays Tutorial with Examples
- JavaScript Regular Expressions Tutorial with Examples
Show More