Javascript Locationbar Tutorial with Examples
1. window.locationbar
No ADS
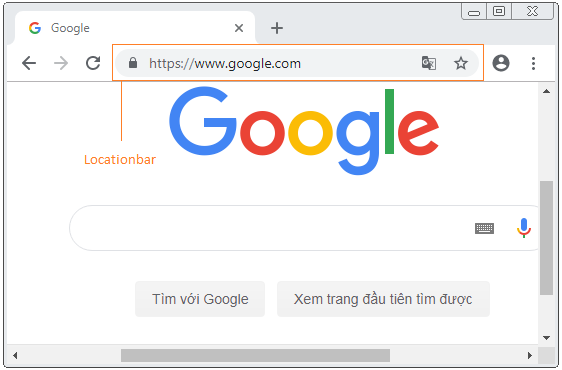
window.locationbar returns the Locationbar object. It represents the address bar of browser. However, you can hardly interact with it because it has very few APIs for you.

The only property supported by Locationbar is visible. locationbar.visible returns true if Address bar is displayed in the browser, on the contrary, it returns false
locationbar-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function test() {
alert(locationbar.visible);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="test()">Locationbar visible?</button>
</body>
</html>Note: For modern browsers, you can not set a new value for locationbar.visible, if you do it on purpose, it doesn't work.
Therefore, what way is there to open a new browser window without this Locationbar? The answer is yes but it works on only some old browsers. New browsers, by default, disable this feature.
open-new-window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Locationbar</title>
<meta charset="UTF-8">
<script>
function openNewWindow() {
var winFeature =
'location=no,toolbar=no,menubar=no,scrollbars=yes,resizable=yes';
// Open a New Windows.
window.open('some-page.html','null',winFeature);
}
</script>
</head>
<body>
<h3>Locationbar</h3>
<button onclick="openNewWindow()">Open a New Window</button>
</body>
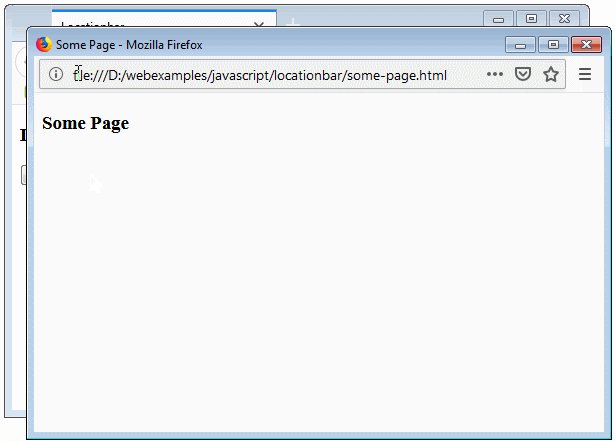
</html>When running the above example in the Firefox browser, the window opened newly still displays address bar. The cause is that by default, the Firefox browser has disabled this feature.

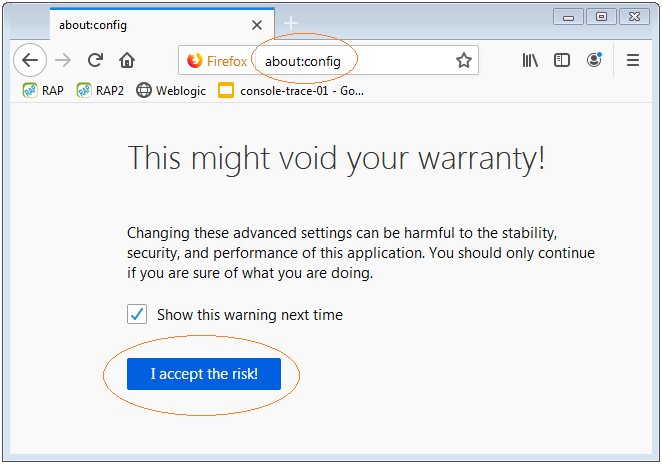
If you want the above example to work with the Firefox browser, you have to take some configuration steps.
- about:config

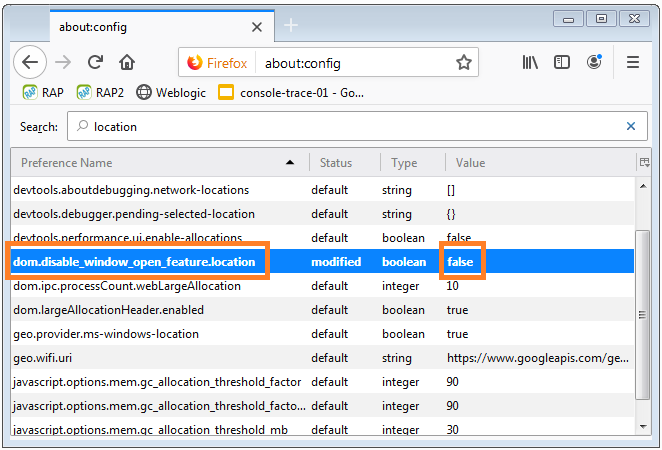
Set:
- dom.disable_window_open_feature.location = false

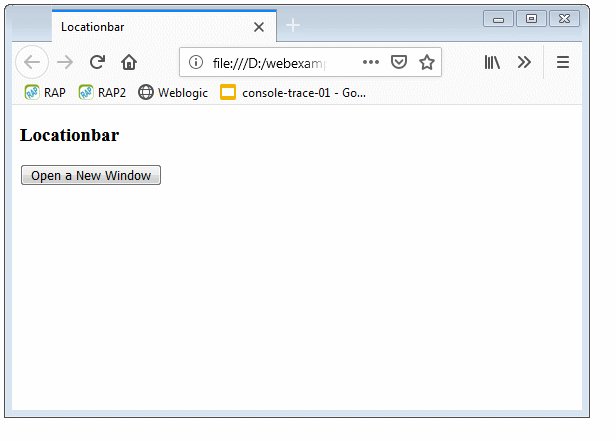
Run the above example again with the Firefox browser:

In brief, the Locationbar object does not have many features for you to use.
No ADS
ECMAScript, Javascript Tutorials
- Javascript Screen Tutorial with Examples
- Javascript MouseEvent Tutorial with Examples
- Javascript XMLHttpRequest Tutorial with Examples
- JavaScript if else Statement Tutorial with Examples
- JavaScript Promise, Async/Await Tutorial with Examples
- Javascript History API Tutorial with Examples
- Javascript Menubar Tutorial with Examples
- Javascript Location Tutorial with Examples
- JavaScript Boolean Tutorial with Examples
- JavaScript setTimeout and setInterval Function
- Javascript FocusEvent Tutorial with Examples
- JavaScript Functions Tutorial with Examples
- Introduction to Javascript HTML5 Canvas API
- Javascript Navigator Tutorial with Examples
- Javascript URL Encoding Tutorial with Examples
- JavaScript Variables Tutorial with Examples
- Javascript InputEvent Tutorial with Examples
- Javascript HashChangeEvent Tutorial with Examples
- Introduction to Javascript and ECMAScript
- Javascript Window Tutorial with Examples
- Alert, Confirm, Prompt Dialog Box in Javascript
- Javascript WheelEvent Tutorial with Examples
- JavaScript Switch Statement
- Javascript Locationbar Tutorial with Examples
- Highlighting code with SyntaxHighlighter Javascript library
- What are polyfills in programming science?
- Class and inheritance simulation techniques in JavaScript
- Bitwise Operations
- Javascript Geolocation API Tutorial with Examples
- JavaScript Symbols Tutorial with Examples
- Javascript FileReader Tutorial with Examples
- JavaScript JSON Tutorial with Examples
- JavaScript Date Tutorial with Examples
- JavaScript Map Collection Tutorial with Examples
- Javascript Console Tutorial with Examples
- JavaScript Strings Tutorial with Examples
- JavaScript Modules Tutorial with Examples
- Javascript Form Validation Tutorial with Examples
- Javascript ChangeEvent Tutorial with Examples
- JavaScript Number Tutorial with Examples
- The History of Modules in JavaScript
- Javascript Statusbar Tutorial with Examples
- Undertanding JavaScript Iterables and Iterators
- Quickstart with Javascript
- JavaScript Event Handling Tutorial with Examples
- JavaScript void Keyword Tutorial with Examples
- Classes and Objects in JavaScript
- JavaScript Set Collection Tutorial with Examples
- Javascript DragEvent Tutorial with Examples
- JavaScript Loops Tutorial with Examples
- Inheritance and polymorphism in JavaScript
- Javascript Scrollbars Tutorial with Examples
- Parsing XML in Javascript with DOMParser
- Quickstart with JavaScript
- JavaScript Web Cookies Tutorial with Examples
- Javascript KeyboardEvent Tutorial with Examples
- Javascript Fetch API Tutorial with Examples
- JavaScript Error Handling Tutorial with Examples
- Undertanding Duck Typing in JavaScript
- JavaScript Arrays Tutorial with Examples
- JavaScript Regular Expressions Tutorial with Examples
Show More