Starting with HTML
1. HTML Editor
To learn HTML, you need to have an editing tool. However, there are so many tools that you get confused in your selection. Therefore, take a moment to read the following article, which provides some useful tips for you:
2. Tag vs Element
Before starting with HTML, we need to distinguish between two concepts of Tag and Element.

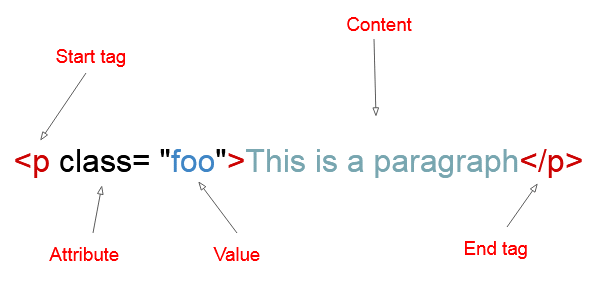
An element is a tag which contains a opening tag, an closing tag, an attribute and the content in the middle. It looks like the above illustration.
In reality, the concepts of Tag and Element are often used interchangeably. That means Tag is Element and Element is Tag. To make it simple, I use the concepts of Tag and Element with the same meaning in this website.
3. HTML Basic
No ADS
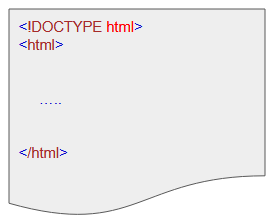
All of the HTML documents start with a document type declaration, or doctype, <!DOCTYPE html>. This is the declaration of HTML5, whereas the declaration of HTML4 is a bit different and quite lengthy. You should use HTML5 declaration because now most websites use HTML5.
All contents of the HTML documents are between <html> opening tag and </html> closing tags.

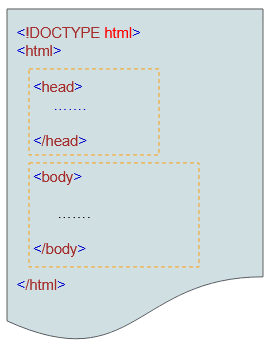
Two direct sub tags of <htm> are <head> and <body> tags.

<head>
In the middle of <head>.. </head>, you can set some basic information for the page such as:
- Page title
- Meta tags containing keywords, a document description.
- The encoding meta tag of the page.
- <script>, <style>, <link> tags and so on.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="My First HTML5">
<meta name="author" content="o7planning">
...
</head>
<body>
.....
</body>
</html><body>
In the middle of <body> .. </body>, you will write all the content that show up in the browser. Sometimes you can also put <script>, <style>, <link> tags here.
Html Link
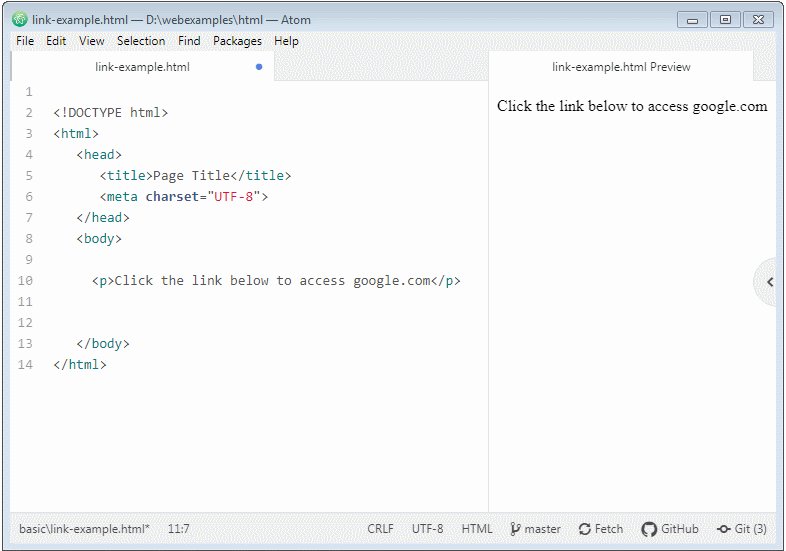
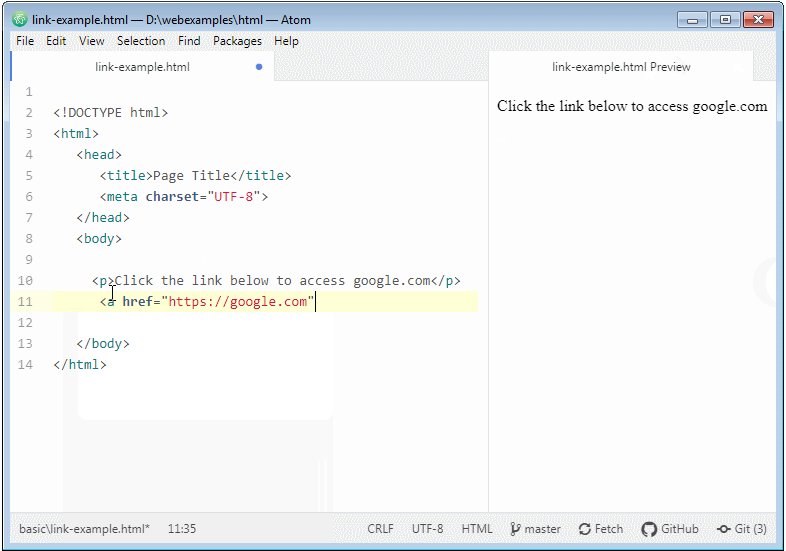
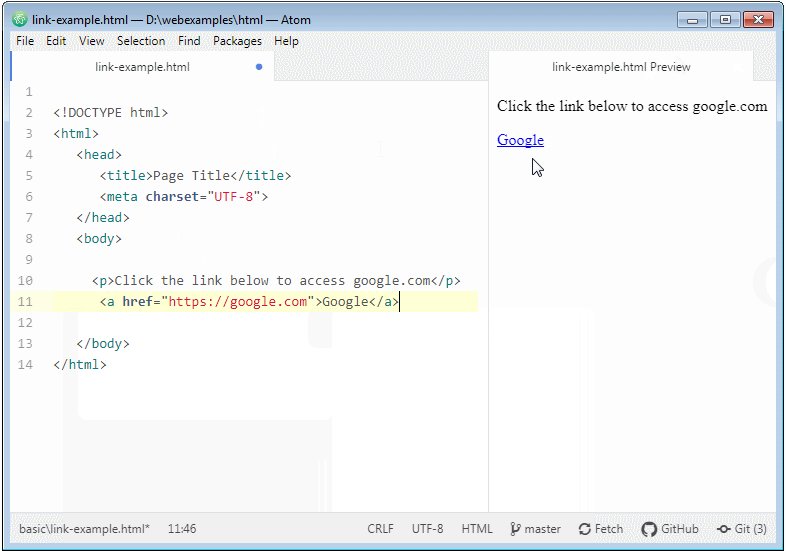
Let's create a link to the address of google.com, for example:
link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Click the link below to access google.com</p>
<a href="https://google.com">Google</a>
</body>
</html>
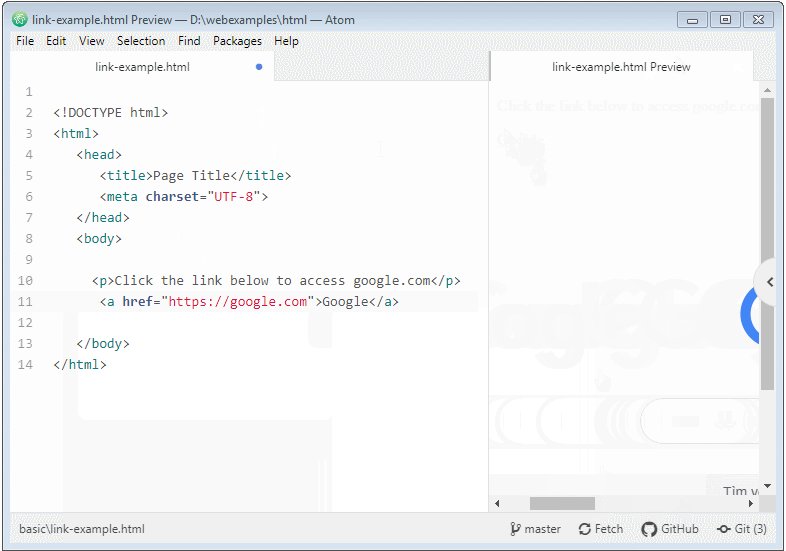
With Atom Editor, you can view the interface of the page by using Atom HTML Preview during the code writing process.
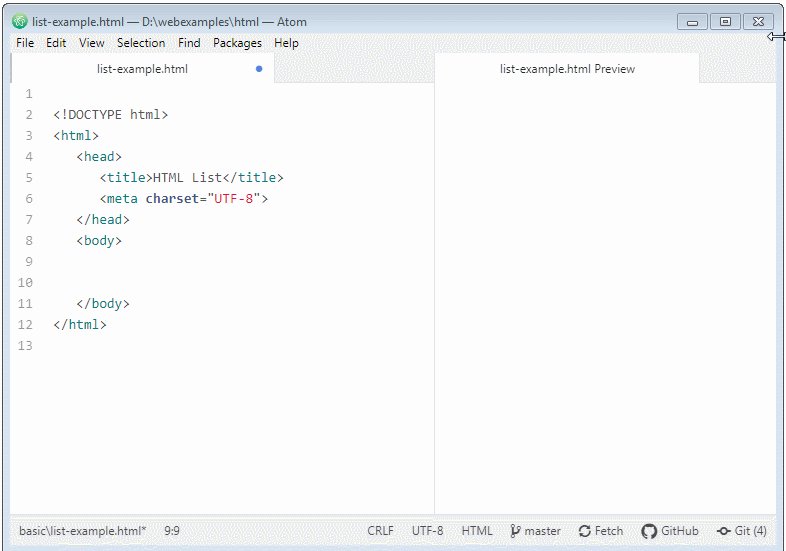
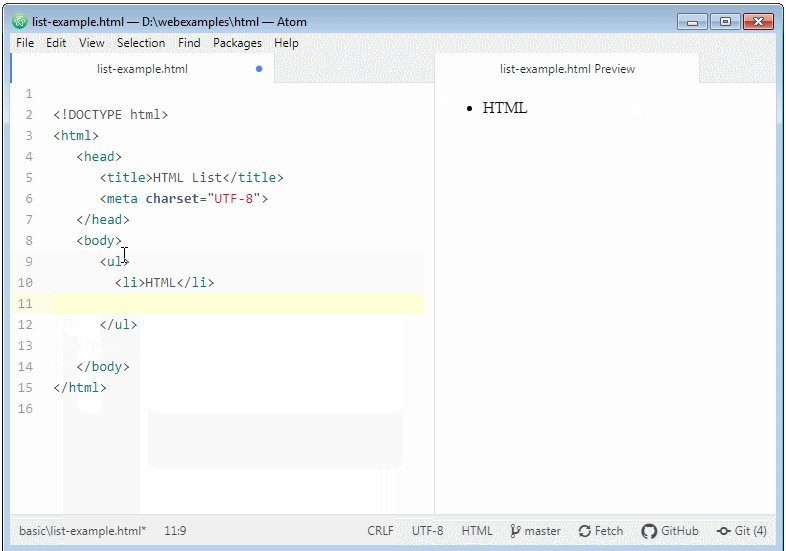
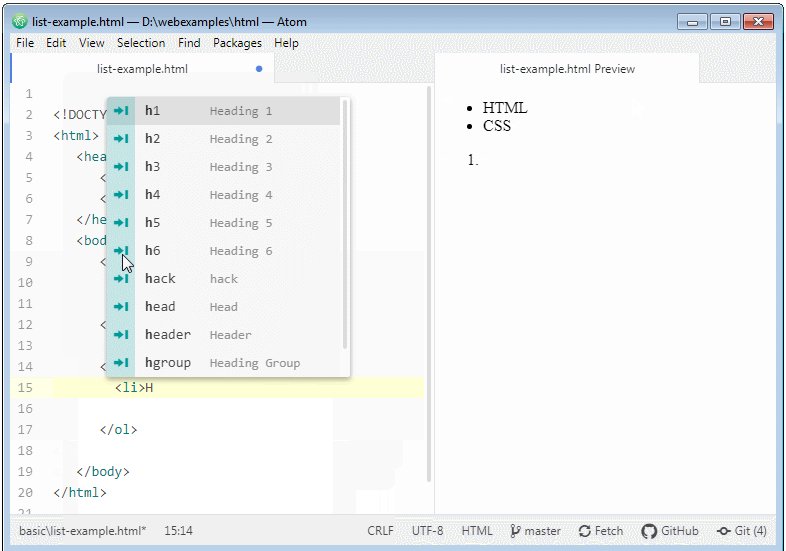
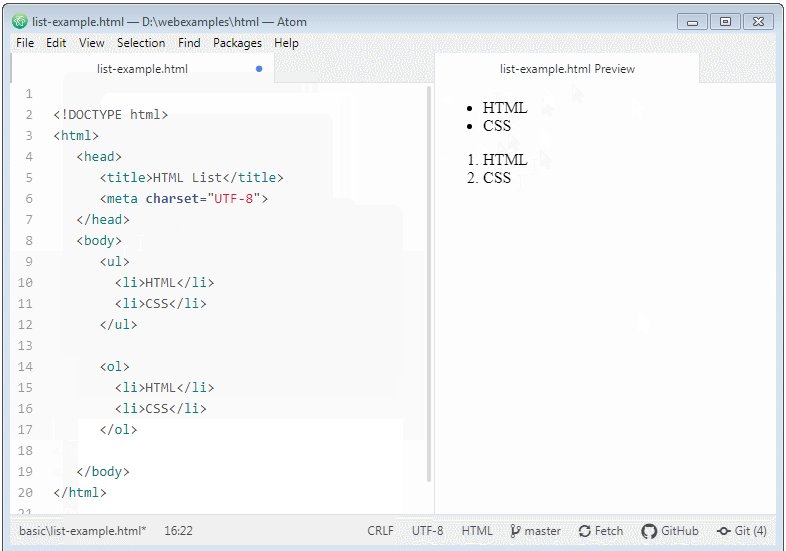
HTML List
list-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML List</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>
No ADS
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More