HTML Quotations Tutorial with Examples
1. Quotation
In HTML, <q> and <blockquote> tags are used to mark a paragraph as a quote. In addition, you may also be interested in other similar tags such as <abbr>, <address>, <cite> and <bdo>.
2. blockquote
No ADS
The <blockquote> tag is used to quote an entire paragraph. The paragraph quoted by default will be right indented a bit. It will also insert line breaks before and after the <blockquote>.

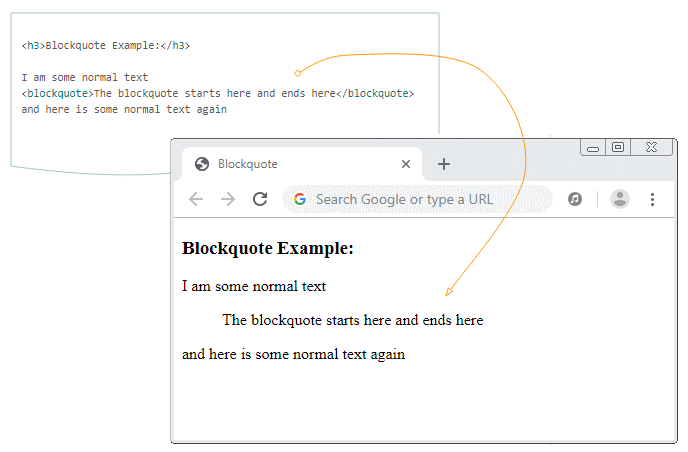
blockquote-example.html
<!DOCTYPE html>
<html>
<head>
<title>Blockquote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Blockquote Example:</h3>
I am some normal text
<blockquote>The blockquote starts here and ends here</blockquote>
and here is some normal text again
</body>
</html>You may find that the quote created by <blockquote> is not really nice, but don't worry about that. To get a better quote, you should combine <blockquote> and CSS. For example, what you are reading is a quote of o7planning which was made by using the <blockquote> and CSS.
3. q
No ADS
The <q> tag helps you create an inline quote. It does not insert line breaks before and after the <q> tag.

Most of the modern browsers use quotation marks (" ") to quote the content of the <q>..</q> tag.
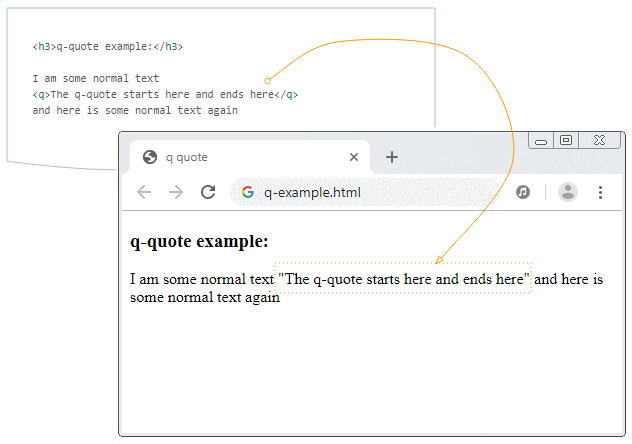
q-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
</head>
<body>
<h3>q-quote example:</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>The example below uses CSS to customize the quote of the <q> tag:
q-css-example.css
q {
quotes: "«" "»";
color: blue;
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}q-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>Another example uses CSS to customize the <q> tag:
q-css-example2.css
q {
color: blue;
font-style: italic;
}
q:before {
content:url('quote-16.png');
margin-left: 5px;
margin-right: 5px;
}
q:after {
}q-css-example2.html
<!DOCTYPE html>
<html>
<head>
<title>q quote</title>
<meta charset="UTF-8">
<link href='q-css-example2.css' rel='stylesheet'>
</head>
<body>
<h3>CSS q-quote example</h3>
I am some normal text
<q>The q-quote starts here and ends here</q>
and here is some normal text again
</body>
</html>4. abbr
You can use the <abbr> tag to provide more information on abbreviations to the browser, the translation system, or the search engines.
abbr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Tag abbr</title>
<meta charset="UTF-8">
</head>
<body>
<h3>abbr example:</h3>
The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.
</body>
</html>5. address
The <address> tag is used to provide contact information (author / owner) of the documents or articles. If the <address> tag is inserted into the <body> tag, it will represent the contact information of the document. If the <address> tag is inserted into the <article> tag, it will represent the contact information of this article.
Most of the browsers display the content of the <address> tag in italics and insert line breaks before and after the <address> tag.
address-example.html
<address>
You can contact author at
<a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please
<a href="mailto:webmaster@somedomain.com">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
331 E Evelyn Ave<br>
Mountain View, CA 94041<br>
USA
</address>6. cite
No ADS
The <cite> tag is used to highlight the name (or the title) of a book, a song, a movie, artwork and so on.
Specifically, the <cite> tag is used to highlight names (or titles) for the following fields:
- A book
- A research paper
- An essay
- A poem
- A musical score
- A song
- A play or film script
- A film
- A television show
- A game
- A sculpture
- A painting
- A theatrical production
- A play
- An opera
- A musical
- An exhibition
- A legal case report
- A computer program
- A web site
- A web page
- A blog post or comment
- A forum post or comment
- A tweet
- A Facebook post
- A written or oral statement
- And so forth.
cite-example.html
<p>
The learning content can be referred from <cite>Data Structures
& Algorithms in Java</cite>.
<p>7. bdo
The <bdo> tag is used to reverse the text content in it. BDO is short for "Bi-Directional Override".
Attribute | Value | Description |
dir | ltr | (Left to right) Content of the <bdo> tag will be displayed in the left to right direction (By default). |
dir | rtl | (Right to left) Content of the <bdo> tag will be displayed in the right to left direction. |
bdo-example.html
<h4>bdo dir="ltr" (Default)</h4>
<bdo dir="ltr">Tom AND Jerry</bdo>
<h4>bdo dir="rtl"</h4>
<bdo dir="rtl">Tom AND Jerry</bdo>No ADS
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More