HTML URL Encoding Tutorial with Examples
1. URL Encoding
No ADS
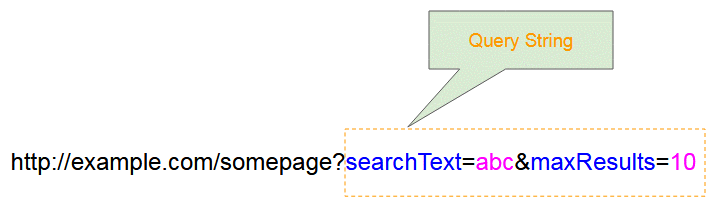
Information can be sent from the browser to the server via a URL, which appears in the query-string part of the URL, for example:
http://example.com/somepage?searchText=abc&maxResults=10
The URL above transmits two pieces of information to the server:
- searchText=abc
- maxResults=10
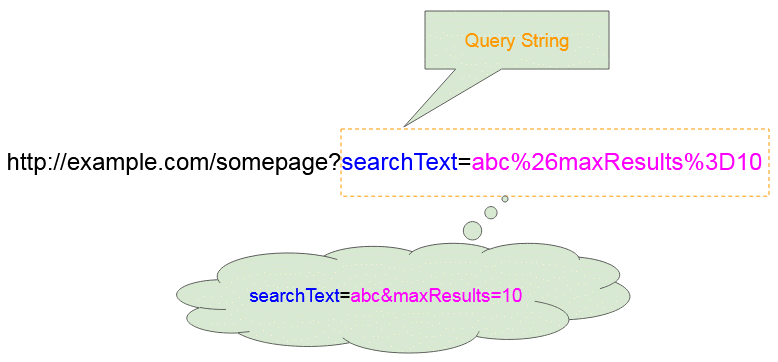
But the problem is that you didn't mean so. What you really want is just convey the searchText content with the value of:
- searchText=abc&maxResults=10
Some characters such as (& = / ...) are special ones of the URL that you can see them in the QueryString. If you want the browser to understand those characters in the usual sense, you must encode them. The encoding rules are understood by browsers and servers; therefore, when the server receives an encoded URL, the server can decode it to get the initial values.
Character | Encode |
& | %26 |
= | %3d |
http://example.com/somepage?searchText=abc%26maxResults%3D10
In addition to the special characters (& = / ...), there are many other characters, unprintable characters, for example, which need to be encoded so that they can be transmitted on the URL. The list below shows special characters and their URL Encoding.
2. ASCII Control Characters Encoding
Every character you see on the keyboard has a code. For example, 97 is the number of the letter 'a', 65 is the number of the letter 'A', etc. They are ordinary characters. However, there are other things on the keyboard that you sometimes do not think they are characters, such as SHIFT, TAB, ESC,ENTER and so on. In fact, these are unprintable characters.
The ASCII Table includes characters with the numbers ranging from 0 to 127, most of which are ordinary characters, the rest are ASCII control characters. They consist of characters with the numbers in the range [0-31] and the character number 127.
Decimal | Hex Value | Character | URL Encode |
0 | 00 | %00 | |
1 | 01 | %01 | |
2 | 02 | %02 | |
3 | 03 | %03 | |
4 | 04 | %04 | |
5 | 05 | %05 | |
6 | 06 | %06 | |
7 | 07 | %07 | |
8 | 08 | backspace | %08 |
9 | 09 | tab | %09 |
10 | 0a | linefeed | %0a |
11 | 0b | %0b | |
12 | 0c | %0c | |
13 | 0d | carriage return | %0d |
14 | 0e | %0e | |
15 | 0f | %0f | |
16 | 10 | %10 | |
17 | 11 | %11 | |
18 | 12 | %12 | |
19 | 13 | %13 | |
20 | 14 | %14 | |
21 | 15 | %15 | |
22 | 16 | %16 | |
23 | 17 | %17 | |
24 | 18 | %18 | |
25 | 19 | %19 | |
26 | 1a | %1a | |
27 | 1b | %1b | |
28 | 1c | %1c | |
29 | 1d | %1d | |
30 | 1e | %1e | |
31 | 1f | %1f | |
127 | 7f | %7f |
3. Non-ASCII control characters encoding
No ADS
Characters with the numbers from 128 to 255 are called Non-ASCII control characters.
Decimal | Hex Value | Character | URL Encode |
128 | 80 | € | %80 |
129 | 81 | | %81 |
130 | 82 | ‚ | %82 |
131 | 83 | ƒ | %83 |
132 | 84 | „ | %84 |
133 | 85 | … | %85 |
134 | 86 | † | %86 |
135 | 87 | ‡ | %87 |
136 | 88 | ˆ | %88 |
137 | 89 | ‰ | %89 |
138 | 8a | Š | %8a |
139 | 8b | ‹ | %8b |
140 | 8c | Π| %8c |
141 | 8d | | %8d |
142 | 8e | Ž | %8e |
143 | 8f | | %8f |
144 | 90 | | %90 |
145 | 91 | ‘ | %91 |
146 | 92 | ’ | %92 |
147 | 93 | “ | %93 |
148 | 94 | ” | %94 |
149 | 95 | • | %95 |
150 | 96 | – | %96 |
151 | 97 | — | %97 |
152 | 98 | ˜ | %98 |
153 | 99 | ™ | %99 |
154 | 9a | š | %9a |
155 | 9b | › | %9b |
156 | 9c | œ | %9c |
157 | 9d | | %9d |
158 | 9e | ž | %9e |
159 | 9f | Ÿ | %9f |
160 | a0 | %a0 | |
161 | a1 | ¡ | %a1 |
162 | a2 | ¢ | %a2 |
163 | a3 | £ | %a3 |
164 | a4 | ¤ | %a4 |
165 | a5 | ¥ | %a5 |
166 | a6 | ¦ | %a6 |
167 | a7 | § | %a7 |
168 | a8 | ¨ | %a8 |
169 | a9 | © | %a9 |
170 | aa | ª | %aa |
171 | ab | « | %ab |
172 | ac | ¬ | %ac |
173 | ad | %ad | |
174 | ae | ® | %ae |
175 | af | ¯ | %af |
176 | b0 | ° | %b0 |
177 | b1 | ± | %b1 |
178 | b2 | ² | %b2 |
179 | b3 | ³ | %b3 |
180 | b4 | ´ | %b4 |
181 | b5 | µ | %b5 |
182 | b6 | ¶ | %b6 |
183 | b7 | · | %b7 |
184 | b8 | ¸ | %b8 |
185 | b9 | ¹ | %b9 |
186 | ba | º | %ba |
187 | bb | » | %bb |
188 | bc | ¼ | %bc |
189 | bd | ½ | %bd |
190 | be | ¾ | %be |
191 | bf | ¿ | %bf |
192 | c0 | À | %c0 |
193 | c1 | Á | %c1 |
194 | c2 | Â | %c2 |
195 | c3 | Ã | %c3 |
196 | c4 | Ä | %c4 |
197 | c5 | Å | %c5 |
198 | c6 | Æ | %v6 |
199 | c7 | Ç | %c7 |
200 | c8 | È | %c8 |
201 | c9 | É | %c9 |
202 | ca | Ê | %ca |
203 | cb | Ë | %cb |
204 | cc | Ì | %cc |
205 | cd | Í | %cd |
206 | ce | Î | %ce |
207 | cf | Ï | %cf |
208 | d0 | Ð | %d0 |
209 | d1 | Ñ | %d1 |
210 | d2 | Ò | %d2 |
211 | d3 | Ó | %d3 |
212 | d4 | Ô | %d4 |
213 | d5 | Õ | %d5 |
214 | d6 | Ö | %d6 |
215 | d7 | × | %d7 |
216 | d8 | Ø | %d8 |
217 | d9 | Ù | %d9 |
218 | da | Ú | %da |
219 | db | Û | %db |
220 | dc | Ü | %dc |
221 | dd | Ý | %dd |
222 | de | Þ | %de |
223 | df | ß | %df |
224 | e0 | à | %e0 |
225 | e1 | á | %e1 |
226 | e2 | â | %e2 |
227 | e3 | ã | %e3 |
228 | e4 | ä | %e4 |
229 | e5 | å | %e5 |
230 | e6 | æ | %e6 |
231 | e7 | ç | %e7 |
232 | e8 | è | %e8 |
233 | e9 | é | %e9 |
234 | ea | ê | %ea |
235 | eb | ë | %eb |
236 | ec | ì | %ec |
237 | ed | í | %ed |
238 | ee | î | %ee |
239 | ef | ï | %ef |
240 | f0 | ð | %f0 |
241 | f1 | ñ | %f1 |
242 | f2 | ò | %f2 |
243 | f3 | ó | %f3 |
244 | f4 | ô | %f4 |
245 | f5 | õ | %f5 |
246 | f6 | ö | %f6 |
247 | f7 | ÷ | %f7 |
248 | f8 | ø | %f8 |
249 | f9 | ù | %f9 |
250 | fa | ú | %fa |
251 | fb | û | %fb |
252 | fc | ü | %fc |
253 | fd | ý | %fd |
254 | fe | þ | %fe |
255 | ff | ÿ | %ff |
4. Reserved Characters Encoding
No ADS
The URL Encoding table shows printable reserved characters that you see on the keyboard.
Decimal | Hex Value | Char | URL Encode |
36 | 24 | $ | %24 |
38 | 26 | & | %26 |
43 | 2b | + | %2b |
44 | 2c | , | %2c |
47 | 2f | / | %2f |
58 | 3a | : | %3a |
59 | 3b | ; | %3b |
61 | 3d | = | %3d |
63 | 3f | ? | %3f |
64 | 40 | @ | %40 |
No ADS
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More