HTML Block/Inline Elements Tutorial with Examples
1. Inline/Block Elements
No ADS
HTML elements are divided into two types which are Block-Level elements and Inline elements.
Block-level Elements
When Block-level elements display on the browser, these elements will automatically insert line breaks before and after them.

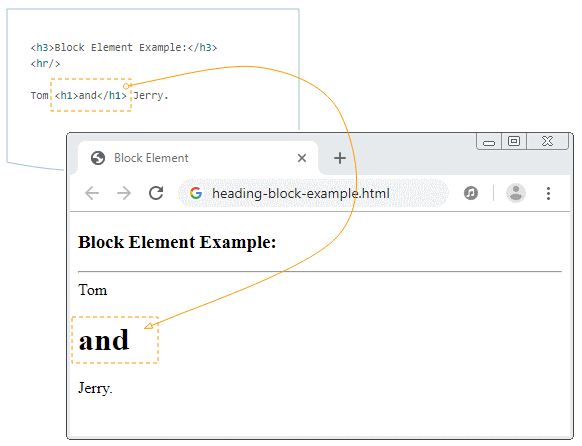
<h3>Block Element Example:</h3>
<hr/>
Tom <h1>and</h1> Jerry.This is a full list of HTML5 Block-level elements (by default):
- <address>
- <article>
- <aside>
- <blockquote>
- <details>
- <dialog>
- <dd>
- <div>
- <dl>
- <dt>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <header>
- <hgroup>
- <hr>
- <li>
- <main>
- <nav>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
Note: Some defaulted elements are Block-Level elements, <div> for example. However, you can convert it into Inline Element if you apply CSS: {display: inline} to it.
div-inline-example.html
<h3>DIV (Default):</h3>
This is a <div>DIV</div> element.
<hr/>
<h3>DIV style:{display:inline}</h3>
This is a <div style='display:inline'>DIV</div> element.Inline Elements
Inline elements usually appear in a sentence. When displaying in the browser, these elements do not automatically insert line breaks before and after them.

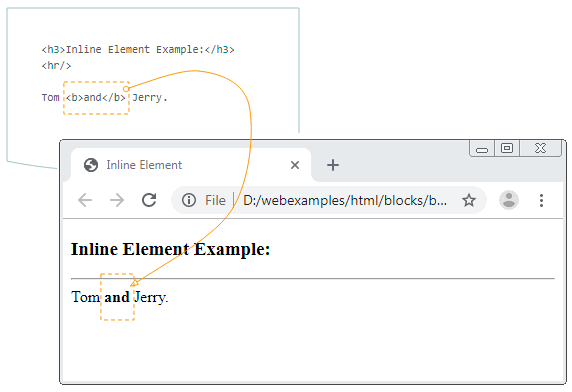
<h3>Inline Element Example:</h3>
<hr/>
Tom <b>and</b> Jerry.This is a full list of HTML5 Inline elements (by default):
- <a>
- <abbr>
- <acronym>
- <audio> (if it has visible controls)
- <b>
- <bdi>
- <bdo>
- <big>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <map>
- <mark>
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <tt>
- <var>
- <video>
- <wbr>
Note: Some elements by default are Inline elements, <span> for example. However, you can convert it to Block-Level if you apply CSS: {display: block} to it.
span-block-example.html
<h3>SPAN (Default):</h3>
This is a <span>SPAN</span> element.
<hr/>
<h3>SPAN style:{display:block}</h3>
This is a <span style='display:block'>SPAN</span> element.2. Div Element
No ADS
<div> isa Block-level element. It is one of the most used elements and the most important one in an HTML document. It is used to contain other elements, or to participate in creating the layout of the page.
By default, <div> creates a transparent rectangular area, but you can visually see it if you apply CSS to it, for example, background, border, etc.
div-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>DIV Element</title>
<meta charset="UTF-8">
</head>
<body>
<h2>DIV Css Example:</h2>
<div style="background:#eee;width:250px;padding:5px;">
<h3>HTML Tutorials</h3>
<ul>
<li>Iframe</li>
<li>Tables</li>
<li>Lists</li>
</ul>
</div>
<p>Others ...</p>
</body>
</html>3. Span Element
<span> is an important Inline element and is heavily used in HTML documents. It is used to contain other Inline elements, or text content. <span> creates a transparent area, but you can visually see it if you apply CSS to it, for example, background, border, etc.

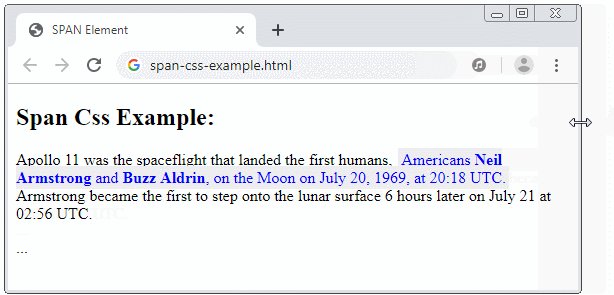
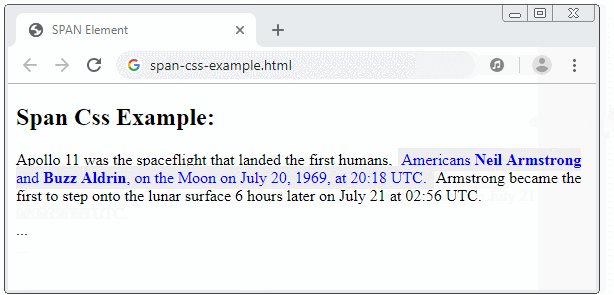
span-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>SPAN Element</title>
<meta charset="UTF-8">
</head>
<body>
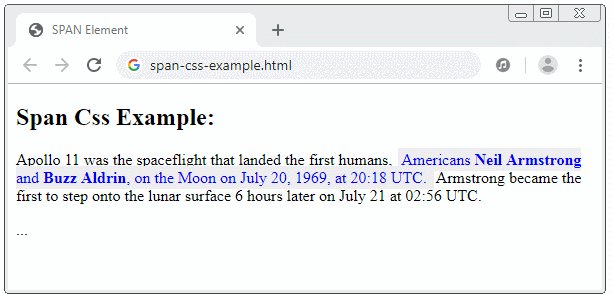
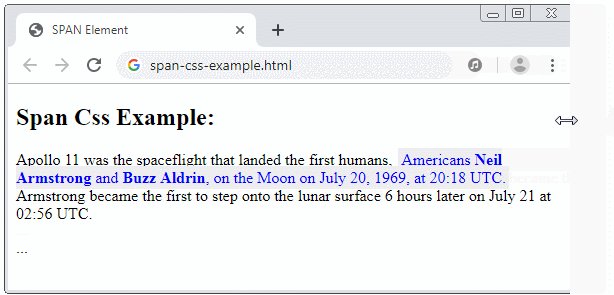
<h2>Span Css Example:</h2>
<p>
Apollo 11 was the spaceflight that landed the first humans,
<span style="background:#eee;color:blue;padding:3px;margin:2px;">
Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>,
on the Moon on July 20, 1969, at 20:18 UTC.
</span>
Armstrong became the first to step onto the lunar surface
6 hours later on July 21 at 02:56 UTC.
</p>
<p>...</p>
</body>
</html>No ADS
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
Show More