CSS @font-face Tutorial with Examples
1. CSS @font-face
No ADS
The CSS @font-face rule allows you to create a custom font with font data which have already been installed in the computers of the users or from a URL.
Take a look at the example below and analyze its content:
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}- Define a font named MyHelvetica.
- When you use MyHelvetica, the browser will try to find the font with the name of "Helvetica Neue Bold" on the user's computer in order to use it. If the font is not found, it will search for the font named "HelveticaNeue-Bold". If both of the fonts do not exist on the user's computer, it will download the file MgOpenModernaBold.ttf to use instead.
The full syntax of the CSS @font-face is:
@font-face {
[ font-family: «family-name»; ] ||
[ src: «src»; ] ||
[ unicode-range: «unicode-range»; ] ||
[ font-variant: «font-variant»; ] ||
[ font-feature-settings: «font-feature-settings»; ] ||
[ font-variation-settings: «font-variation-settings»; ] ||
[ font-stretch: «font-stretch»; ] ||
[ font-weight: «font-weight»; ] ||
[ font-style: «font-style»; ]
}
/* where: */
«family-name» = «string» | «custom-ident»+2. @font-face / font-family
The font-family property of the @font-face helps you name the font created by the @font-face. This is also a required property.
/* «string» values */
font-family: "my font family";
font-family: 'another font family';
/* «custom-ident» value */
font-family: examplefont;<!DOCTYPE html>
<html>
<head>
<title>CSS @font-face / font-family</title>
<meta charset="UTF-8"/>
<style>
@font-face {
font-family: ExampleFont;
src: url("../fonts/AmstelvarAlpha-VF.ttf") format('ttf'),
url("../fonts/MutatorSans.ttf") format('ttf'),
local("Arial");
font-weight: bold;
font-style: normal;
font-display: fallback;
}
#my-div {
font-family: ExampleFont;
font-size: 32px;
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS @font-face / font-family</h3>
<div id = "my-div">
This is a Text!
</div>
</body>
</html>3. @font-face / font-display
No ADS
When a font is specified for use, it takes a while to be loaded into the memory. So, meantime, how does the browser behave with text and how to draw text? You can specify the browser behaviors by applying the font-display property of the @font-face.
Possible values of the font-display as follows:
/* Keyword values */
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;block
This value tells the browser to use an invisible font to temporarily draw text while the specified font is not available. Users will not see the text during this time, but it still occupies some space. You will see the phenomenon of "Flash of Invisible Text - FOIT".
swap
This value tells the browser to use a fallback font to temporarily draw text while the specified font is not available. You will see the "Flash of Unstyled Text - FOUT" phenomenon.
auto (Default)
The browser will make a decision based on the user agent, which mostly comes to the same decision as the block value.
fallback
The browser will act just like a compromise between the block and swap values. For the first 100 milliseconds, it will behave like the block value, then like the swap if the specified font is still not available.
optional
The browser will act the same as the fallback value. However, the "swap" phase is only an option, as it may not be applicable if the browser finds the network speed too slow.
Example:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}4. @font-face / font-style
No ADS
The font-style property of the @font-face helps you create font variations which have similar names but different styles.
Example, 2 fonts are created with the same name of "Lato" but they have 2 different variations. One has the "normal" style (by default) and the other has the "italic" style.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-style: italic;
}Then use the font:
h1, p {
font-family: Lato;
}
h1 {
font-weight: 200;
font-style: italic;
}As a result, the <p> element uses the font of "Lato" with the "normal" variation while the <h1> element uses the "Lato" font with the "italic" variation.
Syntax
font-style: normal; /* Default */
font-style: italic;
font-style: oblique;
font-style: oblique 30deg;
font-style: oblique 30deg 50deg;Some possible values of the font-style:
normal
The font being defined by the @font-face is of the class of the normal style.
italic
The font being defined by the @font-face is of the italic typefont.
oblique
The font being defined by the @font-face is of the oblique typefont.
oblique «angle»
The font being defined by the @font-face is of the oblique typefont, and the slant is «angle». The slant parameter ranges from -90deg to 90deg.
oblique «from-angle» «to-angle»
The font being defined by the @font-face is of the oblique typefont and represents all the slants between «from-angle» and «to-angle».
5. @font-face / font-weight
No ADS
The font-weight property of the @font-face helps you create font variations which have similar names but different weight.
For example, 2 fonts are created with the same name of "Lato" but they have two different variations. One has "normal" weight (by default), the other has the weight of 300.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-weight: 300;
}Then use the font:
h1, p {
font-family: Lato;
}
h1 {
font-weight: 300;
}As a result, the <p> element uses the font of "Lato" with the "normal" variation while the <h1> element uses the "Lato" font with the variation of the weight of 300.
Syntax
/* Single values */
font-weight: normal;
font-weight: bold;
font-weight: 400;
/* Multiple Values */
font-weight: normal bold;
font-weight: 300 500;9. Font File Formats
No ADS
There have been a lot of font formats created in the world, but only a few formats are common and conform to the website standards.
TrueType Fonts (TTF)
TrueType is a standard font format developed in the late 1980s by Microsoft and Apple, which iswidely used in Windows and Mac OS operating systems.
TrueType font files usually have a .TTF extension. The TrueType files contain both screen and printer data; therefore, they are easy to be installed.
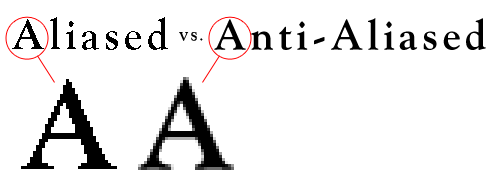
The TrueType format enables "hinting", a process which allows to improve "the legibility" of a font when displayed on the screen. Text display tools need hints to know where "plyphs" need to be smoothed.

Aliasing appears on the "Glyph", and "hinting" is the "anti-aliasing" process.
OpenType Fonts (OTF)
OpenType, a joint effort from Adobe and Microsoft, is the latest font format to be introduced. Like TrueType, OpenType fonts contain both the screen and printer font data in a single component.
The OpenType format has several exclusive capabilities including support for multiple platforms and expanded character sets. OpenType fonts can be used on either Macintosh or Windows operating systems. Additionally, the OpenType format permits the storage of up to 65,000 characters. This additional space provides type designers with the freedom to include add-ons such as "small caps", "old style figures", "alternate characters" and other extras that previously needed to be distributed as separate fonts.
Web Open Font Format (WOFF)
WOFF is a font format used in web pages. It was developed in 2009, and is now a W3C Recommendation. WOFF is basically OpenType or TrueType compressed andadditional metadata. Its goal is to support font distribution from a server to a client over the Internet as well as to save bandwidth.
Web Open Font Format 2 (WOFF2)
WOFF2 is similar to WOFF 1.0, but it provides better compression quality.
Browsers support these font formats:
Font format | |||||
TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
WOFF2 | Not supported | 36.0 | 35.0* | Not supported | 26.0 |
Font MIME Types
TrueType | font/ttf |
OpenType | font/otf |
Web Open Font Format | font/woff |
Web Open Font Format 2 | font/woff2 |
No ADS
CSS Tutorials
- Units in CSS
- Basic CSS Selectors Tutorial with Examples
- CSS Attribute Selector Tutorial with Examples
- CSS combinator Selectors Tutorial with Examples
- CSS Backgrounds Tutorial with Examples
- CSS Opacity Tutorial with Examples
- CSS Padding Tutorial with Examples
- CSS Margins Tutorial with Examples
- CSS Borders Tutorial with Examples
- CSS Outline Tutorial with Examples
- CSS box-sizing Tutorial with Examples
- CSS max-width and min-width Tutorial with Examples
- The keywords min-content, max-content, fit-content, stretch in CSS
- CSS Links Tutorial with Examples
- CSS Fonts Tutorial with Examples
- Understanding Generic Font Family Names in CSS
- CSS @font-face Tutorial with Examples
- CSS Align Tutorial with Examples
- CSS Cursors Tutorial with Examples
- CSS Overflow Tutorial with Examples
- CSS Lists Tutorial with Examples
- CSS Tables Tutorial with Examples
- CSS visibility Tutorial with Examples
- CSS Display Tutorial with Examples
- CSS Grid Layout Tutorial with Examples
- CSS Float and Clear Tutorial with Examples
- CSS Position Tutorial with Examples
- CSS line-height Tutorial with Examples
- CSS text-align Tutorial with Examples
- CSS text-decoration Tutorial with Examples
Show More