Understanding Generic Font Family Names in CSS
1. Generic Font Families
No ADS
In website design, choosing an appropriate font is vitally important and contributes significantly to the success of the website. The user uses their browser and accesses your website, the font the website desires may not be available on the user's computer, or the font data source does not exist. Therefore, in website designing, you need to declare a few fallback fonts. Remember that the fonts at the top of the list will have a higher priority.
Take a look at the following code:
body {
font-family: Arial, Roboto, "Times New Roman";
}The above CSS code means: The <body> element will prefer using the Arial font, while Roboto and "Times New Roman" fonts are fallback fonts.
Font family name
The term, "Font family name", refers to the name of a specific set of fonts, such as Arial, Roboto, "Times New Roman", etc.
Generic font family name
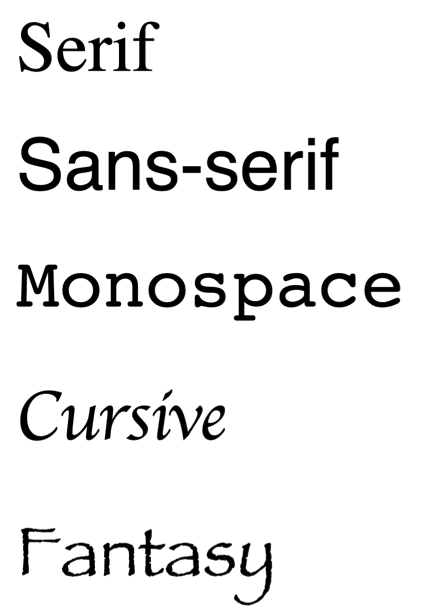
The term "Generic font family name" refers to the name of a group of font families that look similar, CSS relies on the characteristics of the fonts to classify them. Here is a list of some common "Generic font family":
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
"Generic Font Family" is a fallback mechanism, which is used when the website designers only concern about the features of the fonts without specifying a particular font name. Thus, when displaying text, the browsers will find a suitable font available on the users' computers to use.
Let's see a code:
body {
font-family: "MS Georgia", serif;
}The above CSS code means: The <body> element prefers using the font of "MS Georgia". If the "MS Georgia" font is not available on the user's computer, the browser will use a font which is a member of the "generic font family" Serif as an alternative.
There are many fonts that are members of the Serif group that browsers can use, for example:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |

There are quite many "generic font families", but only the first 3 groups of fonts are widely supported.
The following example allows you to view "generic font families" directly. Note that the first 3 font groups are widely supported, other font groups may not be available on your computer, which you fail to see them correctly.
2. Serif
No ADS
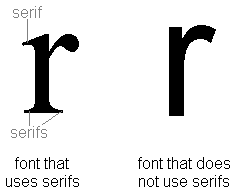
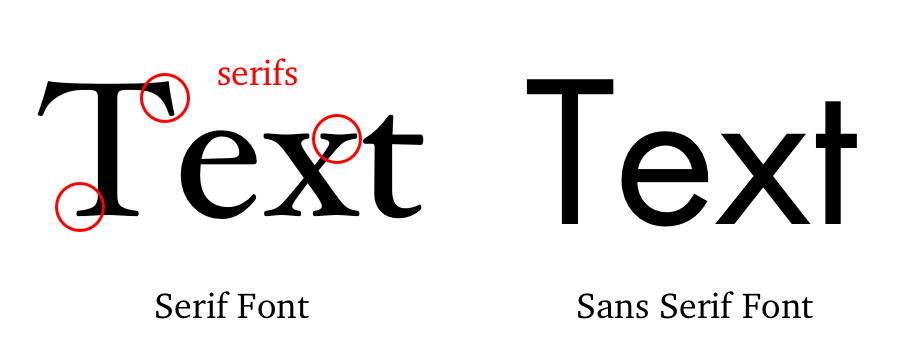
Characteristics of the Serif font are: The strokes of the character may have a small stroke attached to its end. The small strokes are used to decorate the larger strokes, which are also called serifs.


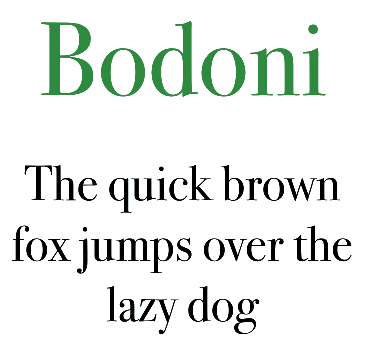
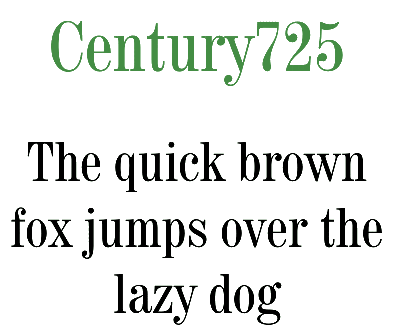
Some common fonts of the Serif group:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |
If you are interested in Serif fonts, consider downloading and using the following fonts. They are stunning and free.





To search for other Serif fonts, click here:
3. Sans Serif
No ADS
"Sans" is a French word which means "Without" in English. Therefore, "Sans Serif" refers to "Without Sarif". Now can you guess what the "Sans Serif" fonts look like?

.element {
font-family: sans-serif;
}Some common fonts of the Sans Serif group:
Latin fonts | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
Greek fonts | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
Cyrillic fonts | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
Hebrew fonts | Arial Hebrew, MS Tahoma |
Japanese fonts | Shin Go, Heisei Kaku Gothic W5 |
Arabic fonts | MS Tahoma |
Search for other Sans Serif fonts here:
4. Monospace
A single criterion of Monospace fonts is that all the glyphs have the same fixed width.

Some common fonts of the Monospace group:
Latin fonts | Courier, MS Courier New, Prestige, Everson Mono |
Greek Fonts | MS Courier New, Everson Mono |
Cyrillic fonts | ER Kurier, Everson Mono |
Japanese fonts | Osaka Monospaced |
Cherokee fonts | Everson Mono |
5. Cursive
No ADS
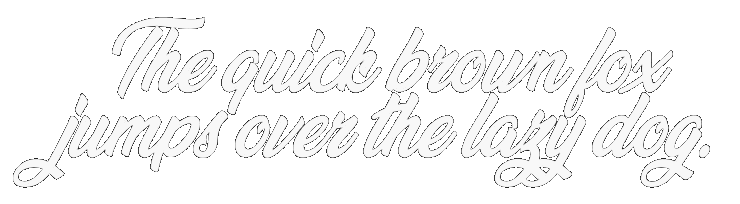
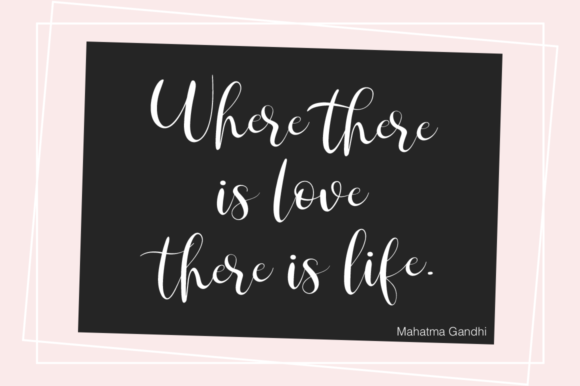
Cursive is a generic name for fonts which two consecutive characters are usually connected by a stroke. The text using the Cursive font is more likely to be written by humans rather than a printed publication.

Some common fonts of the Cursive group:
Latin fonts | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
Cyrillic fonts | ER Architekt |
Hebrew fonts | Corsiva |
Arabic fonts | DecoType Naskh, Monotype Urdu 507 |
Search for some Cursive fonts:
6. Fantasy
It is difficult to give a definition of the Fantasy fonts. However, one feature of these fonts is that they are extraordinary, impromptu and harder to read than any other Cursive fonts.


7. System-ui
No ADS
Every operating system has a great default font which is called the System UI Font.
- Windows operating system uses the Segoe UI font.
- Macintosh operating system uses the San Francisco font.
- ...
A website that uses the default font of the system (operating system) will have a significant advantage in terms of efficiency and speed, simultaneously reduce the size of your website.
Another benefit of the system fonts is to make your website completely familiar to users, because it applies the same font that the operating system of the user is using.
It is extremely easy to use the system fonts for your website:
body {
font-family: system-ui;
}There are some well-known websites which use the system fonts, for instance:
No ADS
CSS Tutorials
- Units in CSS
- Basic CSS Selectors Tutorial with Examples
- CSS Attribute Selector Tutorial with Examples
- CSS combinator Selectors Tutorial with Examples
- CSS Backgrounds Tutorial with Examples
- CSS Opacity Tutorial with Examples
- CSS Padding Tutorial with Examples
- CSS Margins Tutorial with Examples
- CSS Borders Tutorial with Examples
- CSS Outline Tutorial with Examples
- CSS box-sizing Tutorial with Examples
- CSS max-width and min-width Tutorial with Examples
- The keywords min-content, max-content, fit-content, stretch in CSS
- CSS Links Tutorial with Examples
- CSS Fonts Tutorial with Examples
- Understanding Generic Font Family Names in CSS
- CSS @font-face Tutorial with Examples
- CSS Align Tutorial with Examples
- CSS Cursors Tutorial with Examples
- CSS Overflow Tutorial with Examples
- CSS Lists Tutorial with Examples
- CSS Tables Tutorial with Examples
- CSS visibility Tutorial with Examples
- CSS Display Tutorial with Examples
- CSS Grid Layout Tutorial with Examples
- CSS Float and Clear Tutorial with Examples
- CSS Position Tutorial with Examples
- CSS line-height Tutorial with Examples
- CSS text-align Tutorial with Examples
- CSS text-decoration Tutorial with Examples
Show More