CSS line-height Tutorial with Examples
1. CSS line-height
No ADS
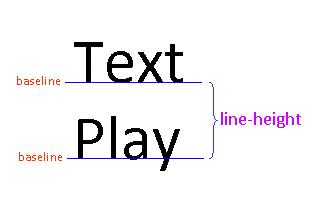
CSS line-height defines a distance between 2 baselines in 2 consecutive lines of text of an element. Baseline is the bottom line of most letters on the same line. Take a look at the following illustration:

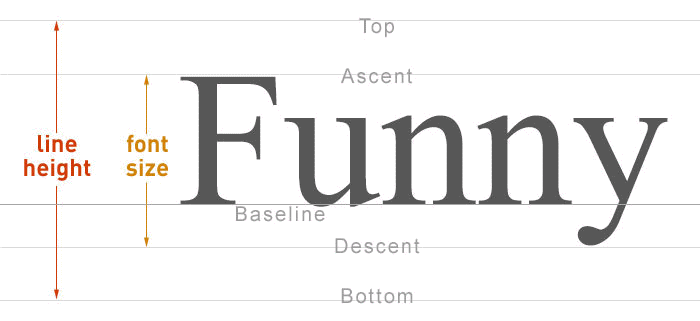
Line-height vs font-size

It demonstrates the relationship between line-height and font-size.
/* Keyword value (Default) */
line-height: normal;
/* Unitless values:
use this number multiplied by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
line-height: 20px;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;If an element has an unspecified line-height, it will inherit from the parent element. Possible values of CSS line-height are:
normal
is the default value of the line-height. This value is dependent on the browser. Basically, it is 20% bigger than the font-size. For example, if the font-size is 14px, the line-height will be around 16.8px.
«number» (unitless)
If you provide a «number» value excluding the unit for the line-height, the value of the line-height will be equal to the number multiplied by the font-size. This approach is recommended, which helps you avoid some unwanted results from inheritance.
«length»
Provide a value with a specific unit, for example 30px, 25pt, etc.
Note: Using an EM unit with a CSS line-height may lead to an unexpected result. You can see it in the example below.
«percentage»
Specify a percentage value compared to the font-size of the current element.
Note: Using a percentage unit with a CSS line-height may also produce an unexpected result. See it in the example below.
Example:
lie-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height</title>
<meta charset="UTF-8"/>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
background-color: #ddd;
margin-top: 5px;
}
</style>
<script>
function changeLineHeight(value) {
var e = document.getElementById("my-div");
e.style.lineHeight= value;
}
</script>
</head>
<body>
<h3>CSS line-height</h3>
<div class="option">
<p style="color:red;">Line-height:</p>
<input name ="x" type="radio" onClick="changeLineHeight('normal')" checked/> normal <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3em')" /> 3em <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3.5')" /> 3.5 <br/>
<input name ="x" type="radio" onClick="changeLineHeight('35px')" /> 35px <br/>
<input name ="x" type="radio" onClick="changeLineHeight('150%')" /> 150%
</div>
<div id="my-div">
Line 1 <br/>
Line 2 <br/>
Line 3 <br/>
Line 4
</div>
</body>
</html>2. Line-height and EM problem
No ADS
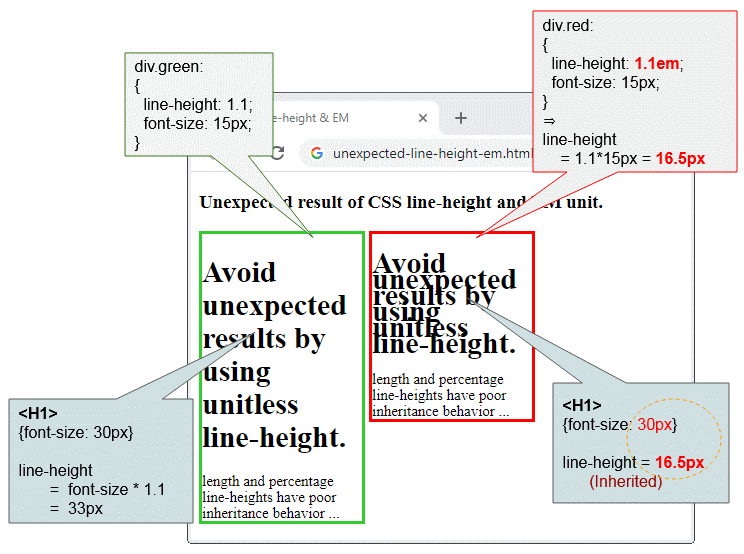
When using CSS line-height with the EM unit, you may get an unexpected result. The reason is that CSS line-height is inherited. But the inheritance is different between line-height with unit and unitless line-height. Take a look at the example below:

The <H1> elements in this example have inherited line-height from their parent element, which may be smaller than the font-size. This makes the text look awful on display.
unexpected-line-height-em.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-em.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & EM</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-em.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and EM unit.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>3. Line-height and % problem
No ADS
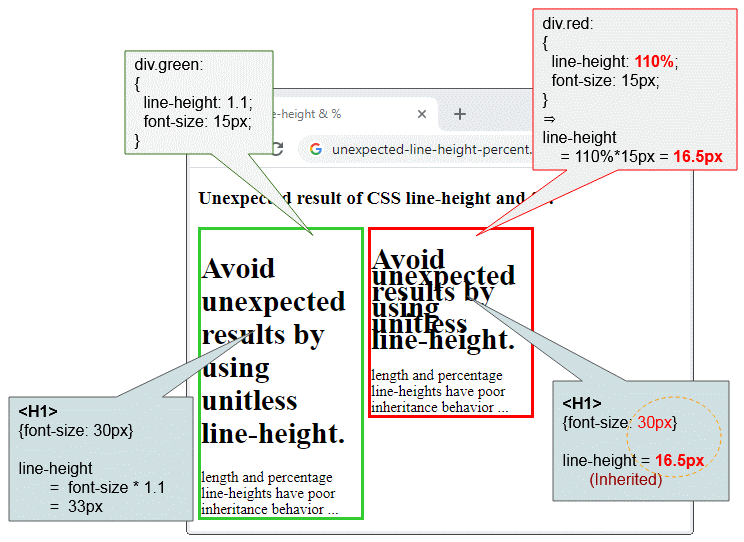
When using CSS line-height along with % unit, you may get an unexpected result. The reason is that CSS line-height is inherited. However, the inheritance is different between line-height with unit and unitless line-height. Take a look at the example below:

The <H1> elements in this example have inherited line-height from their parent element, which may be smaller than the font-size. This makes the text look awful on display.
unexpected-line-height-percent.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 110%;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-percent.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & %</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-percent.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and %.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>No ADS
CSS Tutorials
- Units in CSS
- Basic CSS Selectors Tutorial with Examples
- CSS Attribute Selector Tutorial with Examples
- CSS combinator Selectors Tutorial with Examples
- CSS Backgrounds Tutorial with Examples
- CSS Opacity Tutorial with Examples
- CSS Padding Tutorial with Examples
- CSS Margins Tutorial with Examples
- CSS Borders Tutorial with Examples
- CSS Outline Tutorial with Examples
- CSS box-sizing Tutorial with Examples
- CSS max-width and min-width Tutorial with Examples
- The keywords min-content, max-content, fit-content, stretch in CSS
- CSS Links Tutorial with Examples
- CSS Fonts Tutorial with Examples
- Understanding Generic Font Family Names in CSS
- CSS @font-face Tutorial with Examples
- CSS Align Tutorial with Examples
- CSS Cursors Tutorial with Examples
- CSS Overflow Tutorial with Examples
- CSS Lists Tutorial with Examples
- CSS Tables Tutorial with Examples
- CSS visibility Tutorial with Examples
- CSS Display Tutorial with Examples
- CSS Grid Layout Tutorial with Examples
- CSS Float and Clear Tutorial with Examples
- CSS Position Tutorial with Examples
- CSS line-height Tutorial with Examples
- CSS text-align Tutorial with Examples
- CSS text-decoration Tutorial with Examples
Show More