Dart programming with DartPad online tool
1. What is DartPad?
Normally, to learn a new language, you need to install an IDE. With the Dart programming language, that is Android Studio or Visual Studio Code,...
If you are looking for a tool that only learns the Dart language, then DartPad is for you. DartPad is an open source tool that can run in any modern browser, which is ready to code without installing any other extensions.
DartPad's source code is shared on GitHub:
On your browser, visit one of the addresses below:
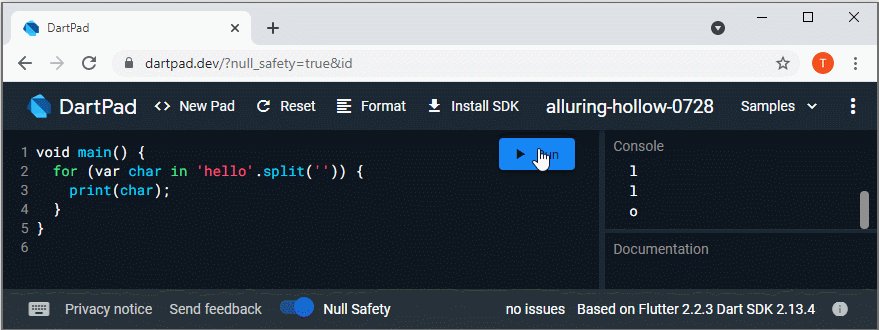
The DartPad interface you see, by default, is used for the Dart language. It is very simple, the left window is for writing code, the right window prints the output of the program. In addition, it also provides sample examples for reference.

2. Supported Libraries
No ADS
DartPad is an online tool. The libraries that it supports are already integrated into this tool at the server. Currently, this tool only supports a few basic and popular libraries and does not support the integration of other external libraries. Anyway to develop practical applications you still need a specialized IDE.
Supported Dart Libraries:
- dart:*
Supported basic Flutter libraries:
- flutter
- dart:ui
Unsupported libraries:
- Libraries from https://pub.dev/
The list of supported libraries may change in future versions of DartPad. You can update this information in the link below:
3. Create a Dart Command-line application
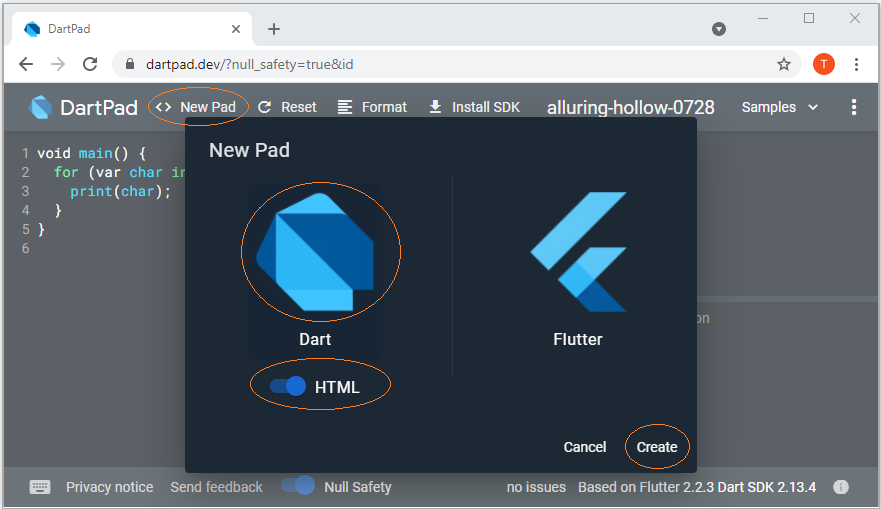
To create a Dart command-line application. Use "New Pad":
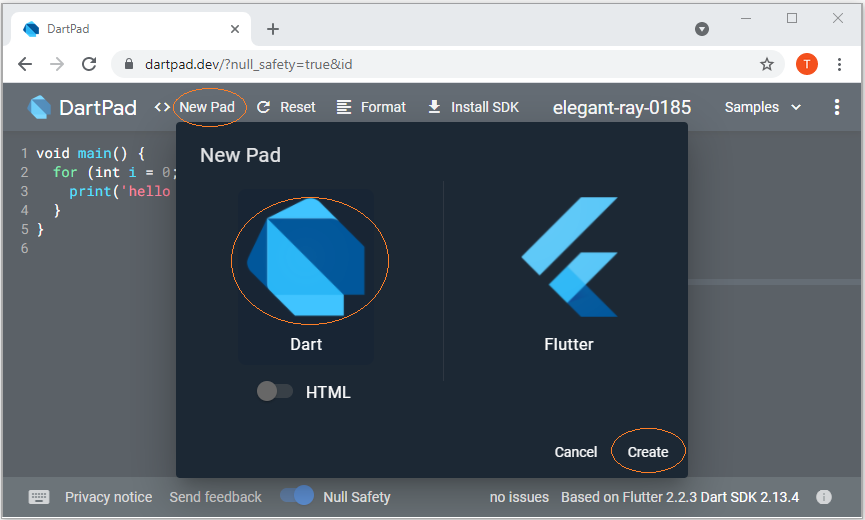
- Click the "New Pad" button and confirm that you want to discard all changes on the current "Pad" window.
- A dialog box will open, select the "Dart" icon and make sure you don't select the "HTML" option.
- Press the "Create" button to create the application.

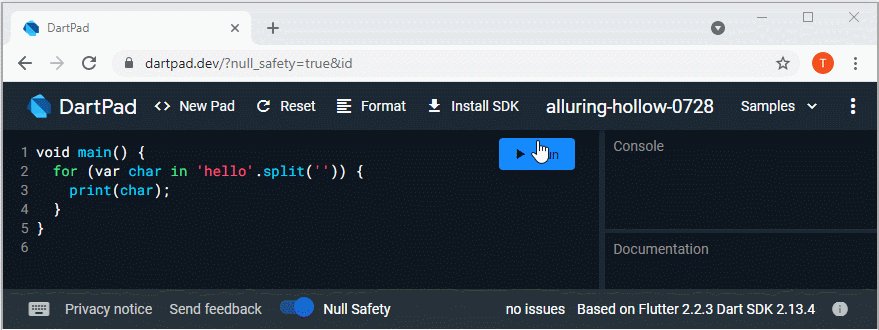
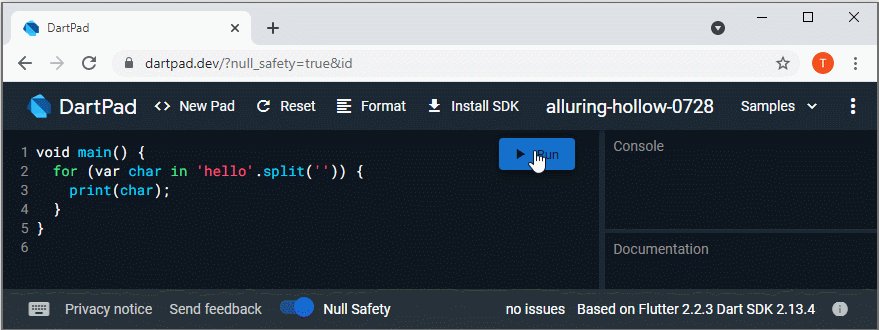
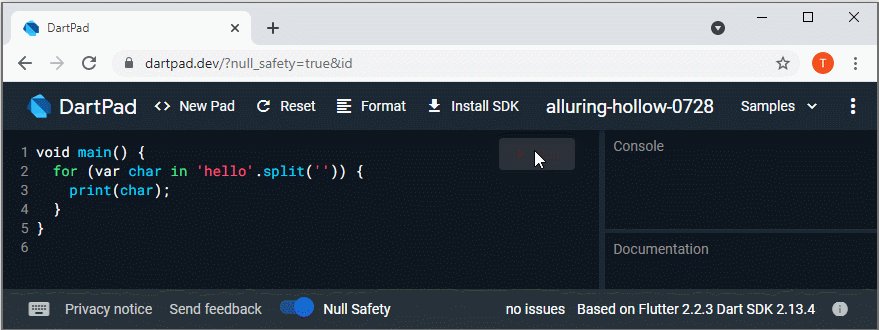
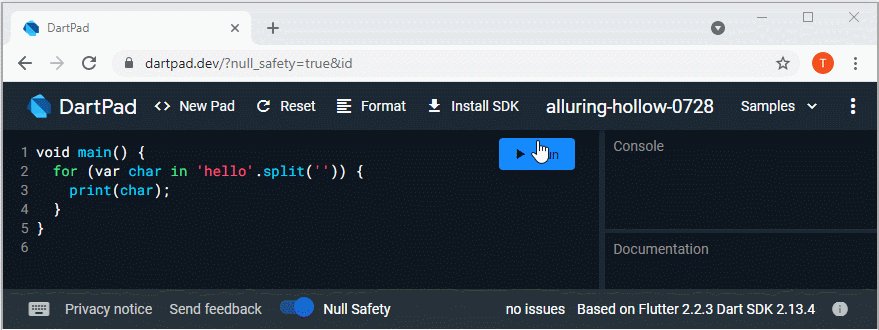
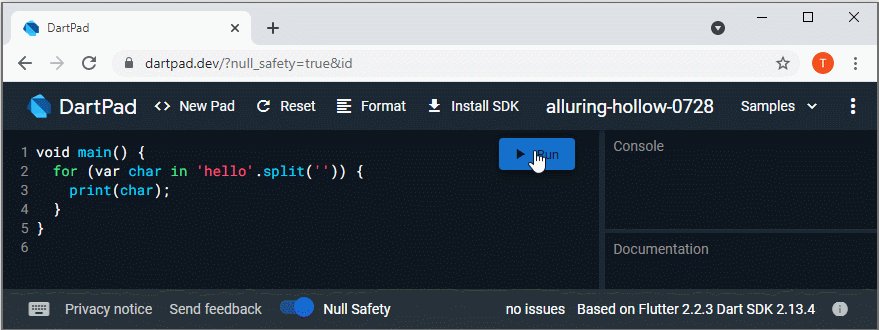
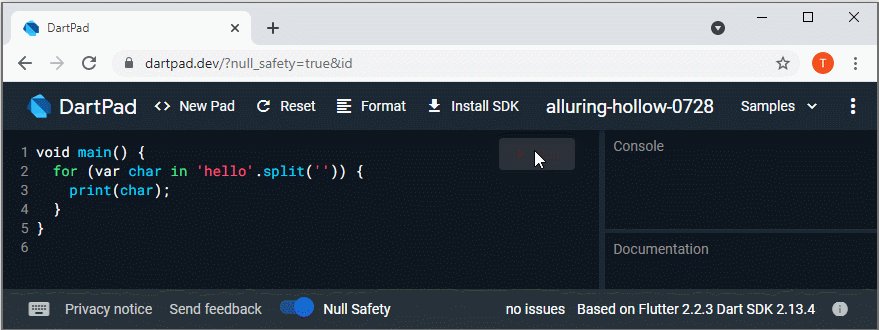
The application is created with a sample code. Remove this content and replace it with your own code. For example:
void main() {
for (var char in 'hello'.split('')) {
print(char);
}
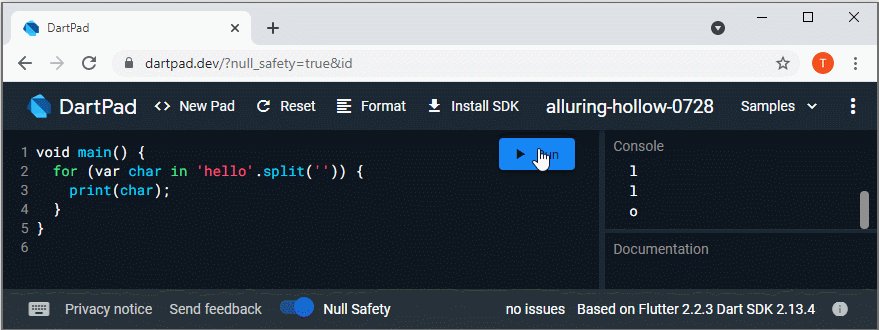
}Click the "Run" button to run the application and see the results on the Console window.

4. Create an HTML Dart Application
No ADS
To create a Dart HTML application, use "New Pad":
- Click the "New Pad" button and confirm that you want to discard all changes on the current "Pad" window.
- A dialog box opens, select the "Dart" icon and select the "HTML" option.
- Press the "Create" button to create the application.

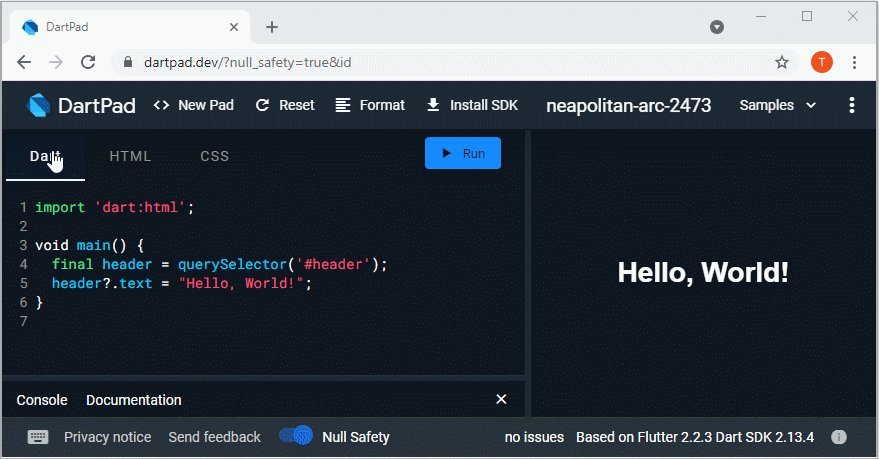
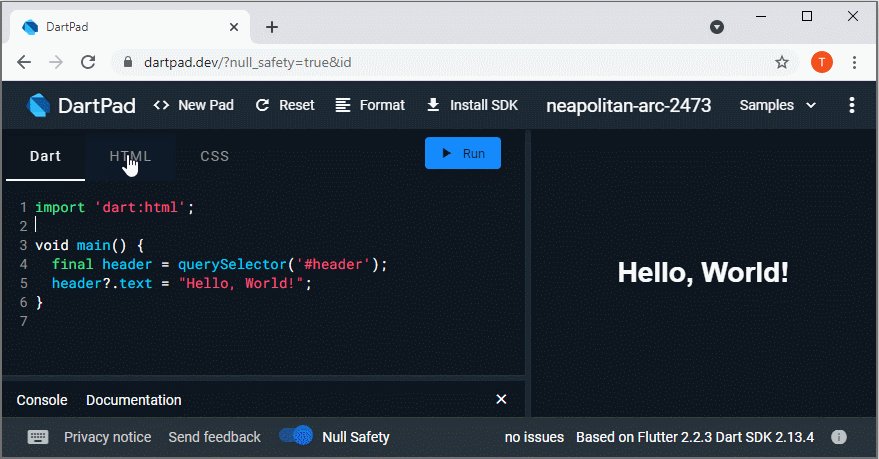
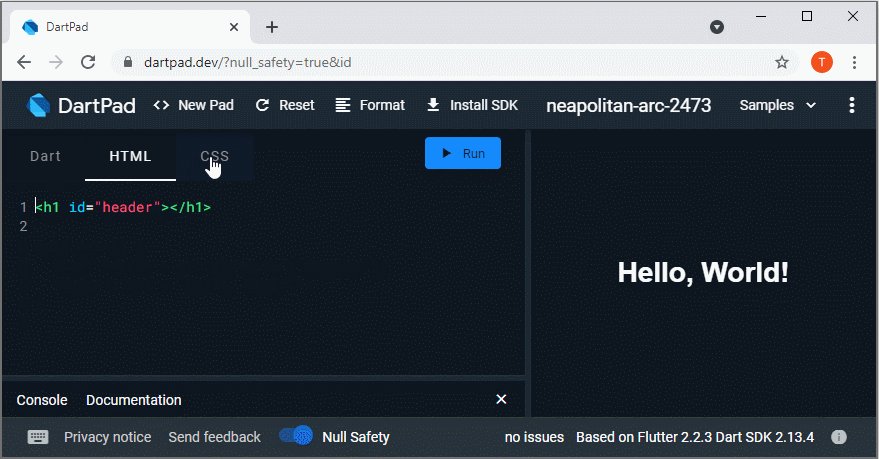
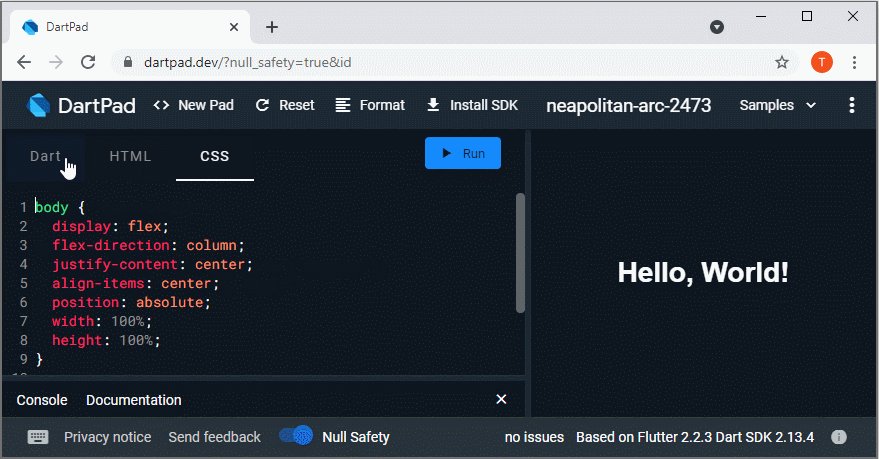
DartPad creates an application to process HTML files:

5. Create Flutter Apps
Next, to create a Flutter application, you perform the following steps:
- Click the "New Pad" button and confirm that you want to discard all changes on the current "Pad" window.
- A dialog box opens, select the "Flutter" icon.
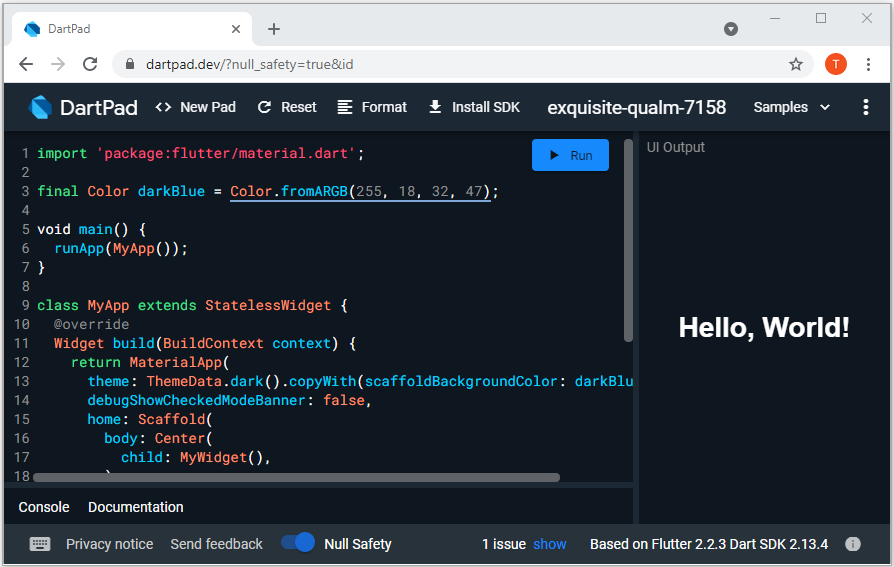
- Press the "Create" button to create the application.

See also:
No ADS
Dart Programming Tutorials
- Dart dot dot ( .. ) operator
- Install Dart Code Extension for Visual Studio Code
- Dart Closures Tutorial with Examples
- Install Dart SDK on Windows
- Install Dart Plugin for Android Studio
- Dart Boolean Tutorial with Examples
- Dart Properties Tutorial and Examples
- Dart List Tutorial with Examples
- Dart dart_json_mapper Tutorial with Examples
- Parsing JSON with dart:convert
- Run your first Dart example in Android Studio
- Dart methods Tutorial and Examples
- Install Visual Studio Code on Windows
- Run your first Dart example in Visual Studio Code
- Dart programming with DartPad online tool
- Dart Variables Tutorial with Examples
- Dart Loops Tutorial with Examples
- Dart Map Tutorial with Examples
- What is Transpiler?
- Dart Functions Tutorial with Examples
Show More